1.执行安装命令
npm install @jiaminghi/data-view
2.main.js全局引用
//import Vue from 'vue' //之前没有这句也要加
import dataV from '@jiaminghi/data-view'
Vue.use(dataV)
官网有{},坑死我了
3.使用标签
以排名轮播表为例
<dv-scroll-ranking-board :config="config" style="width:500px;height:300px" />
dv-scroll-ranking-board是由官网的标注可得
<script>
export default {
data() {
return {
config: {
data: [
{
name: '周口',
value: 55
},
{
name: '南阳',
value: 120
},
{
name: '西峡',
value: 78
},
{
name: '驻马店',
value: 66
},
{
name: '新乡',
value: 80
},
{
name: '信阳',
value: 45
},
{
name: '漯河',
value: 29
}
]
}
}
}
}
</script>
对于是Vue的项目,以上操作足以显示
下面是局部引入
局部引入
替换掉2.main.js全局引用
//import Vue from 'vue' //之前没有这句也要加
import
{scrollRankingBoard}
from '@jiaminghi/data-view'
Vue.use(scrollRankingBoard);
此处有无{}都可
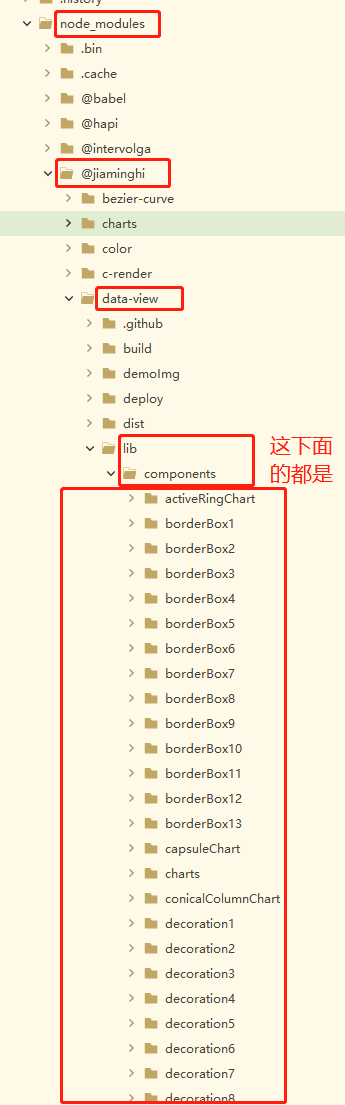
scrollRankingBoard名称可根据下面标的目录取得: