VUE学习笔记------奕长苏
一、引言
本文为个人在学习vue时总结的学习笔记,不得转载,跳过对最基础部分的总结,第一次编写请多包涵,本人将在之后的学习时间里持续更新。
二、视图和数据的双向绑定 - - - v-model
双向绑定:当用户再对视图进行操作修改的时候,对应的数据部分也会改变,同时数据部分的改变也能够改变视图所渲染的内容。
注意: v-model 会忽略所有表单元素的value、checked、selected 特性的初始值而总是将Vue实例的数据作为数据来源。你应该通过JavaScript在组件的data选项中声明初始值!
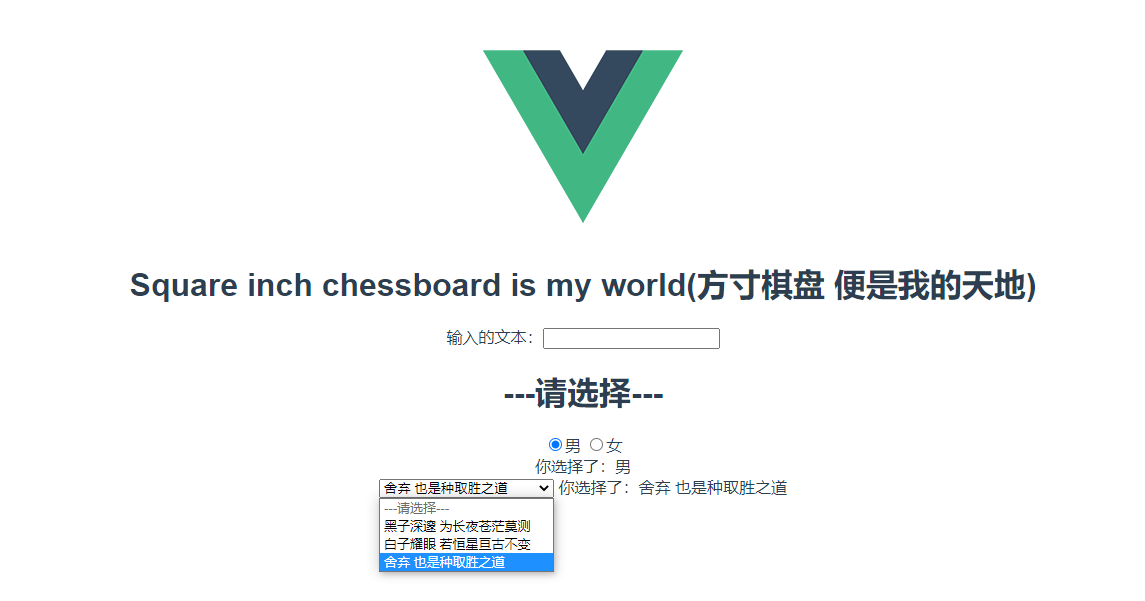
- 视图:可视化html元素生成的网页

<div>
<h1>Square inch chessboard is my world(方寸棋盘 便是我的天地)</h1>
输入的文本:<input type="text" v-model="message"> {{message}}
<div>
<h1>---请选择---</h1>
<input type="radio" name="sex" value="男" v-model="sex">男
<input type="radio" name="sex" value="女" v-model="sex">女
<br/>
你选择了:{{sex}}
</div>
<div>
<select v-model="selected">
<option value="" disabled>---请选择---</option>
<option>黑子深邃 为长夜苍茫莫测</option>
<option>白子耀眼 若恒星亘古不变</option>
<option>舍弃 也是种取胜之道</option>
</select>
你选择了:{{selected}}
</div>
</div>
- 数据:将要展示的相关信息
data () {
return {
message: '',
sex: '男',
selected: ''
}
}
三、组件 - - - component
组件:组件是可复用的vue实例,说白了就是一组可以重复使用的模板,跟JSTL 的自定义标签、
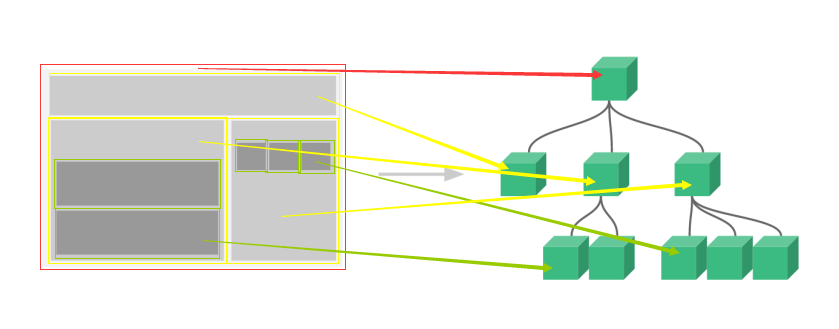
Thymeleaf 的 th:fragment等框架有着异曲同工之妙。通常一个应用会以一棵嵌套的组件树的形式来组织

- 创建组件的基本格式
Vue.component('组件名', {
/*....*/
template: 'html代码'
})
- 自定义组件的使用
<自定义组件名 /*....*/></自定义组件名>
- 我的小“栗子”

import Vue from 'vue'
Vue.component('yichangsu', {
props: ['taici'],
template: '<li>{{taici}}</li>'
})
export default{
data () {
return {
message: '',
sex: '男',
selected: '',
items: ['Ten meetings in one effort(一力降十会)', 'What is familiar on the chessboard is Yin and Yang(棋盘上熟悉的 除去输赢 还有阴阳)', 'The chess pieces will decide who will live to the end(棋子会决定 谁才是活到最后的存在)']
}
}
}
四、其它
附上b站学习视频地址:https://www.bilibili.com/video/BV18E411a7mC?p=1
若文中出现错误,望各位批评指正!