Javascript 事件
一、事件概述
JavaScript 使我们有能力创建动态页面,而事件是可以被 JavaScript 侦测到的行为。简单理解: 触发 – 响应机制。网页中的每个元素都可以产生某些可以触发 JavaScript 的事件,在用户点击某按钮时产生一个事件,然后去执行某些操作。
事件三要素
事件是有三部分组成:事件源、事件类型、事件处理程序。
-
事件源:产生事件的对象。
var btn = document.getElementById("btn"); -
事件类型:如何触发什么事件,比如鼠标点击还是鼠标经过还是键盘按下。
-
事件处理程序:当某个事件被触发后执行的程序代码,通过一个函数赋值的方式完成。
btn.onclick = function() { alert('点我干嘛?'); }
二、事件注册(绑定事件)
1. 传统绑定方法
利用 on 开头的事件 onclick ,同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数。
特点: 注册事件的唯一性。
<button οnclick=“alert('你点我干嘛?')”></button>
2. 方法监听注册方式
addEventListener 事件监听方式
按注册顺序依次执行,使用addEventListener() 方法,是w3c 标准推荐方式,IE9 之前的 IE 不支持此方法,可使用 attachEvent() 代替。
特点:同一个元素同一个事件可以注册多个监听器。
btn.addEventListener('click', function(){
alert('你点我干嘛?');
})
eventTarget.addEventListener(type, listener[, useCapture])
- type:事件类型字符串,比如 click 、mouseover ,注意这里不要带 on
- listener:事件处理函数,事件发生时,会调用该监听函数
- useCapture:可选参数,是一个布尔值,默认是 false。useCapture = capture,true表示事件在捕获阶段处理,false表明在冒泡阶段处理
attachEvent 事件监听方式
eventTarget.attachEvent(eventNameWithOn, callback)
eventTarget.attachEvent()方法将指定的监听器注册到 eventTarget(目标对象) 上,当该对象触发指定的事件时,指定的回调函数就会被执行。
该方法接收两个参数:
- eventNameWithOn:事件类型字符串,比如 onclick 、onmouseover ,这里要带 on
- callback: 事件处理函数,当目标触发事件时回调函数被调用
3. 注册事件兼容性解决方案
function addEventListener(element, eventName, fn) {
// 判断当前浏览器是否支持 addEventListener 方法
if (element.addEventListener) {
element.addEventListener(eventName, fn); // 第三个参数 默认是false
} else if (element.attachEvent) {
element.attachEvent('on' + eventName, fn);
} else {
// 相当于 element.onclick = fn;
element['on' + eventName] = fn;
}
三、删除事件(解绑事件)
1. 传统方式删除事件
var div = document.querySelector('div');
divs.onclick = function() {
div.onclick = null;
}
2. removeEventListener 删除事件
var div = document.querySelector('div');
div.addEventListener('click', fn) // 里面的fn 不需要调用加小括号
function fn() {
div.removeEventListener('click', fn);
}
四、DOM事件流
1. 事件冒泡
IE 事件流被称为事件冒泡,这是因为事件被定义为从最具体的元素(文档树中最深的节点)开始触 发,然后向上传播至没有那么具体的元素(文档)。比如有如下 HTML 页面:
<!DOCTYPE html>
<html>
<head>
<title>Event Bubbling Example</title>
</head>
<body>
<div id="myDiv">Click Me</div>
</body>
</html>
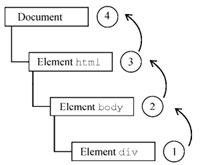
在点击页面中的元素后,click 事件会以如下顺序发生:
(1)<div>
(2)<body>
(3)<html>
(4)document
也就是说<div>元素,即被点击的元素,最先触发 click 事件。然后,click 事件沿 DOM 树一路向上,在经过的每个节点上依次触发,直至到达 document 对象。

2. 事件捕获
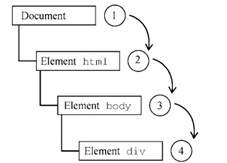
事件捕获的意思是最不具体的节 点应该最先收到事件,而最具体的节点应该最后收到事件。事件捕获实际上是为了在事件到达最终目标前拦截事件。如果前面的例子使用事件捕获,则点击元素会以下列顺序触发 click 事件:
(1) document
(2) <html>
(3) <body>
(4) <div>
事件捕获中,click 事件首先由 document 元素捕获,然后沿 DOM 树依次向下传播,直至到达实际的目标元素。

五、事件对象
eventTarget.onclick = function(event) {
// 这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt
}
eventTarget.addEventListener('click', function(event) {
// 这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt
})
event 对象代表事件的状态,比如键盘按键的状态、鼠标的位置、鼠标按钮的状态。事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象 event,它有很多属性和方法。
event 是个形参,系统帮我们设定为事件对象,不需要传递实参过去。当我们注册事件时,event 对象就会被系统自动创建,并依次传递给事件监听器(事件处理函数)。
事件对象的常见属性和方法
e.target 和 this 的区别:
- this 是事件绑定的元素, 这个函数的调用者(绑定这个事件的元素)
- e.target 是事件触发的元素。
区别 : e.target 点击了那个元素,就返回那个元素 this 那个元素绑定了这个点击事件,那么就返回谁
var div = document.querySelector('div');
div.addEventListener('click', function(e) {
console.log(e.target);
console.log(this);
})
var ul = document.querySelector('ul');
ul.addEventListener('click', function(e) {
// 我们给ul 绑定了事件 那么this 就指向ul
console.log(this);
console.log(e.currentTarget);
// e.target 指向我们点击的那个对象 谁触发了这个事件 我们点击的是li e.target 指向的就是li
console.log(e.target);
})
六、阻止事件冒泡
阻止事件冒泡
e.stopPropagation()
标准写法:利用事件对象里面的 stopPropagation()方法
e.cancelBubble = true;
非标准写法:IE 6-8 利用事件对象 cancelBubble 属性
七、事件委托
事件委托也称为事件代理, 在 jQuery 里面称为事件委派。
事件委托的原理
不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。
例子:给 ul 注册点击事件,然后利用事件对象的 target 来找到当前点击的 li,因为点击 li,事件会冒泡到 ul 上,ul 有注册事件,就会触发事件监听器。
事件委托的作用
我们只操作了一次 DOM ,提高了程序的性能