BOM简介
概念
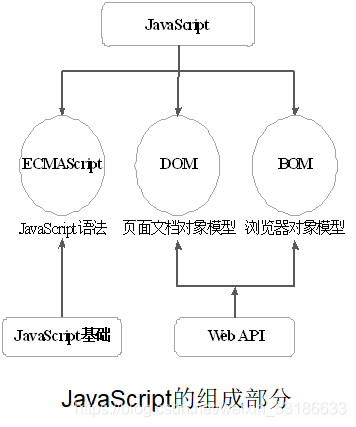
首先看一下JavaScript的组成部分:

从上图可以看出:DOM是页面文档对象模型,BOM是浏览器对象模型
BOM:浏览器对象模型(Brower Object Model,BOM)提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是window。
DOM与BOM的区别
1、DOM(Document Object Model):一个文档就是一个DOM树。Html是树的根,标签、标签的属性、标签里的文本都是树的节点。核心对象(顶级对象)是document。
2、BOM(Brower Object Model):浏览器对象模型。核心对象(顶级对象)是window。可以独立于内容与浏览器进行交互.
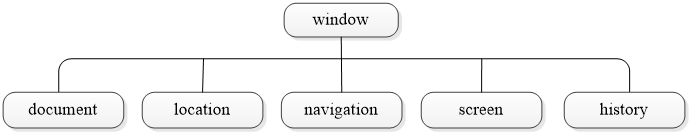
BOM的构成:

window 对象常见事件
窗口加载事件
(1)window.onload事件:是窗口(页面)加载事件,当文档内容(包括图像、脚本文件、CSS文件等)完全加载完成会触发该事件。
实现方式:
方式一:
<body>
<script>
function fun(){
alert('窗口加载事件')
}
</script>
</body onload="fun()">
方式二:
window.onload=function(){
alert('页面加载事件')
}
方式三:事件监听
window.addEventListener('load',function(){
alert('页面加载事件')
})
(2)document.DOMContentLoaded : document.DOMContentLoaded加载事件,会在DOM加载完成时触发,这里所说的加载不包括CSS样式表、图片和flash动画等额外内容的加载。
调整窗口大小事件
window.onresize:当浏览器窗口大小发生改变时触发该事件
实现方式:
方式一:
window.onresize=function(){
alert('窗口大小改变了')
}
方式二:事件监听
window.addEventListener('resize',function(){
alert('窗口大小改变了')
})
定时器

(1)setTimeout(function(){},时间):在给定的时间(以毫秒为单位)之后,执行函数。返回值是一个定时器对象。
变量名 = setTimeout(function(){},时间)
(2)clearTimeout(定时器对象):清除setTimeout定时器对象。
练习
1.两秒后弹出消息框
法一:
setTimeout('alert("javaScript");',2000) //2秒之后弹出消息框
法二:
setTimeout(function(){
alert('JavaScript')
},2000)
法三:
function fn(){
console.log("2秒后显示")
}
var timer=setTimeout(fn,2000)
clearTimeout(timer) //清除定时器对象
2、3秒钟后让图片消失
function fn(){
var img=document.querySelector('img') //获取图片
img.style.display='none' //图片消失
}
var timer=setTimeout(fn,3000)
JavaScript执行机制
(1)单线程:JavaScript程序是单线程的,即同一个时间只能做一件事
进程与线程 :
- 进程:程序的一次动态运行,有独立的内存空间
- 线程:是进程的运行单位,一个进程可以分为若干个线程
(2)同步:就是前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的
(3)异步:在做一件事情的同时,可以去做其他的事情
location对象
location对象:地址对象
(1)URL(Uniform Resource Locator):统一资源定位符
URL组成:

(2)location常用属性:
-
location.href: 完整url地址 -
location.hostname:主机名 -
location.port:端口号 -
location.protocol:协议 -
ocation.search:’?'之后的参数字符串
例如:
<button>页面跳转</button>
<script>
var btn = document.querySelector('button')
btn.addEventListener('click',function(){
location.href = 'http://www.baidu.com'
})
</script>

navigator对象
navigator对象:导航对象
常用属性:
-
appCodeName:返回浏览器的内部名称(即浏览器的内核) -
appName:返回浏览器完整名称 -
appVersion:浏览器平台和版本信息 -
cookieEnabled:浏览器是否启用cookie -
platform:操作系统平台
例如:
console.log("内核:"+navigator.appCodeName)
console.log("名称:"+navigator.appName)
console.log("版本:"+navigator.appVersion)
console.log("cookie:"+navigator.cookieEnabled)
console.log("操作系统:"+navigator.platform)
console.log("历史记录:"+history.length)
history对象
(1)常用属性:
history.length:返回历史列表中的网址数
(2)常用方法:
history.back():加载历史记录中的前一个URL地址history.forward():加载历史记录中的下一个URL地址history.go():加载历史记录中给定的URL地址
注意history后跟的关键字。