1.整体说明

?2.定义组件
2.1 创建组件
<template>
<div class="xtx-infinite-loading" ref="container">
<!-- 正在加载数据时显示 -->
<div class="loading" v-if="isLoading">
<span class="img"></span>
<span class="text">正在加载...</span>
</div>
<!-- 数据全部加载完毕时显示 -->
<div class="none" v-if="isFinished">
<span class="text">亲,没有更多了</span>
</div>
</div>
</template>
<script>
export default {
props: {
// 是否在加载中
isLoading: {
type: Boolean,
default: false
},
// 数据全部加载完毕
isFinished: {
type: Boolean,
default: false
}
}
}
</script>
<style scoped lang='less'>
.xtx-infinite-loading {
.loading {
display: flex;
align-items: center;
justify-content: center;
height: 200px;
.img {
width: 50px;
height: 50px;
background: url('~@/assets/images/load.gif') no-repeat center / contain;
}
.text {
color: #999;
font-size: 16px;
}
}
.none {
display: flex;
align-items: center;
justify-content: center;
height: 200px;
.text {
color: #999;
font-size: 16px;
}
}
}
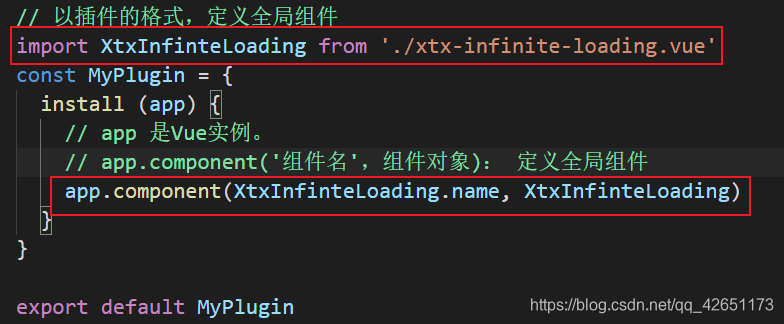
</style>2.2 全局注册

2.3 使用
已经全局注册了,在其他组件直接使用即可

2.4 功能实现
思路:
使用
useIntersectionObserver监听组件是否已经进入视口进入视口之后,抛出一个load事件,通知父组件可以开始加载下一页数据
做额外判断,是否正在加载中,如果是就不触发load事件,是否已经全部加载完毕,如果是就不触发事件
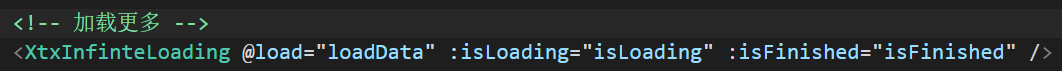
① 父组件内定义需要的变量,传递给子组件

?
?② 子组件内接收数据,并监听该组件,在进入视口后抛出事件

?③?判断是否正在加载中
const loadData = () => {
isLoading.value = true
findSubCategoryGoods(reqParams).then(data => {
console.log('findSubCategoryGoods', data)
// 新数据要追加到数组中
goodsList.value.push(...data.result.items)
// 页码加1
reqParams.page++
// 判断是否加载完成
if (data.result.items.length === 0) {
isFinished.value = true
}
isLoading.value = false
})
}