在ssm框架下,用LayUI(ajax)实现文件上传,以及解决“请求上传接口出现异常”问题
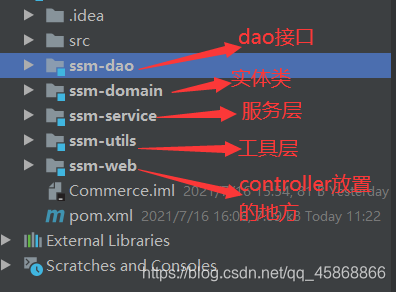
一.框架、样式、异常情况如下:



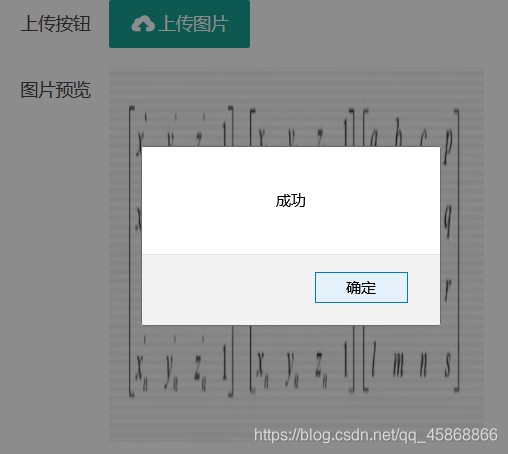
二、1.在jsp中的body中写按钮和上传后图片放入的框
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">上传按钮</label>
<div class="layui-input-block">
<button type="button" class="layui-btn" id="test1">
<i class="layui-icon"></i>上传图片
</button>
</div>
</div>
2.实现ajax代码如下(发现我的要写在</html>后面,不知道你们写在<head></head>或者<body></body>里面有没有问题):
<script>
layui.use('upload', function() {
let $ = layui.jquery
let upload = layui.upload
//常规使用 - 普通图片上传
let uploadInst = upload.render({
elem: '#test1'
, url: '/upload/image' //改成您自己的上传接口
,dataType:"json"
, before: function (obj) {
//预读本地文件示例,不支持ie8
obj.preview(function (index, file, result) {
$('#image').attr('src', result); //图片链接(base64)
alert(src);
});
}
, done: function (res) {
//如果上传失败
if (res.code>0) {
return layer.msg('上传失败!!!');
}
alert("成功");
}
, error: function () {
alert("上传失败");
}
});
});
</script>
3.导入LayUI,(在官网上https://www.layui.com/上下载)
<link rel="stylesheet" href="../layui/2.5.7/css/layui.css">
<script src="../layui/2.5.7/layui.js"></script>
4.实体类DataJson.java
public class DataJson {
private Integer code;
private String msg;
private Map<String,String> data;
public Integer getCode() {
return code;
}
public void setCode(Integer code) {
this.code = code;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public Map<String, String> getData() {
return data;
}
public void setData(Map<String, String> data) {
this.data = data;
}
@Override
public String toString() {
return "DataJson{" +
"code=" + code +
", msg='" + msg + '\'' +
", data=" + data +
'}';
}
}
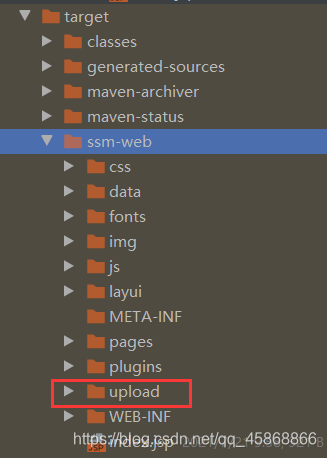
5.工具类,UploadUtils .java,这里上传路径为webapp下的upload,一定要在target的对应地方建立一个upload文件夹,不然找不到文件路径。
public class UploadUtils {
//定义一个上传文件的路径,webapp下的upload
private static final String path = UploadUtils.class.getClassLoader().getResource("").getPath();
private static final String BASE_PATH = path.substring(0, path.indexOf("/WEB-INF/"))+"\\upload";
//定义文件服务器的访问地址
private static final String SERVER_PATH="http://localhost:8080/upload/";
public static String upload(MultipartFile file){
//获得上传文件的名称
String filename = file.getOriginalFilename();
String newFileName =filename;
//创建文件实例对象
File uploadFile = new File(BASE_PATH,newFileName);
//判断当前文件是否存在
if (!uploadFile.exists()){
//如果不存在就创建一个文件夹
uploadFile.mkdirs();
}
//执行文件上传的命令
try {
file.transferTo(uploadFile);
} catch (IOException e) {
return null;
}
System.out.println("11111111111");
System.out.println(BASE_PATH);
return SERVER_PATH+newFileName;
}
}

6.controller类,UploadController.java
@Controller
@RequestMapping("/upload")
public class UploadController {
@RequestMapping("/image")
@ResponseBody
public DataJson image(MultipartFile file){
//调用工具类完成文件上传
String imagePath = UploadUtils.upload(file);
System.out.println(imagePath);
DataJson dataJson = new DataJson();
if (imagePath != null){
//创建一个HashMap用来存放图片路径
HashMap hashMap = new HashMap();
hashMap.put("src",imagePath);
dataJson.setCode(0);
dataJson.setMsg("上传成功");
dataJson.setData(hashMap);
System.out.println("成功!!!!!!!");
}else{
dataJson.setCode(1);
dataJson.setMsg("上传失败");
System.out.println("失败!!!!!!!!");
}
return dataJson;
}
}
7.建立ToUpLoadController.java控制类,uploadfile.jsp就是我们创建的页面(也可以用.html的),运行项目,访问http://localhost:8080/uploadFile/upload就可。
@Controller
@RequestMapping("/uploadFile")
public class ToUpLoadController {
@RequestMapping("/upload")
public String userlogin(){
return "uploadfile";
}
}
8.当我们访问时,会出现“请求上传接口出现异常”提示,接下来,我们来看下处理方法。
三、处理“接口请求异常”问题。
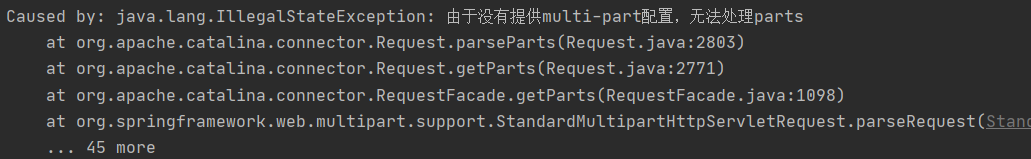
1.上传图片时,,页面上显示了我们上传的图片,进入ajax的error,页面上显示“请求上传接口出现异常”弹窗,项目中报错如下,这是没有提供依赖导致的,在pom中加入依赖,在springmvc.xml中加入multi-par配置

<!--文件上传-->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.3</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.4</version>
</dependency>
<!-- 处理文件上传,id是固定值,不可改变。提供multi-part配置,处理parts-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 上传大小限制50M-->
<property name="maxUploadSize">
<value>52428800</value>
</property>
<property name="defaultEncoding">
<value>utf-8</value>
</property>
</bean>
2.现在后台图片上传正常,项目中没有报错,但是页面上还是显示“请求上传接口出现异常”弹窗,ajax进入了error。此时在pom中加入依赖(如果报错还是没变,则可能是导入的版本不匹配或者版本太低)
<!-- JACKSON包,让Spring MVC支持JSON视图的解析以及返回JSON数据进行呈现 -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.8</version>
</dependency>


好了,现在项目没有错误了,可以正常运行了。