最近在写学习
rollup如何配置 打包生产环境。rollup定位是用来打包代码库的,Vue, React等著名的前端框也是基于rollup来打包的。但是在发包之前,是需要对包进行安装测试的。(这里的测试分单元测试和安装测试)
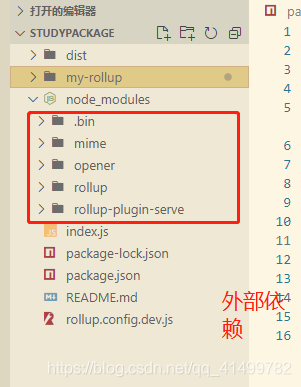
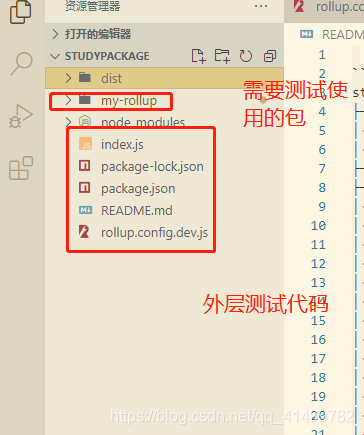
目录结构

外部测试package.json

由于外部的包安装的比较少,所以
node_modules里面的内容肯定是不多的。如下:
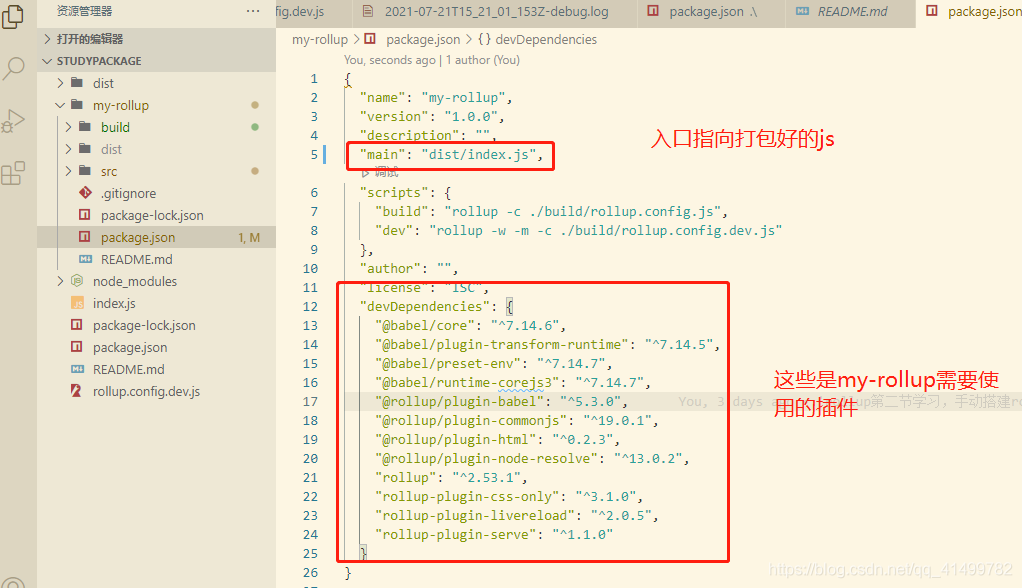
包的package.json

可以看到,里面包的依赖很多,比外面多很多。
包里面的内容

方式
经过本人的尝试,有两种方式,可以把你打好的包,通过 npm 的方式来 安装
方式一npm install ./pack-name

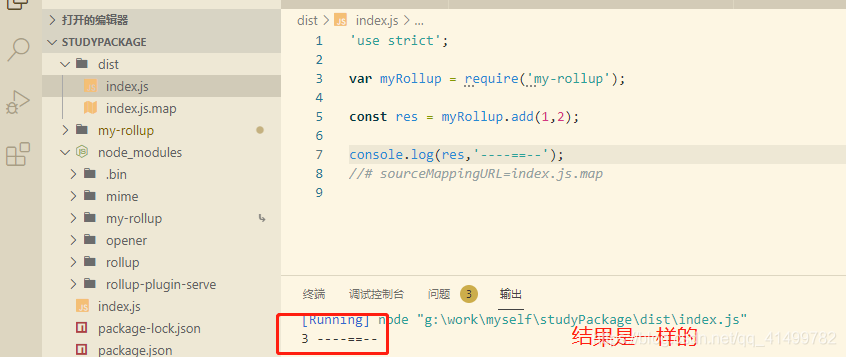
启动服务,跑一下代码,结果如下:

方式二 npm link
npm link用来在本地项目和**本地npm模块(包)**之间建立连接,可以在本地进行模块测试。详情查看
具体使用方式:
进入包内,npm link

在node的安装目录中的node_global中建立软链接

在外部使用命令
- cd到模块目录,npm link,进行全局link
- cd到项目目录,npm link 模块名(package.json中的name)
启动服务,跑一下代码,结果如下:
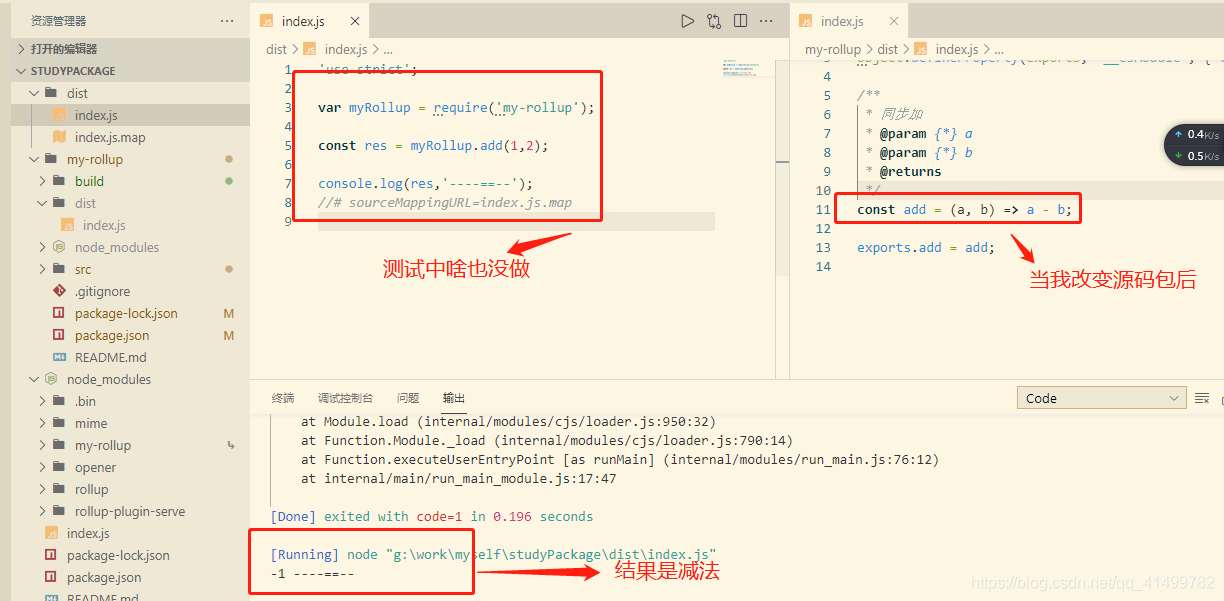
改变源代码

证明
npm link就是 创建的软连接。
拓展npm
npm 安装包的方式,大多数的人应该影响最深的是,
npm install 包名称, 对的,没错,其实npm install后面还可以接收其他类型的参数。
| 安装指令 | 意思,举例 | pagackage.json |
|---|---|---|
npm install (with no args, in package dir) | 不需要使用任何参数,直接是包的目录,可以是你本地的包哦!eg:npm install ./mypackage | "mypackage": "file:mypackage", |
npm install [<@scope>/]<name> | 使用一个仓库下的某个包, eg:npm install @rollup/babel | "@babel/core": "^7.14.6" |
npm install [<@scope>/]<name> | 使用一个仓库下的某个包, eg:npm install @rollup/babel | "@babel/core": "^7.14.6" |
npm install [<@scope>/]<name>@<tag> | 安装最新版本的包, eg:npm install @babel/core@latest | "@babel/core": "^7.14.6" |
npm install [<@scope>/]<name>@<version> | 安装指定版本的包, eg:npm install @rollup/babel@6.0.0 | "@babel/core": "^6.0.0" |
npm install [<@scope>/]<name>@<version range> | 安装一个范围内的包, eg:npm install @rollup/babel@">=6.0.0 <7.14.6" | "@babel/core": "^7.0.0" |
npm install <alias>@npm:<name> | 安装一个自定义别名的包, eg:npm install jquery2@npm:jquery@2 npm install jquery3@npm:jquery@3 | "jquery2": "npm:jquery@^2.2.4", "jquery3": "npm:jquery@^3.6.0" |
npm install (with no args, in package dir)
npm install [<@scope>/]<name>
npm install [<@scope>/]<name>@<tag>
npm install [<@scope>/]<name>@<version>
npm install [<@scope>/]<name>@<version range>
npm install <alias>@npm:<name>
npm install <git-host>:<git-user>/<repo-name>
npm install <git repo url>
npm install <tarball file>
npm install <tarball url>
npm install <folder>