tab切换卡 逻辑
一、结构搭建
HTML 部分
<div class="wrap">
<div class="top">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价(5000+)</li>
<li>本店好评商品</li>
</ul>
</div>
<div class="bottom">
<div class="item" style="display: block;">商品介绍</div>
<div class="item">规格与包装</div>
<div class="item">售后保障</div>
<div class="item">商品评价(5000+)</div>
<div class="item">本店好评商品</div>
</div>
</div>
CSS 部分
<style>
* {
padding: 0;
margin: 0;
}
li {
list-style: none;
}
.wrap {
margin: 75px auto;
width: 830px;
}
.wrap .top {
height: 40px;
line-height: 40px;
background: #eee;
border-bottom: 2px solid #e4393c;
color: #666;
}
.wrap .top ul li {
float: left;
padding: 0 20px;
cursor: pointer;
}
.current {
background: #e4393c;
color: #fff;
}
.wrap .bottom .item {
display: none;
padding: 10px 20px;
background: #f0f0f0;
}
</style>
JavaScript 部分
<script>
var lis = document.querySelectorAll('li');
var items = document.querySelectorAll('.item');
var current = document.querySelector('.current');
for (var i = 0; i < lis.length; i++) {
lis[i].setAttribute('index', i);
lis[i].addEventListener('click', function () {
for (var i = 0; i < lis.length; i++) {
lis[i].className = ''
}
this.className = 'current'
var index = this.getAttribute('index');
console.log(index);
for (var i = 0; i < items.length; i++) {
items[i].style.display = 'none';
}
items[index].style.display = 'block'
})
}
</script>
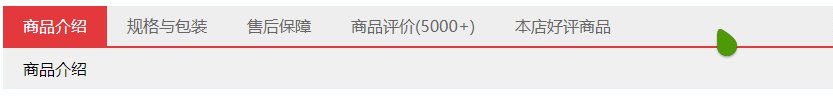
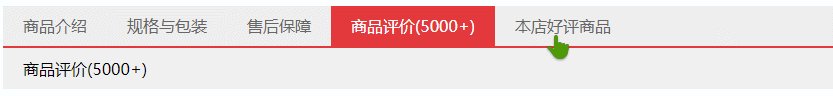
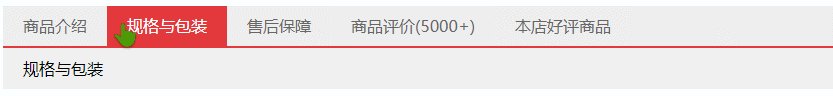
效果图:

|