今天学到JS迭代器时发现迭代器只能用for循环遍历,如下:
let iterator = set.keys();
for(let i=0;i<set.size;i++) {
document.write(iterator.next().value);
}
如果使用while循环遍历的话,网页就会一直加载不出来,这是为什么呢?
一直加载不出来我们就会自然想到死循环。产生死循环无非就是判断条件永远为true;
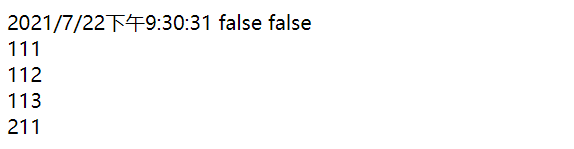
我们首先看一下上面代码的执行结果:

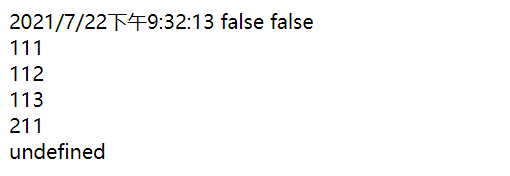
这是我添加的四个元素。然后接下来我们我们把for循环的长度加一,看看迭代器中没有元素时返回的是什么值。得到以下结果:

可以看到返回的是undefined而不是false。这里要注意undefined是js的一种原始数据类型。
原始数据类型
| 数据类型 | 说明 |
|---|---|
| boolean | 布尔类型 |
| null | 声明null值的特殊关键字 |
| undefined | 代表变量未定义 |
| number | 整数或浮点数 |
| string | 字符串 |
| bigint | 大整数,例如lert n = 10n; |