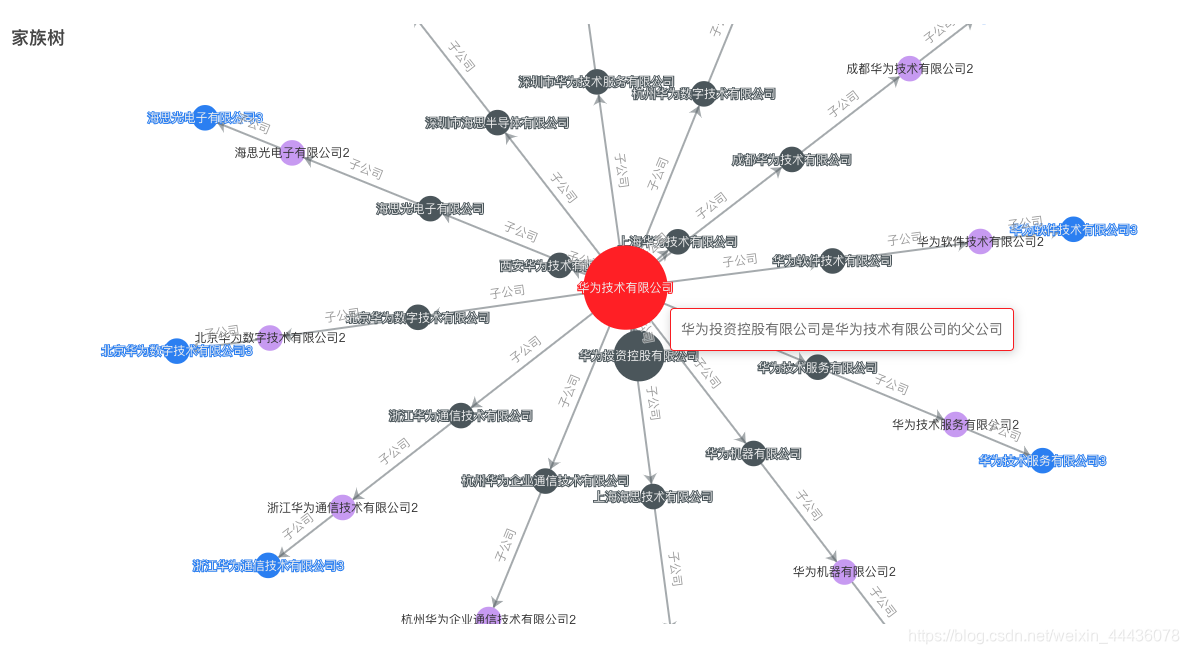
效果图

?代码:
<template>
<div>
<div id="echart" style="width:100%;height:600px;"></div>
</div>
</template>
<script>
import * as echarts from 'echarts';
export default {
data () {
return {
}
},
mounted () {
this.echartlist()
},
methods: {
echartlist() {
var option = {
title: { text: '家族树' },
tooltip: {
formatter: function (x) {
return x.data.des;
}
},
series: [
{
type: 'graph',
layout: 'force',
symbolSize: 30,
roam: true,
edgeSymbol: ['circle', 'arrow'],
edgeSymbolSize: [1, 10],
edgeLabel: {
normal: {
textStyle: {
fontSize: 20
}
}
},
force: {
repulsion: 1000,
edgeLength: [10, 40],
layoutAnimation: false
},
draggable: true,
itemStyle: {
normal: {
color: '#4b565b'
}
},
lineStyle: {
normal: {
width: 2,
color: '#4b565b'
}
},
edgeLabel: {
normal: {
show: true,
formatter: function (x) {
return x.data.name;
}
}
},
label: {
normal: {
show: true,
textStyle: {
}
}
},
data: [
{
name: '华为技术有限公司',
// des: '华为技术有限公司',
symbolSize: 90,
itemStyle: {
normal: {
color: '#F81D22'
}
}
},
{ name: '华为投资控股有限公司', symbolSize: 60 },
{ name: '杭州华为企业通信技术有限公司' },
{ name: '上海海思技术有限公司' },
{ name: '华为软件技术有限公司' },
{ name: '深圳市海思半导体有限公司' },
{ name: '海思光电子有限公司' },
{ name: '杭州华为数字技术有限公司' },
{ name: '深圳市华为技术服务有限公司' },
{ name: '华为技术服务有限公司' },
{ name: '成都华为技术有限公司' },
{ name: '浙江华为通信技术有限公司' },
{ name: '北京华为数字技术有限公司' },
{ name: '上海华为技术有限公司' },
{ name: '西安华为技术有限公司' },
{ name: '华为机器有限公司' },
{ name: '华为机器有限公司2', itemStyle: { normal: { color: '#C79AF1' } } },
{ name: '华为机器有限公司3', itemStyle: { normal: { color: '#2B7FF1' } } },
{ name: '杭州华为企业通信技术有限公司2', itemStyle: { normal: { color: '#C79AF1' } } },
{ name: '杭州华为企业通信技术有限公司3', itemStyle: { normal: { color: '#2B7FF1' } } },
{ name: '上海海思技术有限公司2', itemStyle: { normal: { color: '#C79AF1' } } },
{ name: '上海海思技术有限公司3', itemStyle: { normal: { color: '#2B7FF1' } } },
{ name: '华为软件技术有限公司2', itemStyle: { normal: { color: '#C79AF1' } } },
{ name: '华为软件技术有限公司3', itemStyle: { normal: { color: '#2B7FF1' } } },
{ name: '深圳市海思半导体有限公司2', itemStyle: { normal: { color: '#C79AF1' } } },
{ name: '深圳市海思半导体有限公司3', itemStyle: { normal: { color: '#2B7FF1' } } },
{ name: '海思光电子有限公司2', itemStyle: { normal: { color: '#C79AF1' } } },
{ name: '海思光电子有限公司3', itemStyle: { normal: { color: '#2B7FF1' } } },
{ name: '杭州华为数字技术有限公司2', itemStyle: { normal: { color: '#C79AF1' } } },
{ name: '杭州华为数字技术有限公司3', itemStyle: { normal: { color: '#2B7FF1' } } },
{ name: '深圳市华为技术服务有限公司2', itemStyle: { normal: { color: '#C79AF1' } } },
{ name: '深圳市华为技术服务有限公司3', itemStyle: { normal: { color: '#2B7FF1' } } },
{ name: '华为技术服务有限公司2', itemStyle: { normal: { color: '#C79AF1' } } },
{ name: '华为技术服务有限公司3', itemStyle: { normal: { color: '#2B7FF1' } } },
{ name: '成都华为技术有限公司2', itemStyle: { normal: { color: '#C79AF1' } } },
{ name: '成都华为技术有限公司3', itemStyle: { normal: { color: '#2B7FF1' } } },
{ name: '浙江华为通信技术有限公司2', itemStyle: { normal: { color: '#C79AF1' } } },
{ name: '浙江华为通信技术有限公司3', itemStyle: { normal: { color: '#2B7FF1' } } },
{ name: '北京华为数字技术有限公司2', itemStyle: { normal: { color: '#C79AF1' } } },
{ name: '北京华为数字技术有限公司3', itemStyle: { normal: { color: '#2B7FF1' } } },
],
links: [
{ source: '华为投资控股有限公司', target: '华为技术有限公司', name: '子公司', des: '华为投资控股有限公司是华为技术有限公司的父公司' },
{ source: '华为技术有限公司', target: '杭州华为企业通信技术有限公司', name: '子公司' },
{ source: '华为技术有限公司', target: '上海海思技术有限公司', name: '子公司' },
{ source: '华为技术有限公司', target: '华为软件技术有限公司', name: '子公司' },
{ source: '华为技术有限公司', target: '深圳市海思半导体有限公司', name: '子公司' },
{ source: '华为技术有限公司', target: '海思光电子有限公司', name: '子公司' },
{ source: '华为技术有限公司', target: '杭州华为数字技术有限公司', name: '子公司' },
{ source: '华为技术有限公司', target: '深圳市华为技术服务有限公司', name: '子公司' },
{ source: '华为技术有限公司', target: '华为技术服务有限公司', name: '子公司' },
{ source: '华为技术有限公司', target: '成都华为技术有限公司', name: '子公司' },
{ source: '华为技术有限公司', target: '浙江华为通信技术有限公司', name: '子公司' },
{ source: '华为技术有限公司', target: '北京华为数字技术有限公司', name: '子公司' },
{ source: '华为技术有限公司', target: '上海华为技术有限公司', name: '子公司' },
{ source: '华为技术有限公司', target: '西安华为技术有限公司', name: '子公司' },
{ source: '华为技术有限公司', target: '华为机器有限公司', name: '子公司' },
{ source: '华为机器有限公司', target: '华为机器有限公司2', name: '子公司' },
{ source: '华为机器有限公司2', target: '华为机器有限公司3', name: '子公司' },
{ source: '杭州华为企业通信技术有限公司', target: '杭州华为企业通信技术有限公司2', name: '子公司' },
{ source: '杭州华为企业通信技术有限公司2', target: '杭州华为企业通信技术有限公司3', name: '子公司' },
{ source: '上海海思技术有限公司', target: '上海海思技术有限公司2', name: '子公司' },
{ source: '上海海思技术有限公司2', target: '上海海思技术有限公司3', name: '子公司' },
{ source: '华为软件技术有限公司', target: '华为软件技术有限公司2', name: '子公司' },
{ source: '华为软件技术有限公司2', target: '华为软件技术有限公司3', name: '子公司' },
{ source: '深圳市海思半导体有限公司', target: '深圳市海思半导体有限公司2', name: '子公司' },
{ source: '深圳市海思半导体有限公司2', target: '深圳市海思半导体有限公司3', name: '子公司' },
{ source: '海思光电子有限公司', target: '海思光电子有限公司2', name: '子公司' },
{ source: '海思光电子有限公司2', target: '海思光电子有限公司3', name: '子公司' },
{ source: '杭州华为数字技术有限公司', target: '杭州华为数字技术有限公司2', name: '子公司' },
{ source: '杭州华为数字技术有限公司2', target: '杭州华为数字技术有限公司3', name: '子公司' },
{ source: '深圳市华为技术服务有限公司', target: '深圳市华为技术服务有限公司2', name: '子公司' },
{ source: '深圳市华为技术服务有限公司2', target: '深圳市华为技术服务有限公司3', name: '子公司' },
{ source: '华为技术服务有限公司', target: '华为技术服务有限公司2', name: '子公司' },
{ source: '华为技术服务有限公司2', target: '华为技术服务有限公司3', name: '子公司' },
{ source: '成都华为技术有限公司', target: '成都华为技术有限公司2', name: '子公司' },
{ source: '成都华为技术有限公司2', target: '成都华为技术有限公司3', name: '子公司' },
{ source: '浙江华为通信技术有限公司', target: '浙江华为通信技术有限公司2', name: '子公司' },
{ source: '浙江华为通信技术有限公司2', target: '浙江华为通信技术有限公司3', name: '子公司' },
{ source: '北京华为数字技术有限公司', target: '北京华为数字技术有限公司2', name: '子公司' },
{ source: '北京华为数字技术有限公司2', target: '北京华为数字技术有限公司3', name: '子公司' },
]
}
]
}
var dom = document.getElementById('echart')
var myChart = echarts.init(dom)
myChart.setOption(option)
}
}
}
</script>