1. 创建vue工程
打开 Visual Studio Code 开发工具
或通过cmd命令窗口
vue init webpack website
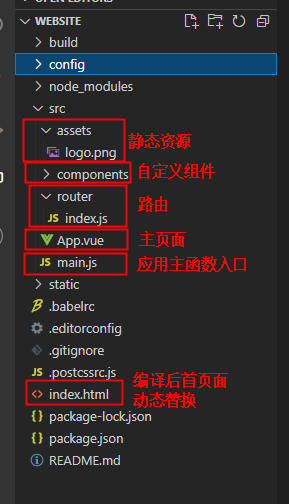
工程界面目录功能结构说明:
 ?
?
2. 运行vue项目
cd website
npm run dev
根据控制台输出的访问地址,在浏览器中打开
Your application is running here: http://localhost:8080

3. 首页 index.html
工程编译后,首页对应的节点会被动态替换

4. 应用主函数程序入口 main.js

5. 主页面 App.vue
 ?
?
?
?6. 请求路由 router/index.js

7. 组件的引入及使用

?
8. 样式文件的引入
在App.vue主页面中引入全局样式后,子页面可以直接引用全局样式

?子页面限定样式文件的作用域

?
?9. vue ajax配置axios?
? cd 项目根目录,如website,
? // 安装axios模块;
? npm install axios? ?
?? ??
? ?// main.js 追加引用配置
?? import axios from 'axios' // 引入axios
?? Vue.prototype.$http=axios; // 修改Vue的原型属性
 ?
?
? ?使用axios 发起请求(示例):
? ? /*import [命名] from [相对路径]*/
? ? import footerNav from '../../components/footer.vue';
? ? /*再用components:{ [命名] }局部注册*/
? ? export default{
? ? ? ? components: {
? ? ? ? ? ? footerNav
? ? ? ? },
? ? ? ? data(){
? ? ? ? ? ? return{
? ? ? ? ? ? ? ? isNowPage: true,
? ? ? ? ? ? ? ? showAdd: false,
? ? ? ? ? ? ? ? showEdit: false,
? ? ? ? ? ? ? ? peoples: [{'name':'Jack'},{'name':'Joe'}],
? ? ? ? ? ? ? ? nameValue: '',
? ? ? ? ? ? ? ? newName: '',
? ? ? ? ? ? ? ? editId: 0
? ? ? ? ? ? }
? ? ? ? },
? ? ? ? methods: {
? ? ? ? ? ? add(){
? ? ? ? ? ? ? ? let that = this;
? ? ? ? ? ? ? ? that.showAdd = true;
? ? ? ? ? ? ? ? let baseRequest = {
? ? ? ? ? ? ? ? ? ? "appId":13,
? ? ? ? ? ? ? ? ? ? "unionId":"ohKVFwEMq5OPct3F5T1gLMBiDBPE",
? ? ? ? ? ? ? ? ? ? "param":{"appId":""}
? ? ? ? ? ? ? ? };
? ? ? ? ? ? ? ? that.$http.post(
? ? ? ? ? ? ? ? ? ? "http://192.168.2.135:8080/xcx-store/api/user/personCenter",
? ? ? ? ? ? ? ? ? ? JSON.stringify(baseRequest),
? ? ? ? ? ? ? ? ? ? {headers: {'Content-Type': 'application/json'}}
? ? ? ? ? ? ? ? ? ? ).then(function(res){
? ? ? ? ? ? ? ? ? ? ? ? console.log(res);
? ? ? ? ? ? ? ? ? ? ? ? let data = res.data.data;
? ? ? ? ? ? ? ? ? ? ? ? data.name = data.userId;
? ? ? ? ? ? ? ? ? ? ? ? that.peoples.push(data);
? ? ? ? ? ? ? ? ? ? }).catch(function (error) {
? ? ? ? ? ? ? ? ? ? ? ? console.log(error);
? ? ? ? ? ? ? ? ? ? });
? ? ? ? ? ? },
? ? ? ? ? ? addName(){
? ? ? ? ? ? ? ? let v = this.nameValue;
? ? ? ? ? ? ? ? if(v.trim() === ""){
? ? ? ? ? ? ? ? ? ? alert("请输入新增人员姓名")
? ? ? ? ? ? ? ? }else{
? ? ? ? ? ? ? ? ? ? let data = {};
? ? ? ? ? ? ? ? ? ? data.name = v;
? ? ? ? ? ? ? ? ? ? this.peoples.push(data);
? ? ? ? ? ? ? ? ? ? this.showAdd = false;
? ? ? ? ? ? ? ? }
? ? ? ? ? ? },
? ? ? ? ? ? del(e){
? ? ? ? ? ? ? ? let id = e.target.offsetParent.id;
? ? ? ? ? ? ? ? this.peoples.splice(id,1)
? ? ? ? ? ? },
? ? ? ? ? ? edit(e){
? ? ? ? ? ? ? ? let id = e.target.offsetParent.id;
? ? ? ? ? ? ? ? this.showEdit = true;
? ? ? ? ? ? ? ? this.editId = id;
? ? ? ? ? ? ? ? this.newName = this.peoples[id].name
? ? ? ? ? ? },
? ? ? ? ? ? cancel(){
? ? ? ? ? ? ? ? this.showEdit = false
? ? ? ? ? ? },
? ? ? ? ? ? editName(){
? ? ? ? ? ? ? ? let v = this.newName;
? ? ? ? ? ? ? ? if(v.trim() === ""){
? ? ? ? ? ? ? ? ? ? alert("请输入姓名")
? ? ? ? ? ? ? ? }else{
? ? ? ? ? ? ? ? ? ? this.peoples[this.editId].name = this.newName;
? ? ? ? ? ? ? ? ? ? this.showEdit = false
? ? ? ? ? ? ? ? }
? ? ? ? ? ? }
? ? ? ? }
? ? }
10. 导入element-ui
?cd website
?npm install element-ui
?依赖包都会下载安装在项目更目录下的node_modules中

?