JavaScript的简单数字类型
1.数字 number
? js不分整型和浮点型
? 两个浮点数相加,精度不够
2.字符串 string
3.布尔值 boolean
4.null
5.undefined
以上都是简单数据类型
其他都是对象 Function Array
研究一下 前五个貌似是对象,因为他们拥有方法,但他们是不可变的?
简单数据类型,不是对象?
书本知识:
对象是属性的容器,每个属性都拥有名字和值。(名字可以是包括空字符串的任意字符串,属性值则是除了undefined值之外任何值)。
对象用于采集和管理数据,可以容易的表示成树形或图形结构。
JavaScript包括一个原链特性,允许对象继承另一对象的属性。
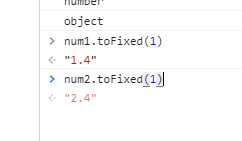
toFixed()函数表示小数点后几位,默认值是整数。括号里面数值为几,则表示保留小数点后几位,如num.toFixed(2)表示保留小数点后两位,但是不是所有的都是四舍五入的,如下列例子中:


虽然数字小数点后两位都是5,按照道理来说num1=1.5,num2=2.4,但事实却并非如此。
这里我们需要引入“银行家舍入法”
? ? ? ? 所谓银行家舍入法,其实质是一种四舍六入五取偶(又称四舍六入五留双)法。
简单来说就是:四舍六入五考虑,
? ? ? ? ? ? ? ? ? ? ? ? ?五后非零就进一,
? ? ? ? ? ? ? ? ? ? ? ? ?五后为零看奇偶,
? ? ? ? ? ? ? ? ? ? ? ? ?五前为偶应舍去,
? ? ? ? ? ? ? ? ? ? ? ? ?五前为奇要进一。
? ? ? ?但是不论引入toFixed解决浮点数计算精度缺失的问题也好,它有没有使用银行家舍入法也罢,都是为了解决精度的问题,但是又离不开二进制浮点数的环境,但至少他帮助我们找到了问题所在,从而让我们有解决方法。
函数
一.函数对象
? ? ? 在JavaScript中,函数其实就是对象。对象字面量产生的对象连接到Object.prototype。
函数对象连接到Function.prototype(该原型对象本身连接到Object.prototype)。每个函数
对象在创建时也随带着一个prototype属性。它的值是一个拥有constructor属性且值即为该
函数所创建的对象。
? ? ? ?因为函数为对象,所以它可以存放在变量中,对象和数组里,也可以被当做参数传递给
其他函数。
? ? ? ?注意:函数与众不同的地方在于它们可以被调用。
二.函数字面量
? ? ? ?四部分:
? ? ? ? 1.保留字function
? ? ? ? ?2.函数名(可以忽略)
? ? ? ? ?3.包围在圆括号中的一组参数
? ? ? ? ?4.包围在花括号中的一组语句
三.调用
? ? ?调用一个函数将暂停当前函数的执行,传递控制权和参数给新函数。除申明时定义的形式参数
,还有两个附加参数:this和arguments。this非常重要,它的值取决于调用的模式。
? ? ? 四种调用模式:
1.方法调用模式
?
// 创建myobject。它有一个value属性和一个increment方法
// increment方法接受一个可选的参数。如果参数不是数字,那么默认数字1。
var myobject = {
value: 0 ,
increment:function(inc){
this.value += typeof inc === 'number'?inc:1;
}
};
myobject.increment();
document.writeln(myobject.value); // 1
myobject.increment(2);
document.writeln(myobject.value); // 3? ? ? ? 方法可以用this去访问对象,所以它能从对象中取值或修改对象
2.函数调用模式
// 当函数并非一个对象属性时,那它被当做一个函数来调用
var sum = add(3,4); // sum的值为7
// 给myobject增加一个double方法
myobject.double = function(){
var that = this; // 解决方法
var helper = function(){
that.value = add(that.value,that.value);
};
helper(); //以函数的形式调用helper。
};
// 以方法的形式调用double。
myobject.double();
document.writeln(myobject.getValue()); // 63.构造器调用模式
// 创建一个名为quo的构造器函数。 它构造一个带有status属性的对象
var quo = function(string){
this.status = string;
};
// 给quo的所有实例提供一个名为get_status的公共方法。
quo.prototype.get_status = function(){
return this.status;
};
// 构造一个quo实例
var myquo = new quo("confused");
document.writeln(myquo.get_status()); //令人困惑? ? ? ? ? ? ?目的就是结合new前缀调用的函数称为构造器函数
4.Apply调用模式
// 构造一个包含两个数字的数组,并将他们相加。
var array = [3,4];
var sum = add.apply(null,array); // sum值为7
// 构造一个包含status成员的对象。
var statusObject = {
status:"A-OK"
};
// statusObject并没有继承来自quo.prototype,但我们在statusObject上调用
// get_status方法,尽管statusObject并没有一个get_status的方法。
var status = quo.prototype.get_status.apply(statusObject);
// status值为'A-OK'? ? ? ?Apply方法接收两个参数,第一个是将绑定this的值,第二个就是一个参数数组。