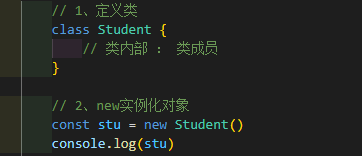
1、JavaScript使用类步骤
1.1 class定义类
1.2 new实例化类

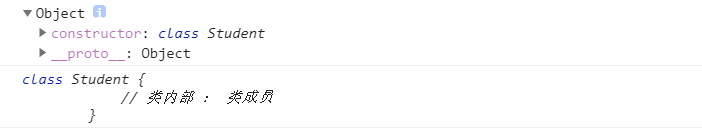
2、类也有原型对象


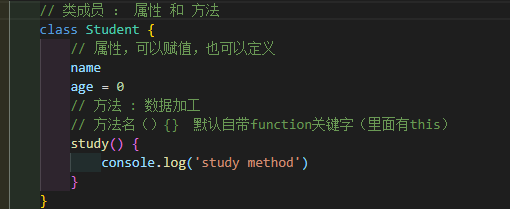
3、类成员
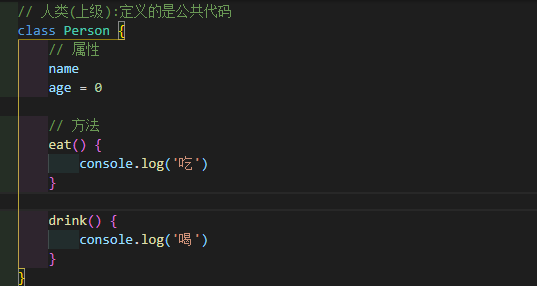
3.1 类成员包括属性和方法,并且只能有属性和方法,在里面定义其他内容会报错
3.1.1 属性不需要用let(var)来定义,用来保存数据
3.1.2 方法用来加工数据,默认自带function关键字,并且函数里面有this

实例化的对象可以直接调用类里面的方法
const stu = new Student()
stu.study()
console.log(stu.name,stu.age)

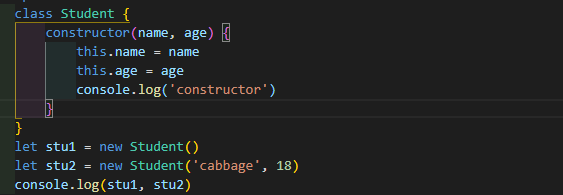
4、类需要初始化变量时,可以使用construction方法
constructor方法是用来初始化数据的
不能主动调用
在实例化对象(new Student)时,自动调用

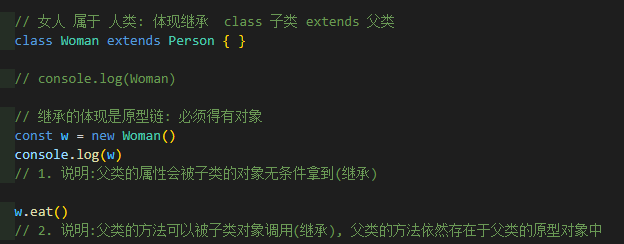
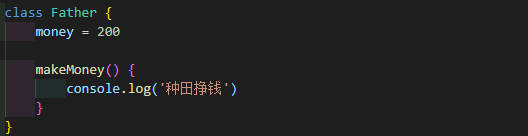
5、类的继承
继承的发生,必须要有包含关系
上级: 比较大, 下级比较小 上级包含下级,下级可以继承上级


总结一下类操作的步骤
1、先定义类
2、第二步,如果有属性需要初始化,就用constructor方法初始化,如果没有,就不需要
3、一个功能一个方法,尽量拆开来写
4、定义好类后,就实例化对象,使用类。
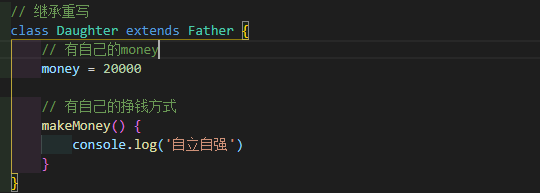
6、重写方法 override
重写:子类继承父类,子类拥有和父类重名的方法
重写的前提是继承(继承的作用是实现代码的复用),重写主要有两个作用
第一覆盖父类的方法,不再使用父类的方法
第二是追加功能,在父类原有的基础上追加


// 重写效果
// 1. 属性重写:子类的覆盖了父类的(父类的永远不可能访问到)
// 2. 方法重写:父子原型都有,但是访问是就近原则
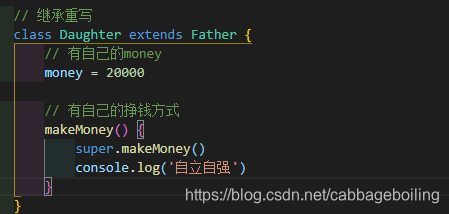
第二种就是追加功能

super:表示直接找上级(跳过自己)
super.被重写的方法()
还有一个比较特殊的地方就是constructor方法有比较特殊的重写方式
constractor(属性1,属性2,属性3){
super(属性1,属性2)
this.属性3 = 属性3
}