Axios:功能强大的网络库请求

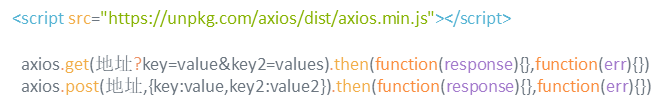
axios必须要导入才能使用
使用get或post方法即可对应的请求
then方法中的回调函数会在请求成功或失败中触发
通过回调函数的形参可以获取相应内容,或错误信息
axios+vue
<body>
<div id="app">
<input type="button" value="获取笑话" @click="getJoke">
<p> {{ joke }}</p>
</div>
<!-- 官网提供的 axios 在线地址 -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
/*
接口:随机获取一条笑话
请求地址:https://autumnfish.cn/api/joke
请求方法:get
请求参数:无
响应内容:随机笑话
*/
var app = new Vue({
el:"#app",
data:{
joke:"很好笑的笑话"
},
methods: {
getJoke:function(){
console.log(this.joke);
var that = this;
axios.get("https://autumnfish.cn/api/joke").then(function(response){
// console.log(response)
console.log(response.data);
console.log(this.joke);
that.joke = response.data;
},function (err) { })
}
},
})
</script>
</body>