一、什么是vue-cli
vue-cli是官方提供的脚手架,用于快速生成一个vue的项目模板。
什么是脚手架,脚手架就可以帮你减少这些为减少重复性工作而做的重复性工作。当我们使用了脚手架之后,我们构架目录所需要的目录结构、依赖文件、测试文件…都已经帮我们写好了,我们只需要关注与核心代码的编写就可以,使项目的开发更加的高效。
主要功能:
-
统一目录结构
因为脚手架已经自动创建了目录,是的目录结构统一. -
本地调试
-
热部署
具有自动保存的功能,我们不需要手动保存. -
单元测试
-
集成打包上线
二、安装Node.js
1.安装node.js
???https://nodejs.org/en/download/
???傻瓜式安装,一路next
2.查看安装是否成功
???打开cmd
???输入:node -v

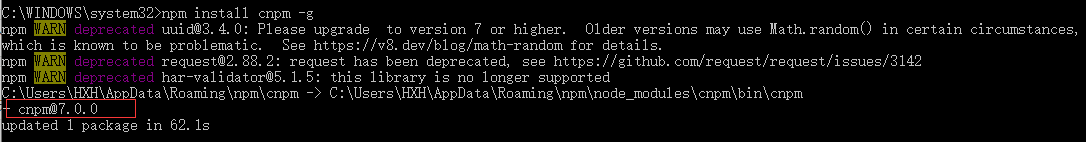
3.安装淘宝的镜像加速器(大概2分钟左右…)
???我们知道,我们在使用maven的时候,都会配置国内的镜像源。对于Node.js也是一样
???输入:npm install cnpm -g

三、安装vue-cli
1.安装 vue-cli
???输入:cnpm install vue-cli -g

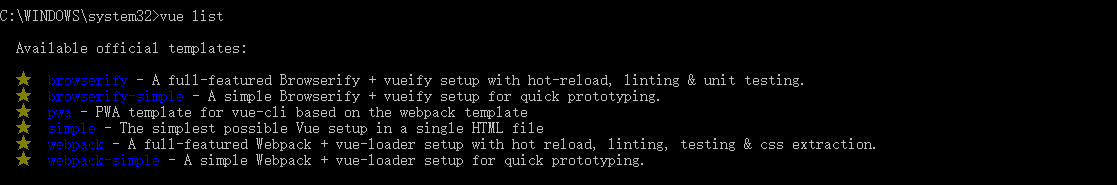
2.测试是否安装成功
???输入:vue list

???查看可以基于那些模版创建 vue 应用,通常我们选择webpack
四、创建第一个vue-cli应用
1.第一个vue-cli应用
①、切换到用于存放vue-cli项目的自定义目录
???????输入:d:
???????输入:cd java\IDEA\ideaProject\vue
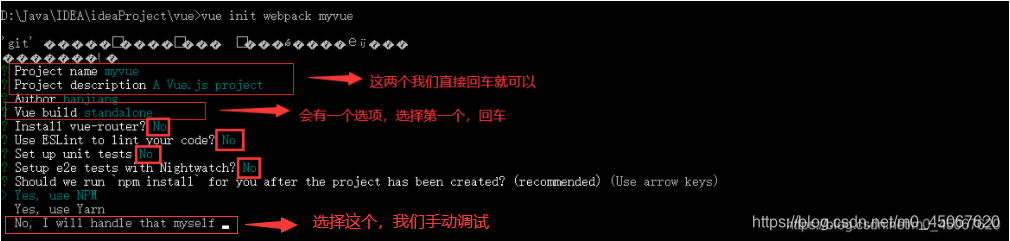
②、创建一个基于webpack模版的vue应用程序
???????输入:vue init webpack 项目名称 ??? 一路" no "

2.初始化并运行
???输入:cd myvue ??myvue是我的"项目名"

3. 安装所有的依赖环境(时间稍微有点长,要耐心等待…)
???输入:npm install
???安装完成后,可能会出现如下的警告

???修复警告
???输入:npm audit fix

4.启动vue-cli项目
???输入:npm run dev

???访问地址栏:localhost:8080

???启动成功…
5.停止启动
???Ctrl+ C ,???输入:y

五、修改配置及目录介绍
使用IEDA打开(open)vue-cli项目
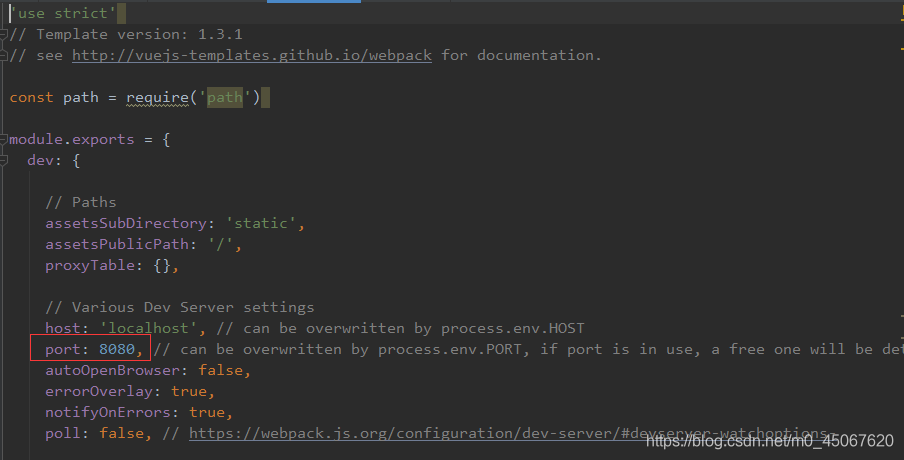
我们可以修改端口号
打开:myvue/config/index.js

编辑vue-cli项目的index页面
打开:myvue/src/components/HelloWorld.vue文件
重新编辑< template>< /template>中的内容


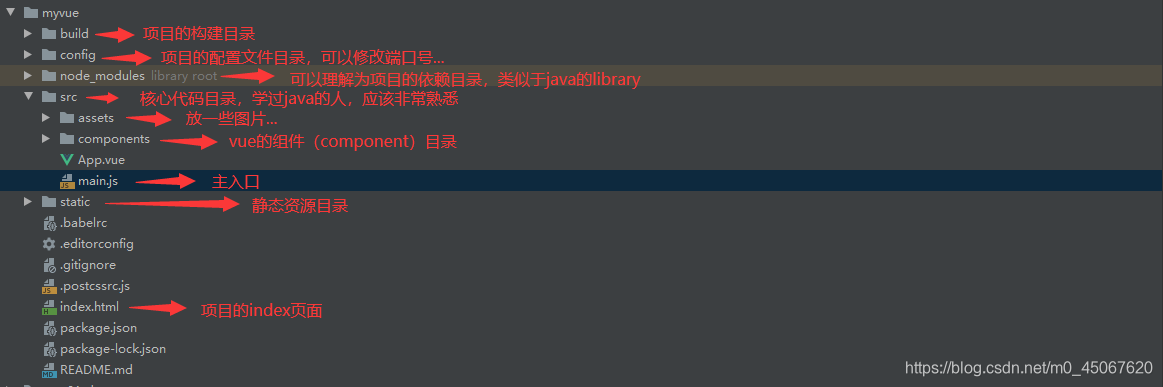
目录介绍

很多人如果换一个时间认识,就会有不同的结局。希望这次的相遇是在天时之际…
