先奉上官网地址,一切以官网为主
Echarts的基本使用
- 安装
cnpm i echarts -S
- 全局使用
在main.js中引入,然后用变量,将其挂载到vue的原型上
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
在组件中,就可以直接使用
this.$echarts.init()
稍后会说按需引入
下面来说一个我在项目中的总结
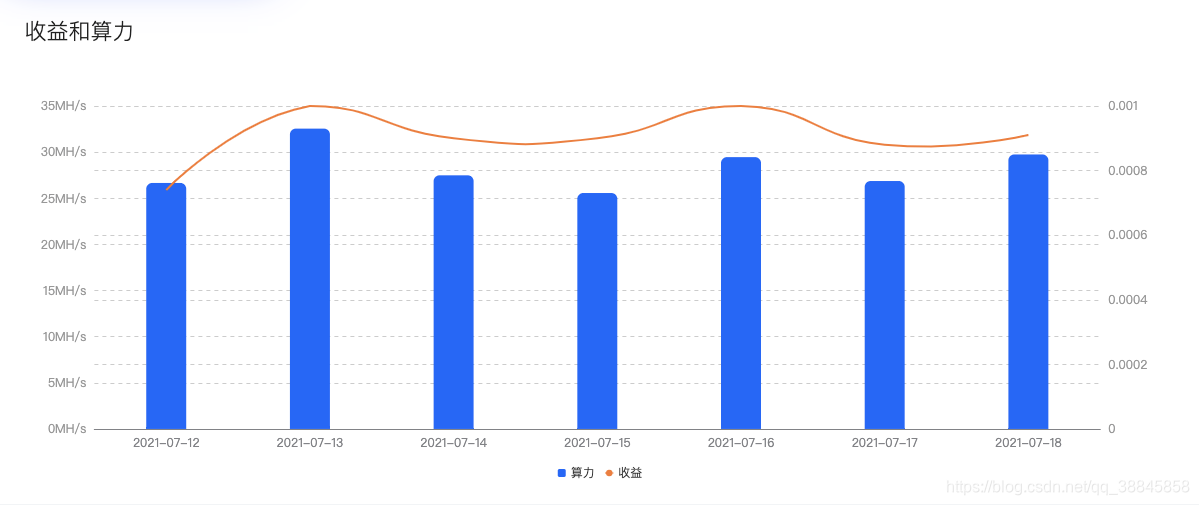
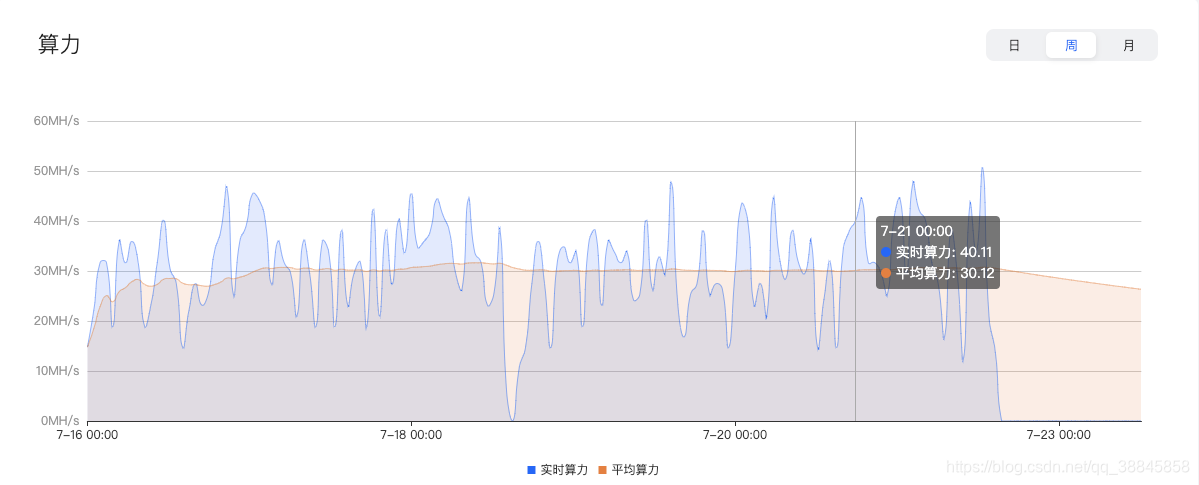
先看这个图 折柱混合

- 首先是对数据的处理
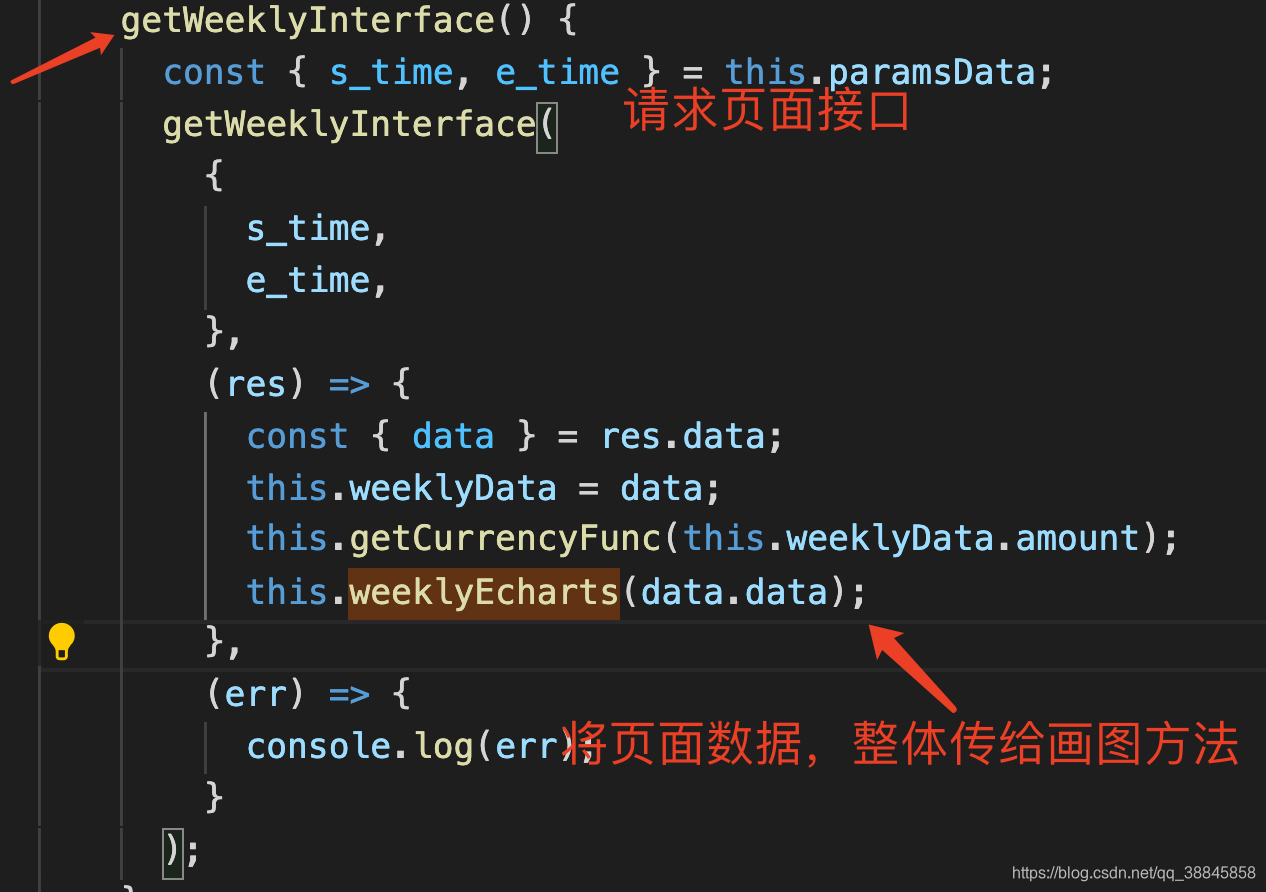
我们首先是要在页面画这么一个图,那么肯定是在mounted中执行的,但是画你得有数据,所有就把请求图表数据的方法,放在请求整体页面方法之后,然后把数据,当参数整体传给画图方法

- 下面就是使用map方法,对传入的数据,进行填充渲染
weeklyEcharts(data) { // 形参接收数据
let myEchartWeekly = this.$echarts.init(
document.getElementById("weeklyEcharts")
);
let optionWeekly = {
tooltip: {
trigger: "axis",
},
grid: {
left: "3%",
right: "4%",
bottom: "8%",
containLabel: true,
}, // 整体gird表示图的位置
legend: {
x: "center",
y: "bottom",
itemHeight: 8,
itemWidth: 8,
}, // legend表示文字的样式,位置。itemHeight和itemWidth相等,表示的就是正方形
color: ["#218AFF", "#47B8D9"], // 文字的颜色
xAxis: [ // x坐标的相关配置
{
type: "category",
data: data.map((item) => item.date), // 对数据的渲染
axisPointer: { // 鼠标移入的效果
type: "line", // 线
lineStyle: {
color: "#6b6b6b", // 线的颜色
type: "solid",
// width: 40,
},
},
axisTick: { // x轴是否显示刻度线
show: false,
},
axisLine: { // 是否显示x轴最下面的线,以及线的样式
show: true,
lineStyle: {
color: "#818286",
},
},
},
],
yAxis: [ // 由于是折柱混合,所以要有两个y轴,那么就要对两个y轴进行属性样式设定
{ // 左边y轴
type: "value",
axisLabel: { // y轴的坐标
formatter: function (value) {
return value + "MH/s";
},
},
axisTick: {
show: false,
}, // 是否显示刻度线
splitLine: {
show: true,
lineStyle: {
type: 'dashed'
}
}, //画y轴的线
axisLine: {
show: false, // y轴最左边的线是否显示
lineStyle: {
color: "#989898", // y轴最左边的单位的样式
},
},// y轴最左边的线的样式
},
// y轴右边线的样式,和左边同理
{
type: "value",
axisTick: {
show: false,
},
axisLine: {
show: false,
lineStyle: {
color: "#989898",
},
},
splitLine: {
show: true,
lineStyle: {
type: 'dashed'
}
},
axisLabel: {
formatter: function (value) {
return value;
},
},
},
],
series: [ // 圆柱和曲线的绘制
{
name: "算力",
type: "bar", // 圆柱
color: "#1362FE",
barWidth: 40, // 圆柱的宽
// stack: '1',
itemStyle: { // 圆柱的样式
//柱形图圆角,鼠标移上去效果,如果只是一个数字则说明四个参数全部设置为那么多
emphasis: {
barBorderRadius: 30,
// barBorderColor: "rgba(0,0,0,0)",
// color: "rgba(0,0,0,0)",
},
normal: {
//柱形图圆角,初始化效果
barBorderRadius: [6, 6, 0, 0],
marginBottom: 20,
// barBorderColor: "rgba(0,0,0,0)",
// color: "rgba(0,0,0,0)",
},
},
data: data.map((item) => (item.hashrate / 1000000).toFixed(2)), // 圆柱数据的渲染
},
{// 折现的渲染配置
name: "收益",
color: "#FB7829",
type: "line", //线
smooth: true, // 光滑
symbol: "none",// 鼠标滑过,是否显示小圆点
yAxisIndex: 1, // 不重叠,如果是多个图,可以给yAxisIndex分别设置1,2,3,....
data: data.map((item) =>
(item.amount / 1000000000000000000).toFixed(5)
), // 折现的数据渲染
},
],
};
myEchartWeekly.setOption(optionWeekly); // 通过setOption这个方法,将配置好的参数(optionWeekly),绘制到画板(myEchartWeekly)上.
},
- 以上就是对折柱绘制的总结。我最欣赏的,不是他的参数配置,而是图标数据,作为整个参数传递。最后在图表中,利用map去一个一个取值
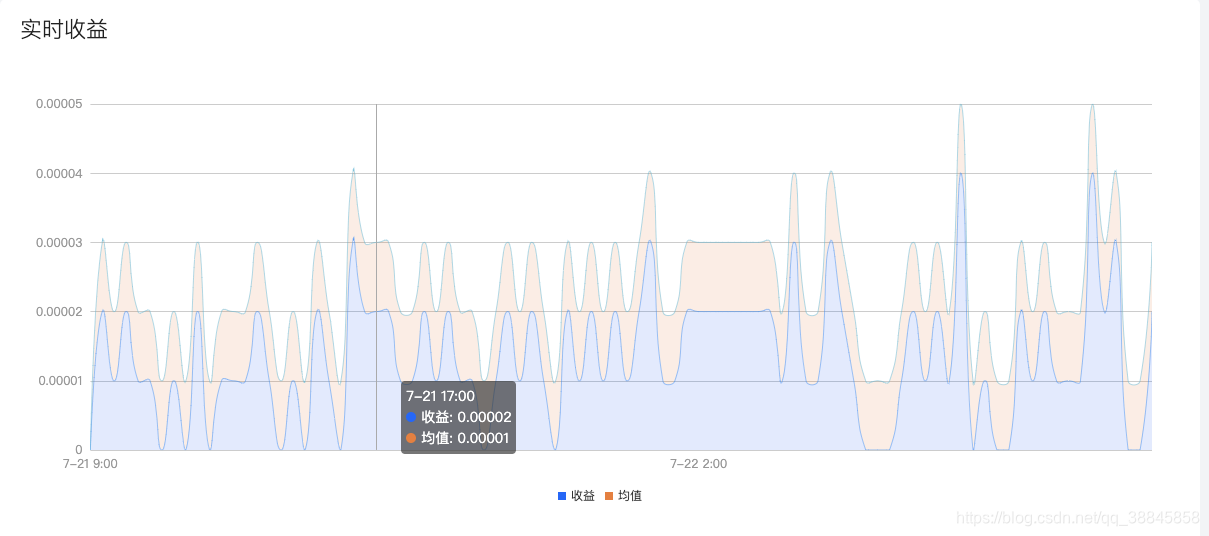
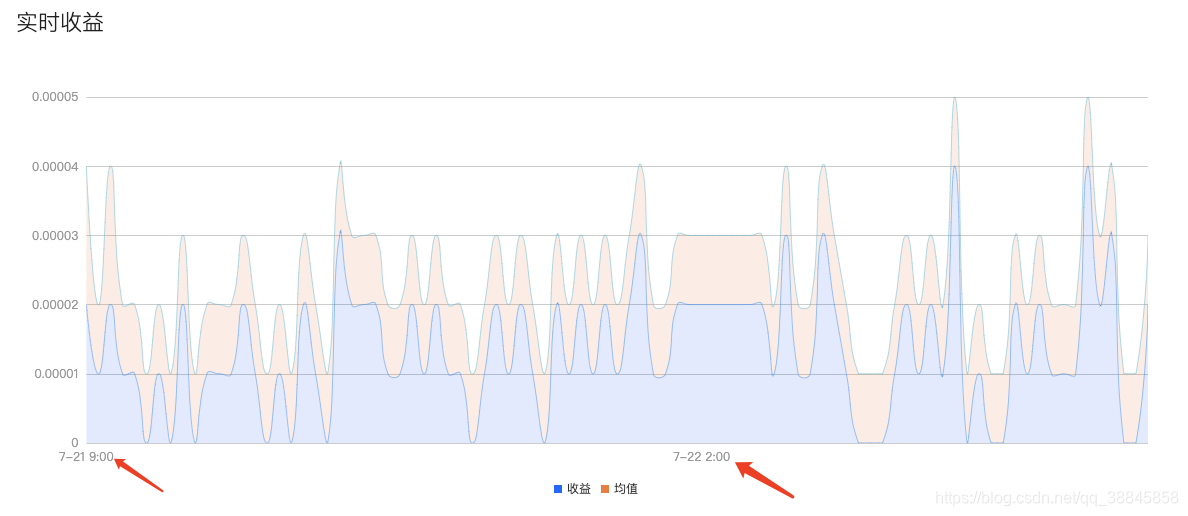
双折线图

- 上代码
earnEcharts(data) {
let myEchartLine = this.$echarts.init(
document.getElementById("earnEcharts")
);
let optionLine = {
tooltip: {
trigger: "axis",
},
legend: {
x: "center",
y: "bottom",
padding: [0, 0, 0, 0],
data: [
{ name: "收益", icon: "rect" },
{ name: "均值", icon: "rect" }, // icon 可以设置文字前图标的类型
],
itemHeight: 8, // 设置图标宽高,其实设置宽高一直,那不就是正方形了么
itemWidth: 8,
},
color: ["rgba(17, 99, 255)", "rgba(243, 122, 44)"],
grid: {
left: "3%",
right: "4%",
bottom: "7%",
containLabel: true,
},
xAxis: {
type: "category",
boundaryGap: false,
data: data.map((item) => { // 对x轴数据的处理
let date = new Date(item.time * 1000); //当你出现了Invalid date,使用时间 * 1000或者加上.unix(+res)
return this.$moment(date).format("MM-DD hh:00");
}),
axisLabel: { // 对坐标值的处理
interval: 50,
formatter: (value, idx) => {
var date = new Date(value);
return this.$moment(date).format("MM-DD hh:00");
},
},
axisTick: {
show: false,
},
axisLine: {
show: false,
lineStyle: {
color: "#989898",
},
},
},
axisTick: {
show: false,
},
axisLine: {
show: false,
lineStyle: {
color: "#989898",
},
},
},
yAxis: {
type: "value",
axisLine: {
show: false,
lineStyle: {
color: "#989898",
},
},
axisTick: {
show: false,
},
},
series: [
{
name: "收益",
type: "line",
stack: "总量",
smooth: true,
symbol: "none", //取消折点圆圈
areaStyle: {
color: "rgba(17, 99, 255, 0.2)"
},
data: data.map((item) => {
return item.amount;
}),
itemStyle: {
normal: {
lineStyle: {
color: "#218AFF",
width: 0.5
},
},
},
},
{
name: "均值",
type: "line",
stack: "总量", // 这个是不要的,我留了一个bug。这个总量是会叠加的,在这一条折线里,我们需要的是单个折现的数据。所以应该把stack去掉
smooth: true,
symbol: "none", //取消折点圆圈
areaStyle: {
color: "rgba(243, 122, 44, 0.2)"
}, // 折现下面的阴影部分
data: data.map((item) => {
return item.meanAmount;
}),
itemStyle: {
normal: {
lineStyle: {
color: "#47B8D9",
width: 0.5
},
},
},
},
],
};
myEchartLine.setOption(optionLine);
},
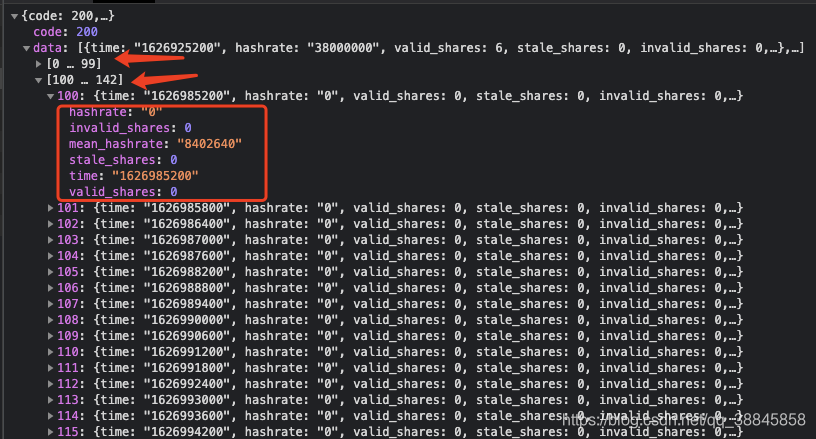
双折现图的难点在于对数据的处理,后端返回的数据是这样的

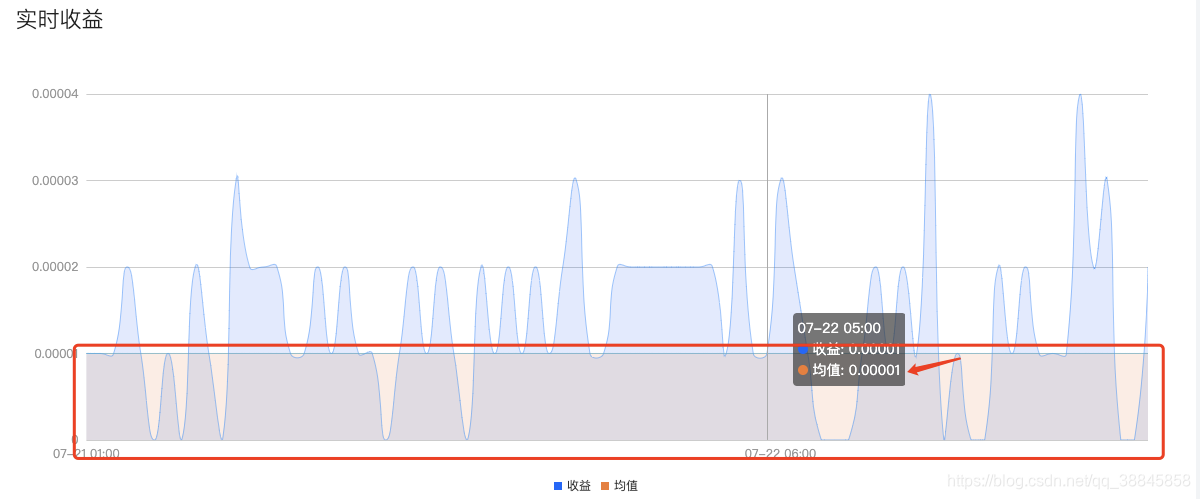
他要实时的时间所对应的数据,来描绘图标,但是图标展示却是这样的

- 接下来就直接看对数据的处理了,
- 要求是只要格式是 月-日 时:00 ,我这里用了moment,
- this.$moment(date).format(“MM-DD hh:00”) 这样就可以转化成自己想要的格式
axisLabel: {
interval: 50, // 坐标的间隔值。这个值,会自动排间隔,你想坐标上放两个间隔坐标值,那你间隔就大一下,这个是自适应的。
formatter: (value) => {
var date = new Date(value);
return this.$moment(date).format("MM-DD hh:00");
},
},
我这是整体用的插件
安装 momen
cnpm i moment -S
-在main.js中导入,并且挂载到vue原型上
import echarts from 'echarts'
Vue.prototype.$moment = moment;//赋值使用
均值是0.01所以这个图应该是这样的

下面再来看一个图,这个图也是两根折现,但是他是年月日切换的

- 图跟下面日期就不多上了,上一个图已经详细说明。这个图将说说年月日切换这个
- 首先要明白,年月日切换也是调接口,所以现在问题就变得异常简单,点击年月日,传不同的参数给图表接口,那倒数据,渲染即可
上代码 - 点击切换日期代码
<div class="data-main-nyr">
<p
@click="getIsActive(1, 1)"
:class="[isactive == 1 ? 'data-main-nyr-p' : '']"
>
日
</p>
<p
@click="getIsActive(2, 1)"
:class="[isactive == 2 ? 'data-main-nyr-p' : '']"
>
周
</p>
<p
@click="getIsActive(3, 1)"
:class="[isactive == 3 ? 'data-main-nyr-p' : '']"
>
月
</p>
</div>
- 逻辑代码
getIsActive(i, index) {
if (index == 1) {
this.isactive = i;
} else {
this.isactive1 = i;
}
if (i == 1) {
this.getStatisticsList("d", index);
} else if (i == 2) {
this.getStatisticsList("w", index);
} else {
this.getStatisticsList("m", index);
}
},
// 根据年月日请求数据
getStatisticsList(index, i) {
getStatistics(
{ zoom: index },
(res) => {
if (i == 1) {
this.manyLine(res.data.data, index);
} else if (i == 0) {
this.manyLine1(res.data.data, index);
} else {
this.manyLine(res.data.data, index);
this.manyLine1(res.data.data, index);
}
},
(err) => {
console.log(err);
}
);
},
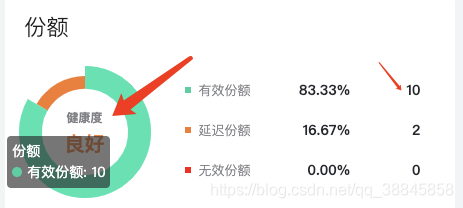
饼图

drawChart(datalist) {
const myEchart = echarts.init(document.getElementById("main"));
const option = {
tooltip: {
trigger: "item",
},
color: ["rgba(30, 208, 160, 1)", "rgba(247, 122, 41, 1)", "red"],
series: [
{
name: "份额",
type: "pie",
radius: ["54%", "70%"],
avoidLabelOverlap: false,
label: {
show: false,
position: "center",
},
labelLine: {
show: false,
},
data: [
{ value: datalist.valid_shares24h, name: "有效份额" },
{ value: datalist.stale_shares24h, name: "延迟份额" },
{ value: datalist.invalid_shares24h, name: "无效份额" },
],
},
],
};
myEchart.setOption(option);
},
- 这个饼图也没啥说的,就是中间的那个
状态。我们是根据右侧的数据,来展示饼图里面显示的文字。所以需要做个数据处理,并且样式需要定位
.share-main-photo {
position: absolute;
left: 60px;
top: 110px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
<p>健康度</p>
<p>
{{
(datalist.valid_shares24h / datalist.all) * 100 >= 90
? "极好"
: (datalist.valid_shares24h / datalist.all) * 100 >= 70
? "良好"
: (datalist.valid_shares24h / datalist.all) * 100 >= 50
? "较差"
: "极差"
}}
</p>
横条展示,类似于百分比,这个是自己实现的

首先实现一个全红的样式横条,然后里面的样式,通过计算来实现
<div class="line-red">
<p
class="line-green"
:style="{ width: parseInt((2 / (2 + 8)) * 410) + 'px' }"
></p>
</div>
.line-red {
margin-top: 6px;
margin-right: 20px;
height: 26px;
background: #f71664;
}
.line-green {
height: 26px;
background: #21ce9d;
}