Vue3学习笔记-07
一、组件嵌套
在实际开发中,可以定义一个app组件来管理其他所有的组件
<div id="root">
<school></school>
</div>
<script>
//创建user组件
const user = Vue.extend({
template:`
<div>
<h2>{{name}}</h2>
<h2>{{age}}</h2>
<h2>{{sex}}</h2>
<button @click="addAge">点击我年龄加1</button>
</div>
`,
data(){
return{
name:'张三',
age : 18,
sex:'男'
}
},
methods:{
addAge(){
this.age++
}
}
})
//创建school组件
const school = Vue.extend({
template:`
<div>
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{address}}</h2>
<user></user>
</div>
`,
// el:'#root', //在创建组件时,不要写el配置项,因为最终所有的组件都要被一个vm所管理,由vm决定服务于哪一个容器
data(){
return {
schoolName:'lyu',
address:'兰山区'
}
},
components:{
user:user
}
})
new Vue({
el:'#root',
data:{
},
components:{
school:school
}
})
</script>
二、关于VueComponent
? ①之前定义的组件,本质上是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。
? ②我们只需要写<school></school> 或者 <school/> ,Vue解析的时候会帮我们创建school组件的实例对象,即Vue帮我们执行的: new VueComponent(options)。
? ③特别注意的是:每一次调用 Vue.extend , 返回的都是一个全新的VueComponent。
? ④关于this的指向:
? (1).组件配置中:
? data函数、methods中的函数、watch中的函数、computed中的函数, 他们的this都是 VueComponent 的实例对象
? (2).new Vue()配置中:
? data函数、methods中的函数、watch中的函数、computed中的函数, 他们的this都是 Vue的实例对象
? ⑤VueComponent 的实例对象,以后简称 vc(也可以称之为: 组件实例对象)。
? Vue的实例对象,可以简称为vm
三、一个重要的内置关系
<script>
//定义一个构造函数
function Demo(){
this.a = 1
this.b = 2
}
//创建一个Demo的实例对象
const demo = new Demo()
console.log(Demo.prototype) //这里的Demo.prototype中的prototype是Demo的显式原型属性
console.log(demo.__proto__) //这个是隐式原型属性, 注意:前后都是两个下划线
//上面的两个属性都指向了原型对象,统称为原型对象,原型对象只有一个,上面所说的只是对属性的一个修饰
</script>
通过显示原型属性操作原型对象,追加一个X属性,值为:99
Demo.prototype.x = 99
console.log('@',d.__proto__.x)
console.log(Demo.prototype === d.__proto__) 输出的值为 true
- 一个重要的内置关系是:
VueComponent.prototype.__proto__=== Vue.prototype - **为什么要有这个关系:**让组件实例对象(
vc) 可以访问到 Vue原型上的属性、方法。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tyNlo9UP-1627036126498)(C:\Users\20901\AppData\Roaming\Typora\typora-user-images\image-20210723103706244.png)]
四、单文件组件
1.知识点
? 别的地方要想使用该组件,那么该组件必须公开暴露。 暴露的方法有三中方式。
? 第一种:分别暴露:直接在const school = Vue.extend({}) 的前面加上一个 export
? 第二种:统一暴露:直接在const school = Vue.extend({}) 的后面加上一个 export{school}。 花括号中是组件的名称
? 第三中:默认暴露:直接在const school = Vue.extend({}) 的后面加上一个 export default school 建议使用默认暴露。
? 第三种方式可以简写为 : export default Vue.extend({ name:'', data(){ return{} }}) 或者是 export default{ name:'', data(){ return{} }}
2.练习例子
<template>
<div class="root">
<!---->
<h2>学校的名称:{{schoolName}}</h2>
<h2>学校的地址:{{address}}</h2>
<button @click="showName">点击我提示信息</button>
</div>
</template>
<style>
/*组件的样式*/
.root{
background-color: orangered;
}
</style>
<script>
//组件交互相关的代码
const school = Vue.extend({
data(){
return {
schoolName:'lyu',
address:'兰山区'
}
},
methods:{
showName(){
alert(this.schoolName)
}
}
})
// export default{
// name:'School',
// data(){
// return{
// schoolName:'lyu',
// address:'兰山区'
// }
// }
// }
</script>
<template>
<div class="root">
<!---->
<h2>学生的姓名:{{name}}</h2>
<h2>学生的年龄:{{age}}</h2>
<button @click="showName">点击我提示信息</button>
</div>
</template>
<style>
/*组件的样式*/
.root{
background-color: orangered;
}
</style>
<script>
//组件交互相关的代码
export default{
name:'Student',
data(){
return {
name:'张三',
age:18
}
},
methods:{
showName(){
alert(this.name)
}
}
}
</script>
<template>
<div>
<School></School>
<Student></Student>
</div>
</template>
<script>
//引入组件
import School from './School.vue'
import Student from './Student.vue'
export default {
name:'app',
components:{
School,
Student
}
}
</script>
import App from './App.vue'
new Vue({
el:'#root',
components:{App}
})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<title>练习单文件的语法</title>
</head>
<body>
<div id="root">
<App></App>
</div>
<script src="./main.js"></script>
</body>
</html>
注意:当然,上面的代码确实是整个组件使用的逻辑,但是在main.js中的,使用了import App from './App.vue' ,不能被浏览器所解析,需要借助脚手架才能够正确使用。
3.脚手架的使用
Vue脚手架是Vue官方提供的标准化开发工具(开发平台)
Vue脚手架官方文档:https://cli.vuejs.org/zh/
CLI : command line interface
脚手架的安装:
? 在cmd中输入npm install -g @vue/cli
? 参考资料:https://cli.vuejs.org/zh/guide/installation.html
mian.js 中:
//引入Vue
import Vue from 'vue'
//引入App组件,它是所有组件的父组件
import App from './App.vue'
//关闭vue的生产提示
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
1.在assets文件中放的是静态资源
2.如果浏览器不支持js的时候,中的元素就会被渲染出来。当支持js的时候,标签中的元素不做渲染
? 例子:
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
4. main .js 中的 render
使用:
new Vue({
render: h => h(App),
}).$mount('#app')
//引入残缺版的vue, 其中没有模板解析器,不能解析<template>。但是可以使用render函数可以解决这个问题
import Vue from 'vue'
//引入完整版的vue, 可以使用 <template>
//import Vue from 'vue/dist/vue'
new Vue({
el:'#app',
render(createElement){
console.log(typeof(createElement))//输出的结果是function, 也就是createElement的类型是一个函数
return createElement('h1','你好啊')// 在页面上会显示 “你好啊”, 而且格式是标题1一(<h1>)
}
//可以简写为: rander: q => q('h1','你好啊')
/*
render(createElement){ return createElement('h1','你好') }
=> render:createElement =>{ return createElement('h1','你好') }
=> render:createElement => createElement('h1','你好')
=> render: q => q('h1','你好')
*/
})
5.关于不同版本的Vue-render函数的使用
? 1.vue.js 与 vue.runtime.xxx.js 的区别在于:
? ① vue.js 是完整版的vue,包含:核心功能和模板解析器
? ② vue.runtime.xxx.js 是运行版的vue, 只包含:核心功能,没有模板解析器
? 2.因为vue.runtime.xxx.js没有模板解析器,所以不能使用template配置项,需要使用render函数接收到的createElement 函数去指定具体内容
6.脚手架的配置
? 1.使用 vue inspect > output.js 可以把配置文件导出来,但是会报错,原因是导出来的配置文件是一个对象,需要用一个变量接收:可以使用 const a = {……} 或者使用 export default {}
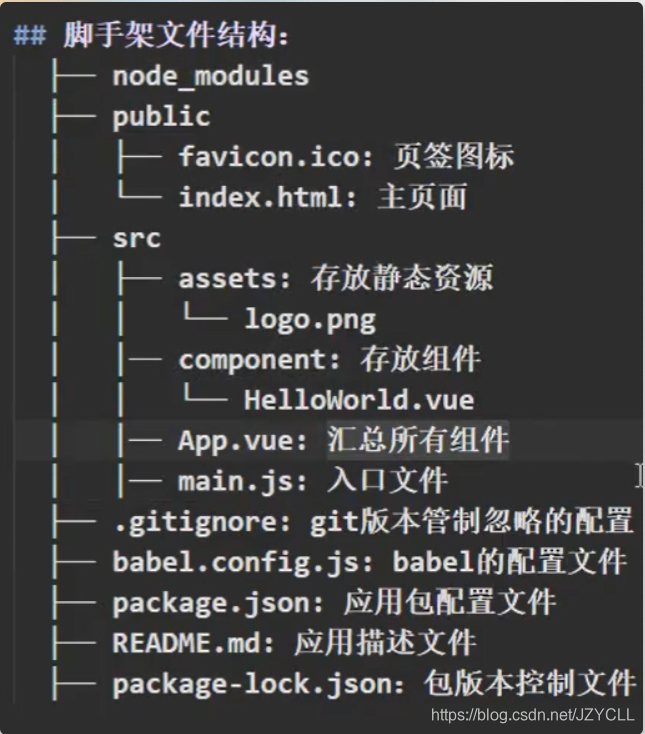
不能修改的一些配置:
? ①就是public文件名不要改
? ②favicon.ico 的名字不要改
? ③ src 路径不能改
? ④ main.js不能改
? ⑤ public下面的index.html 不能改
在Vue官网 https://cn.vuejs.org/ 里面的中的 -> 生态系统 -> Vue CLI -> 配置参考项 (网址:https://cli.vuejs.org/zh/config/) 里面可以查看相关的配置参考项。在官网中左边栏的参考项都是可以修改的。可以参考着查看。
关闭语法检查:
在配置文件中用 lintOnSave 的值为false就可以解决这个问题(要和pages同级)
vue.config.js (配置文件) 文件内容:(该文件要和package.json 文件在同一级目录下)
module.exports = {
pages: {
index: {
// page 的入口
entry: 'src/index/main.js',
// 模板来源
template: 'public/index.html',
// 在 dist/index.html 的输出
filename: 'index.html',
// 当使用 title 选项时,
// template 中的 title 标签需要是 <title><%= htmlWebpackPlugin.options.title %></title>
title: 'Index Page',
// 在这个页面中包含的块,默认情况下会包含
// 提取出来的通用 chunk 和 vendor chunk。
chunks: ['chunk-vendors', 'chunk-common', 'index']
},
lintOnSave:false,//关闭语法检查
// 当使用只有入口的字符串格式时,
// 模板会被推导为 `public/subpage.html`
// 并且如果找不到的话,就回退到 `public/index.html`。
// 输出文件名会被推导为 `subpage.html`。
subpage: 'src/subpage/main.js'
}
}
7.脚手架基本结构


8. ref属性
在Vue中通过ref可以获取原生DOM对象,ref 在Vue中相当于id的作用
<div>
<h1 v-text="msg" ref="title"></h1>
<button @click="showDOM">点击我输出上方的DOM元素</button>
</div>
<script>
export default{
name:'App',
components:{
},
data(){
return {
msg:'好好学习,天天向上!'
}
}
methods:{
showDOM(){
console.log(this.$refs.title)//输出的值为: h1
//如果给组件添加ref的话,就是获取加ref的组件的实例对象
}
}
}
</script>
五、配置项 props 配置
1. props作为数组类型使用
<!--这个是app.vue-->
<template>
<div>
<Student name="张三" sex="女" :age="18"/>
</div>
</template>
<script>
import Student from './components/Student'
export default{
name:'App',
components:{Student}
}
</script>
<!--这个是Student.vue-->
<template>
<div>
<h1>{{msg}}</h1>
<h2>学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
<h2>学生年龄:{{age+1}}</h2>
</div>
</template>
<script>
export default{
name:'Student',
data(){
return {
msg:'我是一个LYU的学生'
}
},
props:['name','sex','age']
}
</script>
注: <Student name="张三" sex="女" :age="18"/> 这里如果不加 " : " 就传的就是字符串,不能执行+1操作。加上 " : " 之后,其 " " 里面的东西就作为表达式,所以可以进行计算了。
2. props可以写成对象类型
<!--这个是Student.vue-->
<template>
<div>
<h1>{{msg}}</h1>
<h2>学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
<h2>学生年龄:{{age+1}}</h2>
</div>
</template>
<script>
export default{
name:'Student',
data(){
return {
msg:'我是一个LYU的学生'
}
},
//接收的同时对数据进行类型转换
props:{
name:String,
age:Number,
sex:String
}
}
</script>
3. props完整写法(进行类型限制、设置默认值、必要性限制)
<!--这个是Student.vue-->
<template>
<div>
<h1>{{msg}}</h1>
<h2>学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
<h2>学生年龄:{{age+1}}</h2>
</div>
</template>
<script>
export default{
name:'Student',
data(){
return {
msg:'我是一个LYU的学生'
}
},
props:{
name:{
type:String,
required:true //name是必须传
},
age:{
type:Number,
default:99 //设置默认值
},
sex:{
type:String,
required:false //这里需要注意的是,required 和 default 基本上不会同时出现
}
}
}
</script>
4. props的值是不允许修改的
props的值是从外部传入的,但是props的值在定义之后,它的值是不能修改的。
如果确实需要改的话:在 data() 中再次声明一个属性来接收(props中的值是优先出现的,所以data中可以用过this.age获取值)
<!--这个是Student.vue-->
<template>
<div>
<h1>{{msg}}</h1>
<h2>学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
<h2>学生年龄:{{age+1}}</h2>
</div>
</template>
<script>
export default{
name:'Student',
data(){
return {
msg:'我是一个LYU的学生',
myAge:this.age
}
},
props:{
name:{
type:String,
required:true //name是必须传
},
age:{
type:Number,
default:99 //设置默认值
},
sex:{
type:String,
required:false //这里需要注意的是,required 和 default 基本上不会同时出现
}
}
}
</script>