目录
一. Vue3 中使用 Swiper
1.安装 Swiper 插件
- npm install swiper
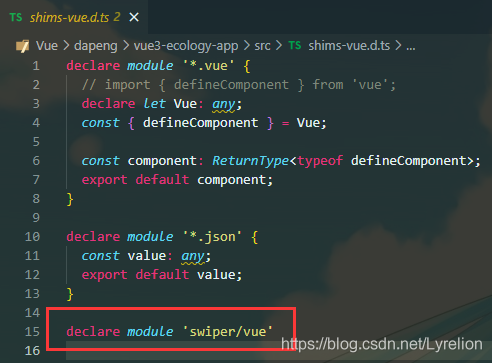
2.声明 Swiper(shims-vue.d.ts)
- declare module 'swiper/vue'
- 注意:必须添加该声明,否则会报错!!
3.使用 Swiper
- 页面中引入 Swiper 相关:
// Swiper import { Swiper, SwiperSlide } from 'swiper/vue'; import 'swiper/swiper.scss'; import SwiperCore, { Pagination, Autoplay } from 'swiper'; SwiperCore.use([Pagination, Autoplay]); components: { Swiper, SwiperSlide, },
- 页面中使用 Swiper 相关:
<!-- 轮播图 --> <swiper :pagination="{ clickable: true }" :autoplay="true"> <swiper-slide v-for="(item, index) in imageList" :key="index" @click="toggleViewer(index)"> <img :src="item.src"/> </swiper-slide> </swiper> // 图片列表 const imageList = [ { src: require('@/assets/images/imagelist/001.png').default, }, { src: require('@/assets/images/imagelist/002.png').default, }, { src: require('@/assets/images/imagelist/003.png').default, }]
- 自定义 Swiper 样式(Swiper 自己的样式需要被修改):
.swiper-container { margin-top: 5px; width: 397px; height: 258px; border-radius: 5px; overflow: hidden; .swiper-slide { img { width: 100%; height: 100%; } } /deep/.swiper-pagination { display: flex; position: absolute; bottom: 10px; z-index: 2; width: 100%; height: 7px; justify-content: center; .swiper-pagination-bullet { display: block; margin: 0 3.5px; width: 7px; height: 7px; background: #FFFFFF; border-radius: 50%; } .swiper-pagination-bullet-active { background: #3C88E6; } } }
- 效果展示:
?
二. 静态页面中使用 Swiper(4)
- 【重要】静态页面中使用 Swiper,必须要注意 版本问题
- 不同的版本用的 API 可能不一致,会有冲突,因此需要 css/js 版本一致
1.下载并引入 Swiper
- ??<link?rel="stylesheet"?href="${ctx}/portal/default/js/swiper.min.css"/>
- ??<script?src="${ctx}/portal/default/js/swiper.min.js"></script>
- ??<script?src="${ctx}/portal/default/js/jquery.min.js"></script>
2.使用 Swiper
- 结构部分:
<div class="fri-links"> <div class="swiper-container" id="swiperLinksFri"> <div class="swiper-wrapper"> <!-- 一页轮播 --> <div class="swiper-slide"> <!-- 一页中的一行图片 --> <div class="item"> <a class="grid" href="http://11.11.11.111/aaaaa/aaaa/aa/a.vm?eeee=1e76" target="_blank"> <img src="$!ctx/portal/default/main/images/glzdhb.jpg" /> </a> </div> <div class="item"> <a class="grid" href="$!ctx/portal/index.htl?tid=secondpage&catalogcode=4a6c3834-9814-453b-be16-620597b77b9b&showDataTime=3" target="_blank"> <img src="$!ctx/portal/default/main/images/right_04.jpg" /> </a> </div> </div> </div> <!-- 分页 --> <div class="pagination"></div> <!-- 左右按钮 --> <div class="ctrl-btn"> <a href="javascript:;" class="prev" id="fri-prev"></a> <a href="javascript:;" class="next" id="fri-next"></a> </div> </div> </div>
功能部分:- 新建一个 swiper 对象,该方法接受两个参数 —— 挂载 swiper 的 dom元素、配置信息
- 给页面中指定的 dom元素 绑定切换事件
$(function () { function initLinkSwiper() { var linkSwiper = new Swiper(".swiper-container", { pagination: { el: ".swiper-container .pagination", }, navigation: { nextEl: 'swiper-container .next', prevEl: 'swiper-container .prev', }, loop: true, autoplay: true, }); $("#fri-prev").on("click", function (e) { e.preventDefault(); linkSwiper.slidePrev(); }); $("#fri-next").on("click", function (e) { e.preventDefault(); linkSwiper.slideNext(); }); } initLinkSwiper(); });
- 样式部分:
- 建议用开发者工具调试,别直接复制其他人的样式代码,版本不同,类名也会发生变化
<style> /* 友情链接 */ .fri-links { position: relative; width: 100%; height: 253px; margin: 12px auto 0; padding: 30px 0; background: #ffffff; box-shadow: 0px 11px 27px 0px rgba(0, 0, 0, 0.06); } /* 轮播图外层容器 */ .fri-links .swiper-container { height: 190px; width: 95%; } /* 图片容器区域 */ .fri-links .swiper-wrapper { height: 100%; } /* 每页图片的容器 */ .fri-links .swiper-slide { float: left; } /* 每页图片的 一行 容器 */ .fri-links .swiper-slide .item { display: flex; padding: 0 70px; } .fri-links .swiper-slide .item:first-child { margin-bottom: 33px; } /* 单个图片容器(a链接包裹) */ .fri-links .swiper-slide .item .grid { flex-wrap: nowrap; width: 226px; height: 61px; text-align: center; } .fri-links .swiper-slide .item .grid:not(:last-child) { margin-right: 70px; } /* 单个图片本身 */ .fri-links .swiper-slide .item .gridimg { width: auto; height: 100%; } /* 分页容器 */ .fri-links .pagination { display: block; position: absolute; bottom: 0 !important; z-index: 2; width: 65px; height: 10px; left: 765px; line-height: 10px; text-align: center; } /* 未选中的分页 */ .fri-links .pagination .swiper-pagination-bullet { display: inline-block !important; width: 9px !important; height: 9px !important; margin-left: 18px !important; background: rgba(0, 0, 0, 0.2) !important; border-radius: 50% !important; transition: width 0.2s !important; cursor: pointer !important; } /* 被选中的分页 */ .fri-links .pagination .swiper-pagination-bullet-active{ width: 16px !important; height: 8px !important; background: linear-gradient(to right, #00c2ec, #11a3ff) !important; border-radius: 4px !important; } /* 左右切换按钮容器 */ .fri-links .ctrl-btn { display: flex; justify-content: space-between; position: absolute; top: 87px; left: 42px; right: 42px; top: 60px; left: 0px; right: 0; z-index: 1; } /* 左右切换按钮 */ .fri-links .ctrl-btn .prev, .fri-links .ctrl-btn .next { width: 14px; height: 32px; } .fri-links .ctrl-btn .prev { background: url($!ctx/portal/default/img/lf.png) no-repeat left center / 100%; } .fri-links .ctrl-btn .next { background: url($!ctx/portal/default/img/rt.png) no-repeat left center / 100%; } /* 当前激活的左右按钮 */ .fri-links .ctrl-btn .prev:hover { background-image: url($!ctx/portal/default/img/lf-active.png); } .fri-links .ctrl-btn .next:hover { background-image: url($!ctx/portal/default/img/rt-active.png); } </style>
效果展示:
【补充】jsp 中引入静态资源的方法:- url($!ctx/portal/default/img/lf.png)
- $!ctx/portal/default/main/images/right_04.jpg