|
Vue使用mavon-editor发布图片和文章@TOC
1.安装mavon-editor
npm install mavon-editor
2.在main.js引入Vue中
import mavonEditor from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
Vue.use(mavonEditor)
3.使用步骤
第一步
<mavon-editor ref="md" v-model="content" @imgAdd="$imgAdd" />
第二步
file就是你后台请求传入的文件,formData是传入的数据。
“image”和后台controller的请求参数Requsetparam中的参数一致
async $imgAdd(pos, file) {
let formData = new FormData();
formData.append("image", file);
await this.$http({
url: '/home/picFile/upload',
method: 'post',
data: formData,
}).then((response)=>{
console.log(response.data)
if (response.data.status === 200){
this.$refs.md.$img2Url(pos, response.data.data)
}else {
this.$message("上传图片失败")
}
});
},
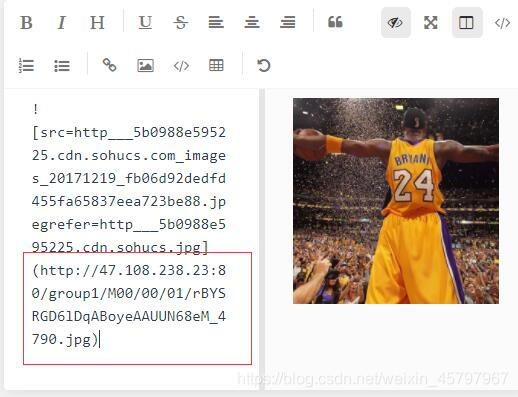
4.发布完成
发布完成后得到如下结果

|