Vue结合iView实现table的数据上下移操作并给选中行添加颜色
说明
Vue结合iView的table组件,实现table的数据上下移动操作。并给table选中行添加颜色
实现table行选中的效果,需要定义highlight-row,并通过row-class-name为选中的行添加上自己定义好的样式名。
列表项上下移动参考来源于Vue实现table列表项上下移动
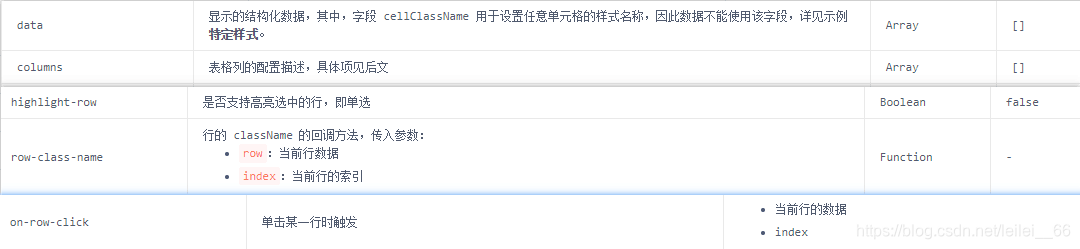
相关属性方法解释
来源于官网

代码如下
<template>
<div class="demo-split">
<div class="right-content-left">
<Table
:columns="columns"
:data="tableData"
highlight-row
height="350px"
:row-class-name="rowName"
@on-row-click="selectChange"
\></Table>
</div>
<div class="right-content-right">
<Button class="leftBtn" @click="moveUp">上移(U)</Button>
<Button class="leftBtn" @click="moveDown">下移(W)</Button>
<Button class="leftBtn" @click="deleteCol">删除(D)</Button>
</div>
</div>
</template>
<script>
export default {
data() {
return {
leftWidth: 1,
topHeight: 2,
split1: 0.5,
rowvalue: null,
index: null,
treeIndex: null,
treeRowValue: null,
columns: [
{
title: "物品",
key: "title",
},
{
title: "价格",
key: "value",
},
],
tableData: [
{
title: "薯片",
value: 5,
},
{
title: "零食大礼包",
value: 45,
},
{
title: "可口可乐",
value: 6,
},
{
title: "苹果手机",
value: 5000,
},
{
title: "香水",
value: 300,
},
],
};
},
methods: {
//上移
moveUp() {
if (this.treeIndex && this.treeIndex != 0) {
let temp = this.tableData[this.treeIndex - 1];
this.$set(this.tableData, this.treeIndex - 1, this.tableData[this.treeIndex]);
this.$set(this.tableData, this.treeIndex, temp);
this.treeIndex--;
}
},
//下移
moveDown() {
if (this.treeIndex != null && this.treeIndex != this.tableData.length - 1) {
let temp = this.tableData[this.treeIndex + 1];
this.$set(this.tableData, this.treeIndex + 1, this.tableData[this.treeIndex]);
this.$set(this.tableData, this.treeIndex, temp);
this.treeIndex++;
}
},
//删除
deleteCol() {
this.$delete(this.tableData, this.treeIndex);
this.treeIndex = null;
},
//表格行选中
selectChange(value, index) {
this.treeRowValue = value;
this.treeIndex = index;
this.schemaName = value.title;
},
//类名选中颜色改变
rowName(row, index) {
if (index == this.treeIndex) {
return "hightColorRow";
}
},
},
};
</script>
<style>
.demo-split {
height: 400px;
border: 1px solid #dcdee2;
}
.demo-split-pane {
padding: 10px;
}
.ivu-table-tbody .ivu-table-row.hightColorRow td {
background-color: #b8d9fd;
}
</style>