jQuery 节点操作和元素尺寸
jQuery 节点操作
1 创建元素
var $newLi = $("<li>这是新的li标签</li>");
创建完元素之后,需要将新创建的元素添加到html结构中,此时需要追加元素。
- 追加元素 1:在父元素内部追加新的子元素
向父元素最后追加,两种写法:
语法1:父元素jQuery对象.append(新创建的jQuery对象);
示例:
var $ul = $("ul"); //获取ul元素
// 向父元素最后追加新的子元素
$ul.append($newLi);
语法2:新创建jQuery对象.appendTo(‘父元素选择器’ 或 父元素jQuery对象);
示例:
$newLi.appendTo($ul);
或者
$newLi.appendTo("ul");
向父元素最前面追加,两种写法:
语法1:父元素jQuery对象.prepend(新创建的jQuery对象);
// 向父元素的最前面添加子元素
$ul.prepend($newLi);
语法2:新创建jQuery对象.prependTo(‘父元素选择器’ 或 父元素jQuery对象);
$newLi.prependTo($ul);
或者
$newLi.prependTo("ul");
- 追加元素 2:向指定元素的同级的前面或后面追加兄弟元素
向指定元素后面追加新的兄弟
语法1:jQuery对象.after(新创建的jQuery对象);
var $oldLi = $(".old");
// 向原有元素的后面追加新的兄弟
$oldLi.after($newLi);
语法2:新创建jQuery对象.insertAfter(‘选择器’ 或 jQuery对象);
$newLi.insertAfter($oldLi);
或者
$newLi.insertAfter(".old");
向指定元素前面追加新的兄弟
语法1:jQuery对象.before(新创建的jQuery对象);
$oldLi.before($newLi);
语法2:新创建jQuery对象.insertBefore(‘选择器’ 或 jQuery对象);
$newLi.insertBefore($oldLi);
或者
$newLi.insertBefore (".old");
2 删除元素
语法:jQuery对象.remove();
删除谁就让谁调用这个方法。
3 清空元素
清空方式1:jQuery对象.empty(); 清空内部的所有元素及元素相关的事件
示例:
$(".box").empty();
清空方式2:jQuery对象.html(’’); 仅仅清空内部的元素,不清清理内存中的元素的事件。
$(".box").html(""); // 将参数设置为空字符串
实质上,只是用空字符串去替换元素的内容。
4 克隆元素
语法:jQuery对象.clone(布尔值); 返回克隆好的元素
参数:默认是false,表示仅仅克隆内容。 true,克隆内容和事件
示例:
<body>
<div class="box">
<h2>标题1</h2>
<p>段落1</p>
</div>
<div class="demo">
<h2>标题2</h2>
<p>段落2</p>
</div>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(".box").click(function(){
alert("你好");
});
// 将box复制一份放到demo的后面
// 获取 box 元素
var $box = $(".box");
// 克隆 box
// var $newBox = $box.clone(false); //只克隆内容,不克隆事件
var $newBox = $box.clone(true); //克隆内容,同时克隆事件
// // 添加到 body 最后
$("body").append($newBox);
</script>
</body>
jQuery 操作元素的尺寸
这些方法得到的是数字类型的数据。
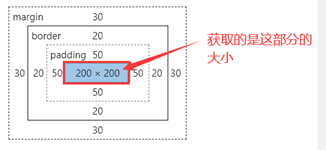
1 width() 和 height()
操作的大小仅仅是内容部分。
?获取:
语法:jQuery 对象.width();
<body>
<div class="box">123</div>
<script src="js/jquery-1.12.4.js"></script>
<script>
var $box = $(".box");
// 获取内容区域的大小
console.log($box.width());
</script>
</body>

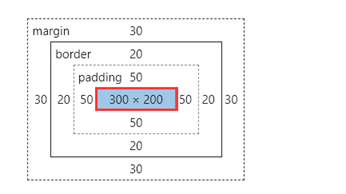
?设置:
语法:jQuery 对象.width(数字);
// 设置大小
$box.width(300);

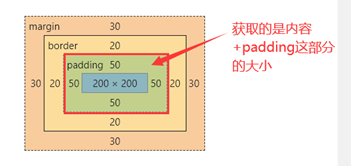
2 innerWidth() 和 innerHeight()
操作的大小是内容部分 + padding 的大小
?获取:
语法:jQuery 对象.innerWidth();
console.log($box.innerWidth())

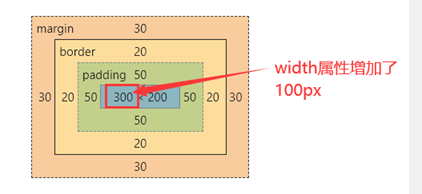
?设置:
语法:jQuery 对象.innerWidth(数字); 将设置后增加或减少的属性值,设置给了width属性。
// 设置,将增加或减少的值设置给了 width 属性
$box.innerWidth(400)

3 outerWidth() 和 outerHeight()
操作的大小是内容部分 + padding + border
?获取: 语法:jQuery 对象.outerWidth();
console.log($box.outerWidth())
?设置: 语法:jQuery 对象.outerWidth(数字);
// 设置,将增加或减少的值设置给了 width 属性
$box.outerWidth(440)
jQuery 操作元素的位置
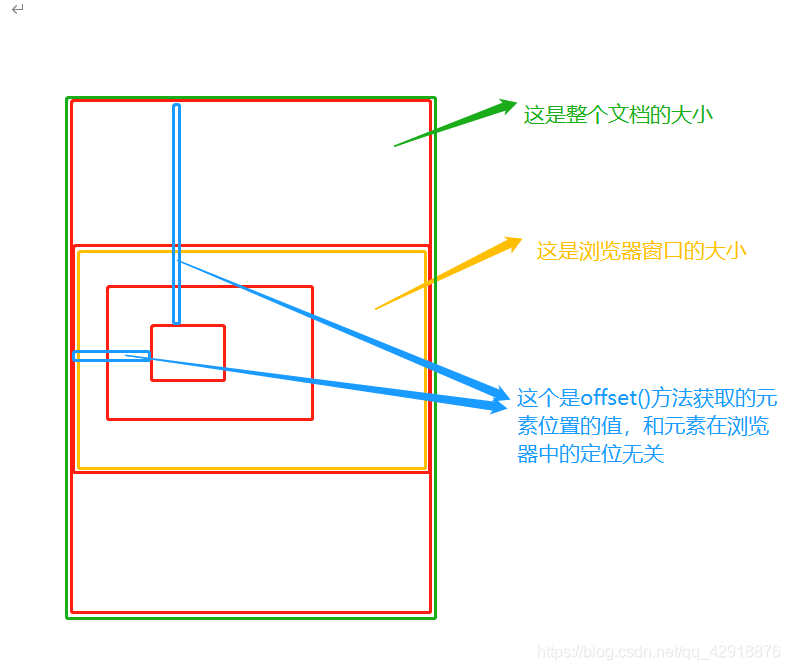
1 获取元素距离文档的位置 offset()
? 语法:jQuery 对象.offset();
? 返回一个对象,对象中包含了元素的位置
? 注意:offset() 方法获取的元素的位置,永远参照文档,和定位没有关系。

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.fa {
position: relative;
width: 300px;
height: 300px;
background-color: pink;
margin: 50px;
}
.son {
position: absolute;
top: 50px;
left: 50px;
width: 100px;
height: 100px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="fa">
<div class="son"></div>
</div>
<script src="js/jquery-1.12.4.js"></script>
<script>
// 获取元素距离文档的位置
var $son = $(".son");
var offsetObj = $son.offset();
console.log(offsetObj)
</script>
</body>
</html>
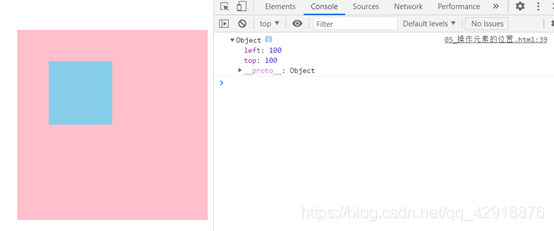
输出结果:得到的值是相对于整个文档的距离,而并非参考的父级元素的距离。

获取left的值和top的值:
console.log(offsetObj.left)
console.log(offsetObj.top)
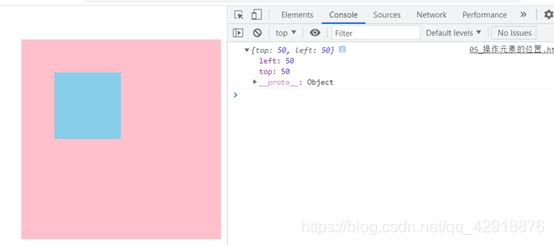
2 距离上级定位参考元素的位置 position()
? 语法:jQuery 对象.position();
? 返回的一个对象,对象中包含了元素的位置
? 注意:position() 方法获取的元素的位置,参照最近的定位元素(和定位有关系)
示例:(参考上一个示例的html结构)
// 获取元素距离上级定位参考元素的位置
var positionObj = $son.position();
console.log(positionObj)
输出结果:得到的left值和top的值,是相对于父级元素的距离

直接获取距离上一级参考元素的left的值:
console.log(positionObj.left)
3 操作卷去的页面间距
? 获取
语法:jQuery 对象.scrollTop(); 返回数字
? 设置
语法:jQuery 对象.scrollTop(数字);