Redux是一个用来管理管理数据状态和UI状态的JavaScript应用工具。随着JavaScript单页应用(SPA)开发日趋复杂,JavaScript需要管理比任何时候都要多的state(状态),Redux就是降低管理难度的。(Redux支持React,Angular、jQuery甚至纯JavaScript)
按照下面的项目结构,创建项目,并把代码复制进去,就可以呈现出利用Redux管理数据的react案例
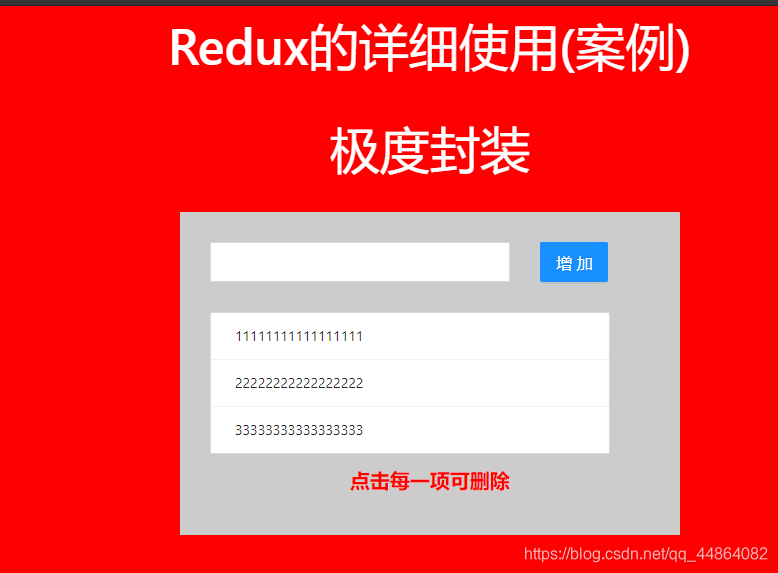
案例图片

当我们在文本框输入内容,点击确定就会进行追加

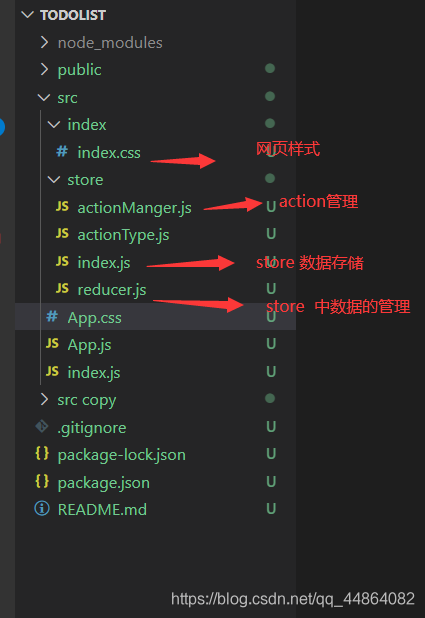
项目结构图解

所需安装的依赖
cnpm i antd redux --axios
App.js
在根组件中写组件
import React, { Component } from 'react'
import { List, Button, Input } from 'antd';
import store from "./store/index";
import { changeinp, AddItem, DelItem } from "./store/actionManger";
export default class App extends Component {
constructor(props) {
super(props)
this.storeChange = this.storeChange.bind(this)
this.state = store.getState()
store.subscribe(this.storeChange) // 发布
}
// 订阅
storeChange() {
this.setState(store.getState())
}
// 监听文本框的值
onChangeInput(e) {
let action = changeinp(e.target.value)
store.dispatch(action)
}
// 添加
clickBtn() {
let action = AddItem()
store.dispatch(action)
}
// 单机每一项删除
del(index) {
let action = DelItem(index)
store.dispatch(action)
}
render() {
return (
<div className="wrap">
<h1>Redux的详细使用(案例)</h1>
<h1>极度封装</h1>
<div className="wrapContent">
<Input style={{ width: "300px", margin: "30px" }}
onChange={this.onChangeInput}
placeholder={this.state.inputValue}
value={this.state.inputValue}
size="large"
/>
<Button type="primary" size="large" onClick={this.clickBtn}>增加</Button>
<div style={{ width: "400px", marginLeft: "30px" }}>
<List
bordered
dataSource={this.state.list}
renderItem={(item, index) => (
<List.Item onClick={() => { this.del(index) }}>
{item}
</List.Item>
)} />
</div>
<p>点击每一项可删除</p>
</div>
</div>
)
}
}
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import 'antd/dist/antd.css';
import "./App.css";
import App from "./App";
ReactDOM.render(<App/>, document.getElementById("root"))
App.css
.wrap{
height: 100vh;
background-color: red;
overflow: hidden;
}
.wrapContent{
width: 500px;
background-color: #ccc;
margin: 10px auto;
padding-bottom: 20px;
}
.ant-list {
background-color: #fff;
}
h1{
text-align: center;
font-size: 50px;
color: #fff;
}
p{
text-align: center;
color: red;
font-weight: 1000;
font-size: 20px;
margin-top: 10px;
}
index文件夹下的 index.css
.bg{
background-color: aqua;
text-align: center;
}
.wrap{
width: 500px;
text-align: center;
background-color: bisque;
border: 2px solid black !important;
}
.input{
width: 400px;
}
.textarea{
width: 400px;
height: 300px;
margin-top: 10px;
}
.commentContent{
text-align: initial;
padding: 20px 50px;
}
store文件夹 > index.js
import { createStore } from "redux";
import reducer from "./reducer";
let store = createStore(
reducer,
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()
)
export default store
store文件夹 > reducer.js
import { ADD_ITEM,DEL_ITEM ,INPUT_VALUE} from "./actionType";
const defaultState = {
type:"inputValue",
list : [
"11111111111111111",
"22222222222222222",
"33333333333333333"
]
}
const reducer = ( state = defaultState,action )=>{
// 文本
if( action.type === INPUT_VALUE ){
let newstate = JSON.parse(JSON.stringify(state))
newstate.inputValue = action.value
return newstate
}
// 添加
if( action.type === ADD_ITEM ){
let newstate = JSON.parse(JSON.stringify(state))
if(newstate.inputValue)
newstate.list.push(newstate.inputValue)
newstate.inputValue = ''
return newstate
}
// 删除
if( action.type === DEL_ITEM ){
let newstate = JSON.parse(JSON.stringify(state))
let index = action.index
newstate.list.splice(index,1)
return newstate
}
return state
}
export default reducer
store文件夹 > actionType.js
export const ADD_ITEM = "addItem"
export const DEL_ITEM = "delItem"
export const INPUT_VALUE = "inputValue"
store文件夹 > actionManger.js
import { INPUT_VALUE,ADD_ITEM , DEL_ITEM } from "./actionType";
export const changeinp = (value) => (
{
type: INPUT_VALUE,
value
}
)
export const AddItem = () => (
{
type: ADD_ITEM
}
)
export const DelItem = (index) => (
{
type: DEL_ITEM,
index
}
)