electron + vue3 使用浏览器版本的 vue3 进行小工具的开发
electron + vue 在开发大型网络应用的时候可能比较顺手,但在开发本地小工具这样的程序的时候,就很不方便了。
单文件形式的 vue 每次都需要 build 之后才能被 electron 使用,这就需要很长一段时间。
如果你需要实现的一个小功能的工具,一个不需要太多大型应用功能的应用。
那你就可以抛弃 vuex vueRouter 这些大块,只使用 vue 对于 dom 操作的那部分。
这里推荐使用 vue browser 版本,也就是可以直接从 <script> 标签引用,用于浏览器那一种版本。
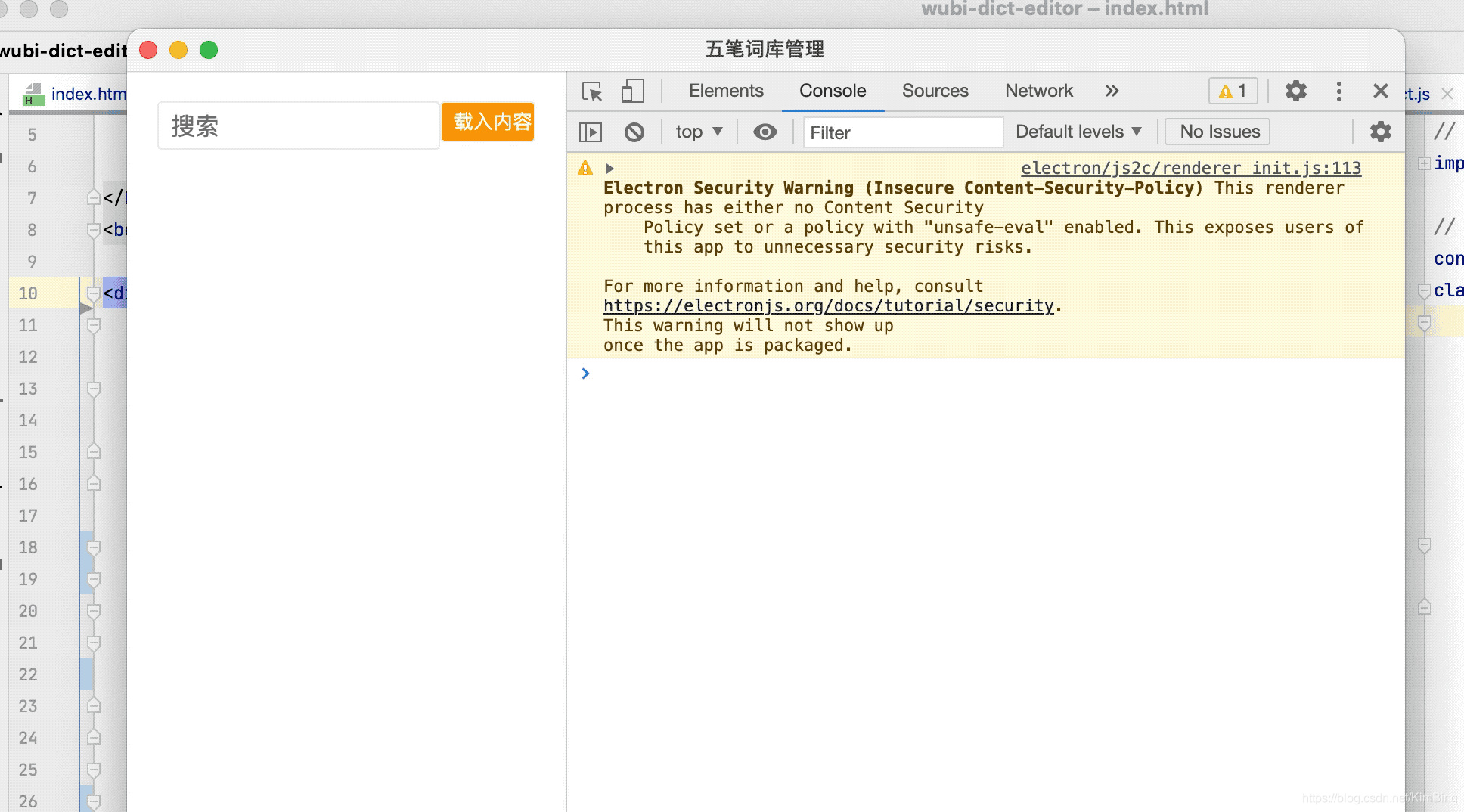
一、效果展示
这样只需要启动一次 electron 即可,以后就只需要在 electron 的窗口中刷新页面内容就可以了,如下:
我需要把上面的搜索栏隐藏掉,只需要这样,然后刷新页面即可。

二、安装
安装还是一样的,直接在 package.json 文件中添加 vue 即可
"vue": "^3.1.5"
三、vue3 的目录结构
vue3 的目录结构是这样的,跟 vue2 不同,vue2 的 dist 只有 vue.js vue.min.js 两个文件
而 vue3 则分的比较细,有 browser 和 runtime 、 global 版本,适应不同场景
.
├── LICENSE
├── README.md
├── dist
│ ├── vue.cjs.js
│ ├── vue.cjs.prod.js
│ ├── vue.d.ts
│ ├── vue.esm-browser.js
│ ├── vue.esm-browser.prod.js
│ ├── vue.esm-bundler.js
│ ├── vue.global.js
│ ├── vue.global.prod.js
│ ├── vue.runtime.esm-browser.js
│ ├── vue.runtime.esm-browser.prod.js
│ ├── vue.runtime.esm-bundler.js
│ ├── vue.runtime.global.js
│ └── vue.runtime.global.prod.js
├── index.js
└── package.json
四、使用
上面的了解就可以,使用中只需要引入 vue 即可
在 html 的 script 标签中添加 type="module"
<script type="module" src="js/main.js"></script>
然后在需要使用 vue 的 js 中这样引入 Vue 即可使用了
const Vue = require('vue')
// Vue 3
const app = {
data() {
return {
name: '名字嘛'
}
}
}
Vue.createApp(app).mount('#app')
具体 vue3 的使用可以看官方文档
Vue3 https://v3.cn.vuejs.org/guide/introduction.html#%声明式渲染
我正在开发一个小工具,使用的就是
electron + vue(browser 版本),可作参考
https://github.com/KyleBing/wubi-dict-editor