资源包
链接:https://pan.baidu.com/s/1z0lI6vUACodF9G8bZT0z-w
提取码:s9pq
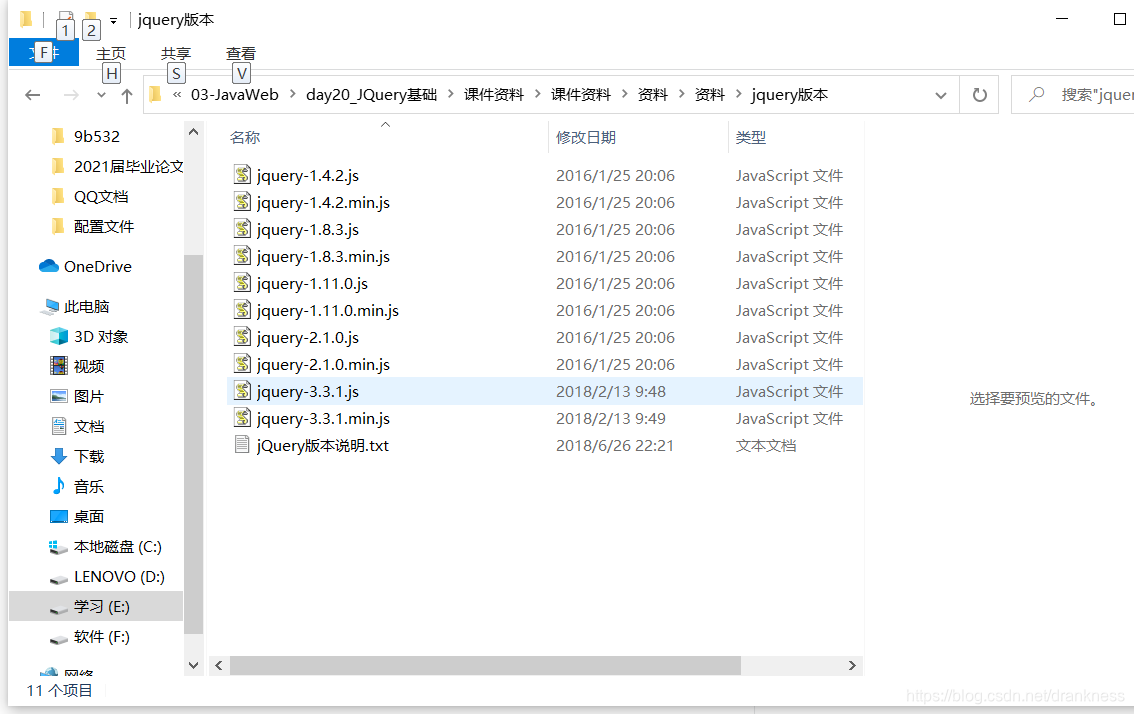
版本使用

最常用的是1.X版本,支持旧浏览器,2.X,和3.X版本不常用,他们不支持旧版浏览器,但是目前维护的主要版本是3.X
简单使用
${JQuery对象}
看到这里我就想到了JSP页面操作的EL表达式
其实JQuery作为一个JavaScript的框架,本质上也是JavaScript代码,只是封装好了一些重复操作,目的就是使用更少的代码用来实现更多的功能,并且我们在项目中构建文件包的时候使用的min版本,这个版本没有换行符,有着更少的文件空间,但是不方便程序员阅读源码,我们主要是看对应的非min版本.
一个小栗子:
$("#b4").click(function (){
$("span,#two").css("backgroundColor","pink");
})
1.入口函数
//原版
$(document).ready(function() {
//js代码
});
//简写
$(function (){
})
2.这个函数就是JavaScript中的页面加载完毕执行函数
window.οnlοad=function(){
alert("html页面加载完成后一");
3.使用DOMContentLoaded事件加载完毕执行函数
document.addEventListener('DOMContentLoaded', function() {
//js代码
});
他们的区别:
window.load是在窗口加载事件,是文档所有内容(图像、js文件、css文件等)都加载完成后才触发。只能写一次,如果注册多个事件则会以最后注册的为准,后者覆盖前者。
document.addEventListener窗口加载事件,在DOM加载完成就会立刻触发,不包括样式图片动画等。
JQuery的方式则是可以写多个.
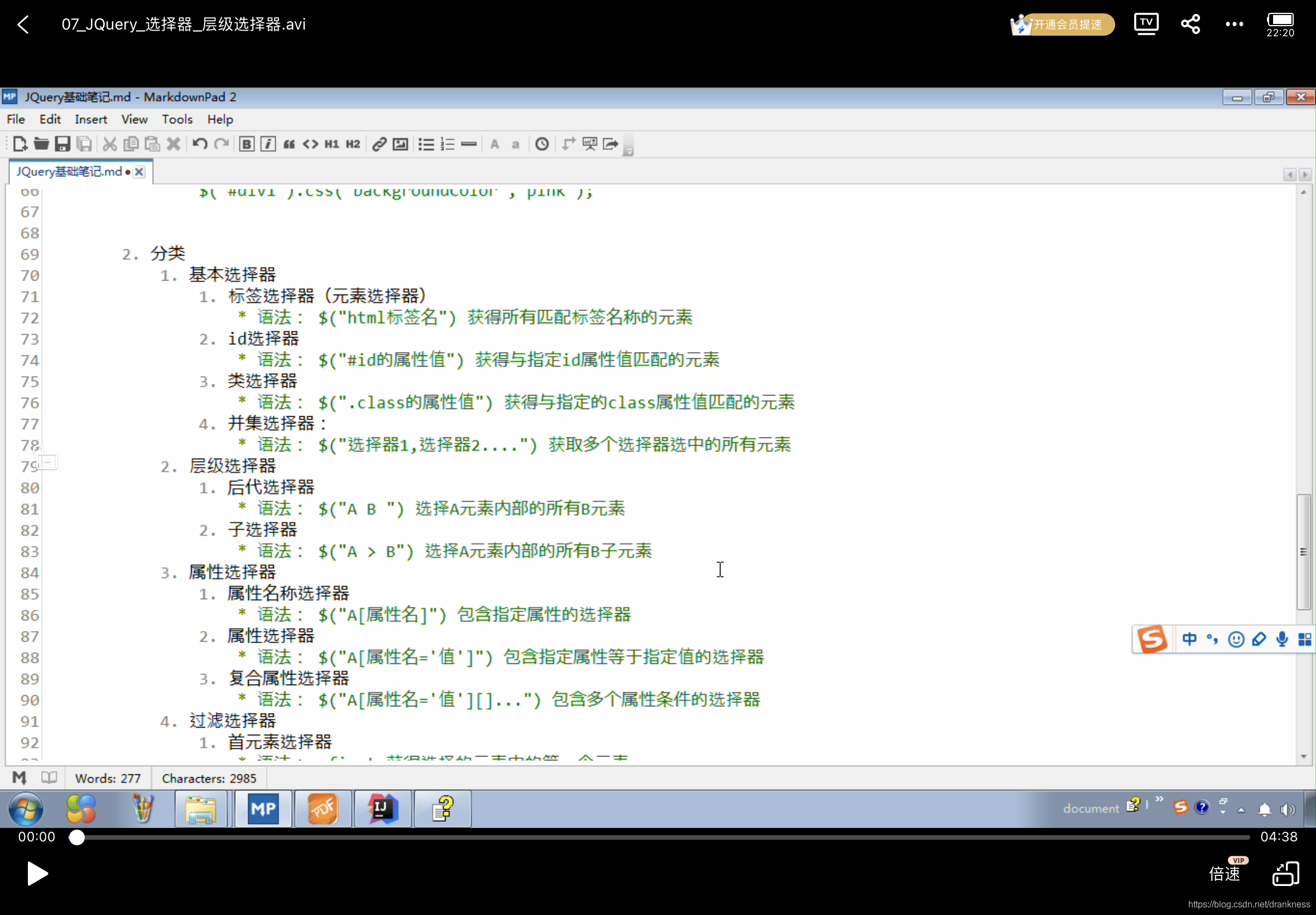
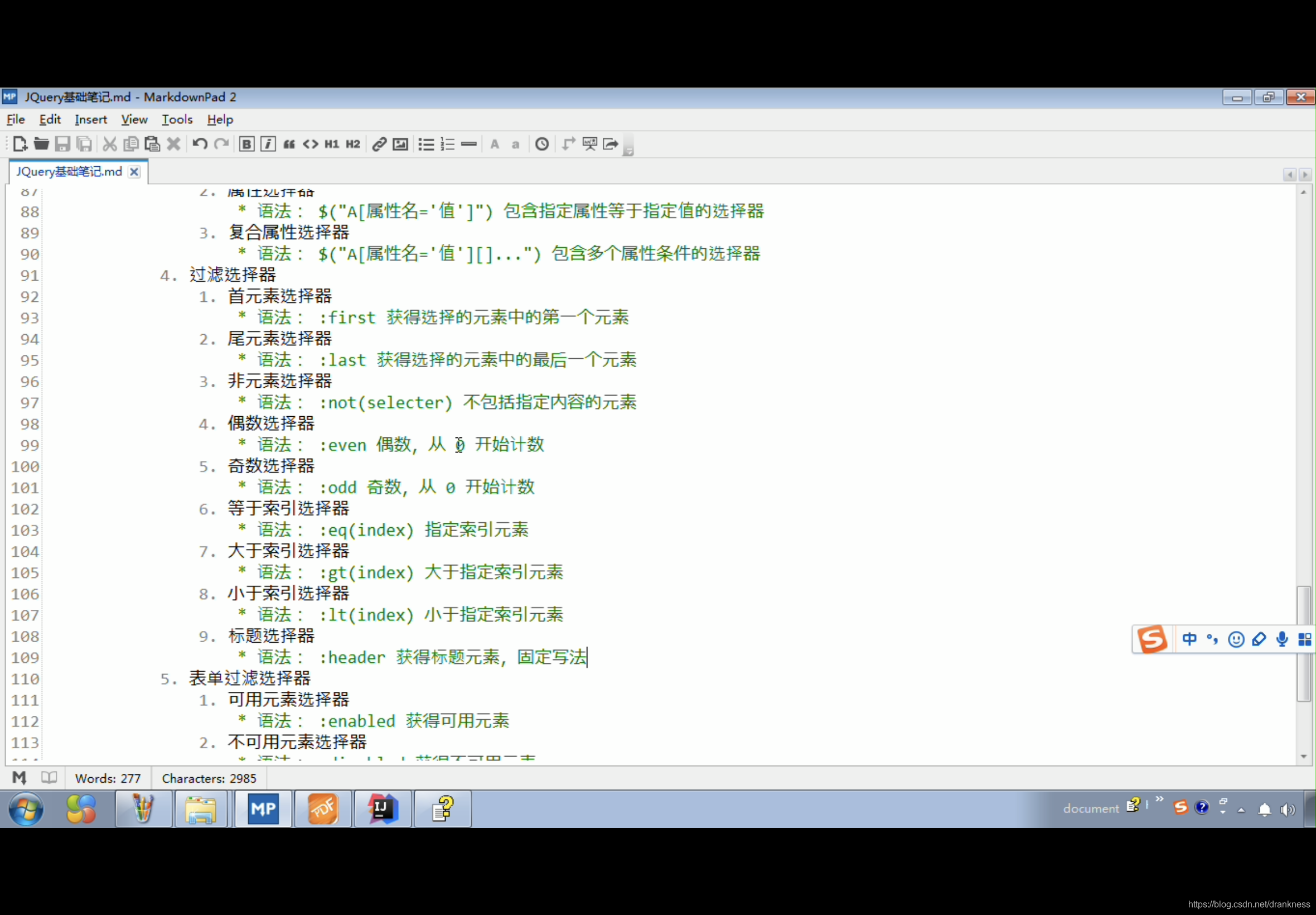
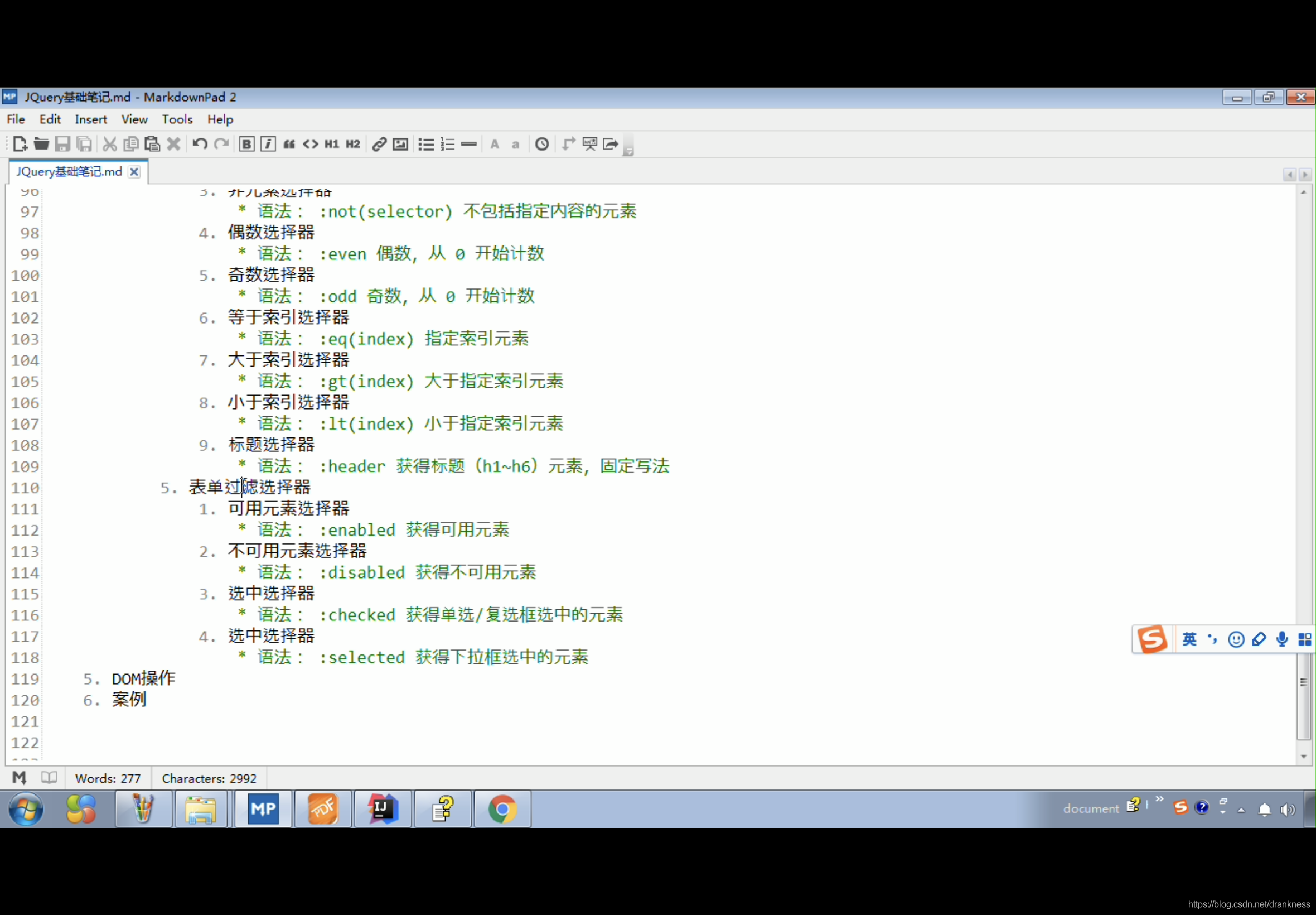
选择器
举个栗子:
$(function (){
$("#b1").click(function (){
$("#one").css("backgroundColor","pink");
})
$("#b2").click(function (){
$("div").css("backgroundColor","pink");
})
$("#b3").click(function (){
$(".mini").css("backgroundColor","pink");
})
$("#b4").click(function (){
$("span,#two").css("backgroundColor","pink");
})
})
DOM操作
首先通过选择器获取对应DOM标签对象,然后对它进行操作.
1.内容操作:
HTML() 设置标签内的HTML内容
text() 设置标签内的纯文本内容
val() 设置元素的value属性值
2.属性操作:
1.通用属性操作
1.attr(): 设置某个标签的属性
2.removeAttr() 移除标签的某个属性
3.prop(): 设置某个标签的属性
4.removeProp(): 移除标签的某个属性
prop和attr的区别就是:我们使用prop操作标签的固有属性,attr用来操作其他属性,
什么叫固有属性,就是HTML文档标签的标准属性,我们其实可以给HTML标签设置
自定义的标签属性
2.对标签的class属性操作:
1.addClass():添加class属性值
2.removeClass():删除class属性值
3.toggleClass():切换class属性值
*toggleclass("one"):判断如果元素对象上存在class="one",则将属性值删除,
不存在就添加上"one"class属性
3.CRUD操作:
对应文本档处理的方法:
1.A.append(B):把子元素标签B放在父元素标签A的后面
2.A.prepend(B):把子元素标签B放在父元素标签A的的开头
3.A.appentTo(B):将对象A添加到对象B的内部,并且在末尾
4.A..prependTo(B):将对象A添加到对象B的内部,并且在开头
5.A.after(B):添加元素B到元素A的后面,对象A和对象B是兄弟的关系
6.A.before(B):添加元素B到元素A的前面,对象A和对象B是兄弟的关系
7.A.insertafter(B):添加元素A到元素B的后面,对象A和对象B是兄弟的关系
8.A.insertbefore(B):添加元素A到元素B的前面,对象A和对象B是兄弟的关系
9.remove:移除元素,把该对象删除掉
10.empty:清空元素的所有后代元素,但是保留当前对象的属性以及当前对象
详情可以看帮助文档
在我上面的资源包中可以找到