7:jQuery动画
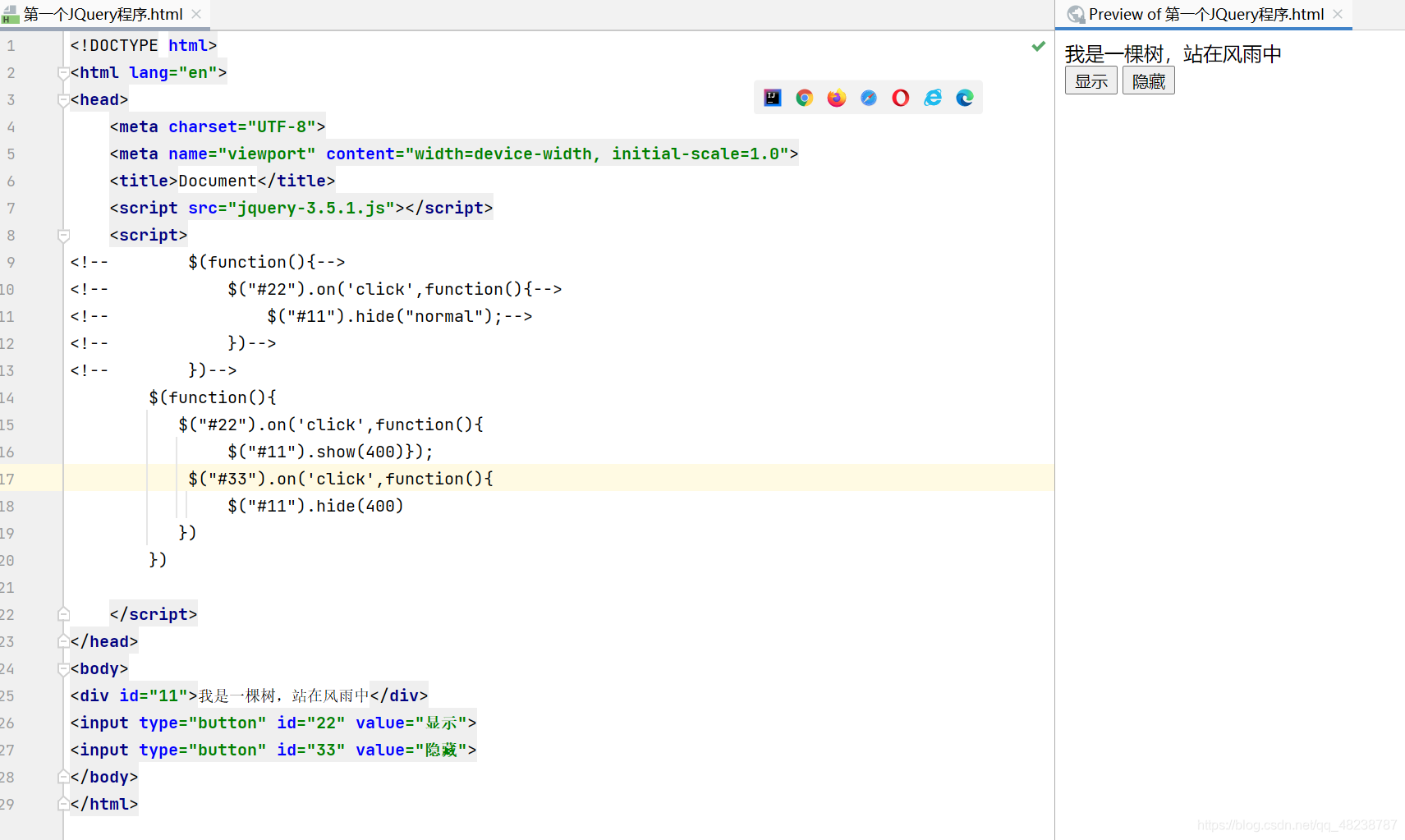
7.1:显示与隐藏
语法: $().show(speed,fn) , $().hide(speed,fn)以及 $().toggle(speed,fn)
说明:speed是一个可选参数,表示动画的速度,单位为毫秒,省略参数则没有动画效果,除了输入数值外,还可以输入几个常数,例如:slow(200)、normal(400,默认)、fast(600),fn表示动画执行完毕后的回调函数。toggle是切换元素为相反的状态。

7.2:淡入淡出
语法:$().fadeIn(speed,fn) , $().fadeOut(speed,fn)以及 $().fadetoggle(speed,fn)
7.3:滑上滑下
语法:$().slideUp(speed,fn) , $().slideDown(speed,fn)以及 $().slidetoggle(speed,fn)
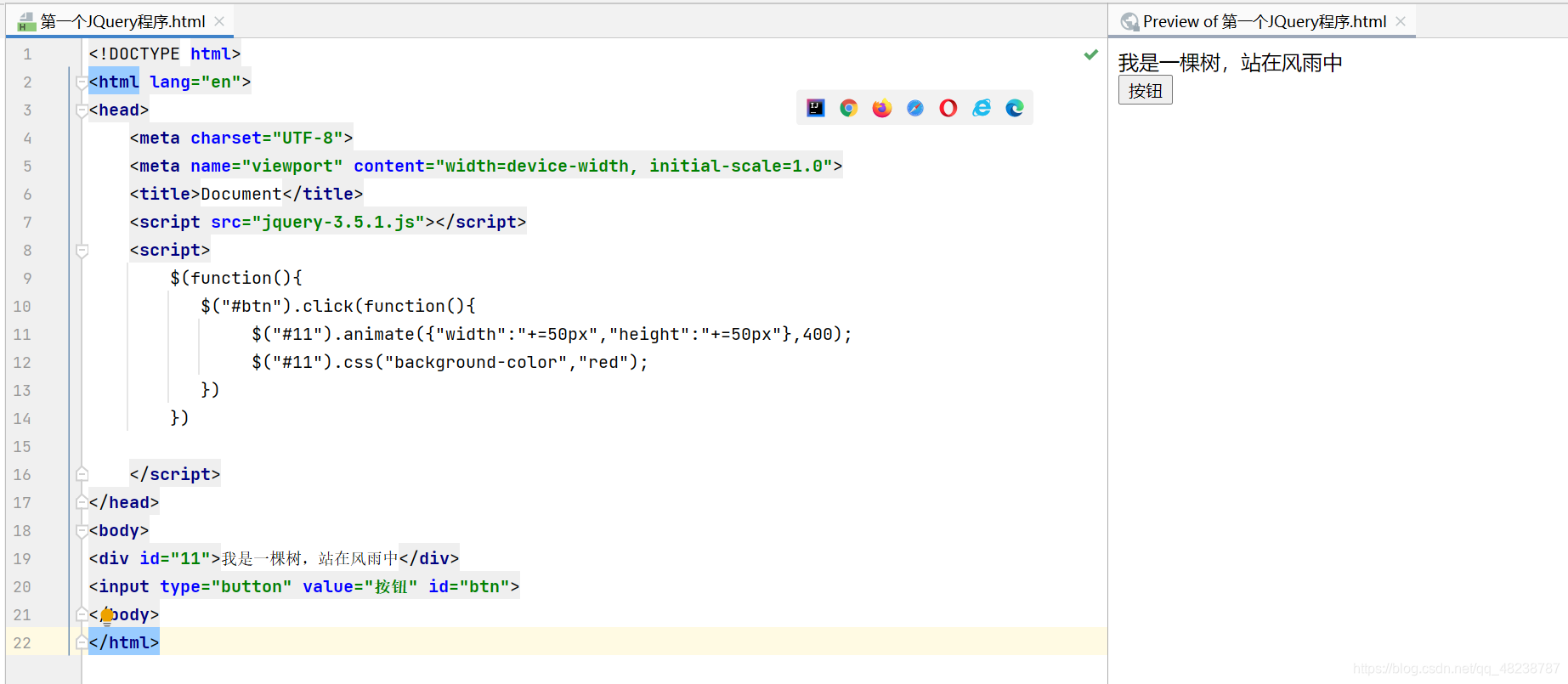
7.4:简单的自定义动画
语法:$().animate(params,speed,fn)
说明:params必选参数,表示属性值列表

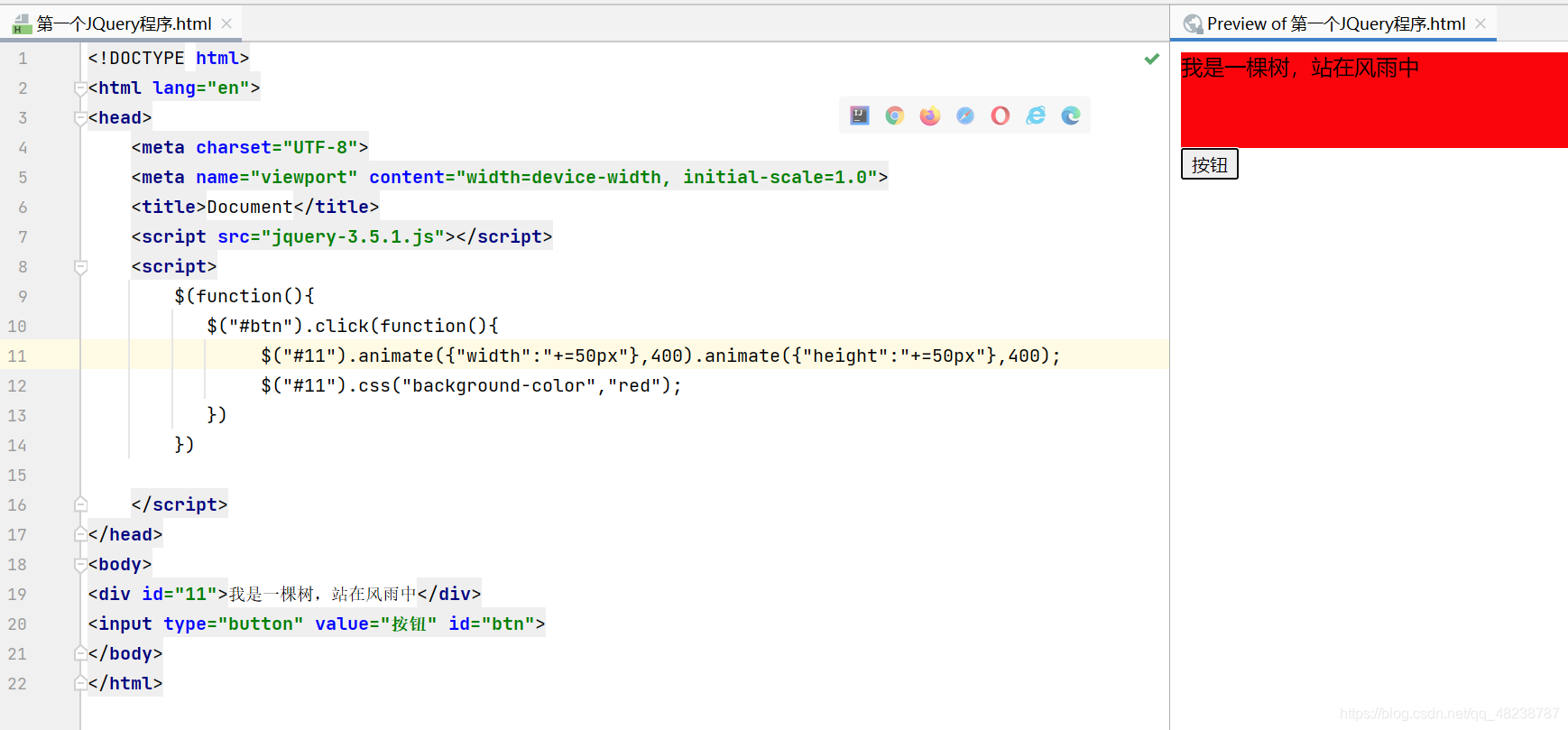
队列动画
语法: $().animate(params,speed,fn).animate(params,speed,fn)……

7.5:停止动画
语法: $().stop(stopAll,goToEnd)
说明:1、stopAll表示停止队列动画。当取值为false仅停止当前动画。为True时停止所有动画
??? 2、goToEnd表示将动画跳转到最终状态