引入 grid 栅格系统 并注入
import { NzGridModule } from 'ng-zorro-antd/grid';
文档介绍:
[nzFlex] flex 布局属性 string | number -
[nzOffset] 栅格左侧的间隔格数,间隔内不可以有栅格 number -
[nzOrder] 栅格顺序 number -
[nzPull] 栅格向左移动格数 number -
[nzPush] 栅格向右移动格数 number -
[nzSpan] 栅格占位格数,为 0 时相当于 display: none number -
[nzXs] <576px 响应式栅格,可为栅格数或一个包含其他属性的对象 number | object -
[nzSm] ≥576px 响应式栅格,可为栅格数或一个包含其他属性的对象 number | object -
[nzMd] ≥768px 响应式栅格,可为栅格数或一个包含其他属性的对象 number | object -
[nzLg] ≥992px 响应式栅格,可为栅格数或一个包含其他属性的对象 number | object -
[nzXl] ≥1200px 响应式栅格,可为栅格数或一个包含其他属性的对象 number | object -
[nzXXl] ≥1600px 响应式栅格,可为栅格数或一个包含其他属性的对象 number | object
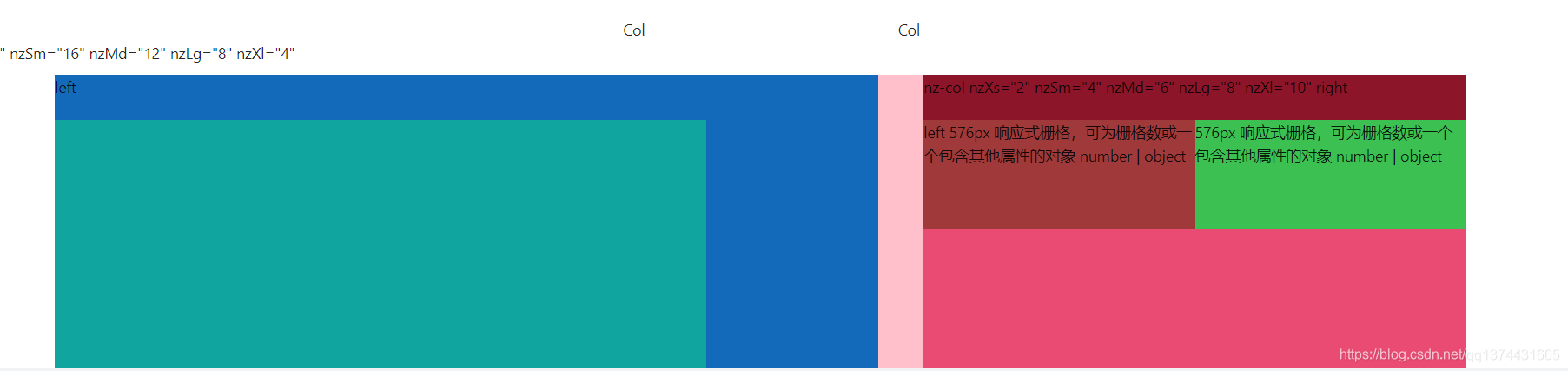
下面是我写的一个Demo:
1

`
.box{
width: 1300px;
height: 1000px;
margin-top: 20px;
margin: 10px auto;
background-color: pink;
}
.left{
float: left;
width: 900px;
height: 1000px;
background-color: rgb(19, 106, 187);
}
.right{
float: right;
width: 500px;
height: 1000px;
background-color: rgb(141, 21, 41);
}
.left_f{
width: 600px;
height: 300px;
background-color: rgb(64, 195, 247);
}
.left_f1{
width: 600px;
height: 300px;
margin-top: 20px;
background-color: rgb(16, 165, 158);
}
.left_f2{
width: 600px;
height: 400px;
margin-top: 20px;
background-color: rgb(241, 239, 103);
}
.left_f3{
width: 600px;
height: 400px;
margin-top: 20px;
background-color: rgb(42, 56, 184);
}
.right_r{
width: 500px;
height: 400px;
background-color: rgb(42, 56, 184);
}
.right_r1{
width: 500px;
height: 400px;
margin-top: 20px;
background-color: rgb(233, 75, 115);
}
.right_r2{
width: 400px;
height: 400px;
margin-top: 20px;
background-color: rgb(167, 145, 51);
}
.right_r3{
width: 400px;
height: 400px;
margin-top: 20px;
background-color: rgb(23, 93, 139);
}
#right{
float: left;
width: 250px;
height: 100px;
background-color: rgb(160, 57, 57);
}
#right_1{
float: right;
width: 250px;
height: 100px;
background-color: rgb(59, 192, 81);
}
<div class="box" nz-col>
<div class="left" nz-col nzXs="14" nzSm="14" nzMd="14" nzLg="14" nzXl="14" nzXXl="14">
left
<div class="left_f" nz-col>
<div class="left_f1"></div>
<div class="left_f2"></div>
<div class="left_f3"> </div>
</div>
</div>
<div class="right" nz-col nzXs="10" nzSm="10" nzMd="10" nzLg="10" nzXl="10" nzXXl="20"> nz-col nzXs="2" nzSm="4" nzMd="6" nzLg="8" nzXl="10"
right
<div class="right_r"nzXs="10" nzSm="10" nzMd="10" nzLg="10" nzXl="10" nzXXl="20">
<div class="right_r1" nz-col nzXs="10" nzSm="14" nzMd="18" nzLg="22"nzXl="24" >
<div id="right" nz-col> left 576px 响应式栅格,可为栅格数或一个包含其他属性的对象 number | object </div>
<div id="right_1" nz-col> 576px 响应式栅格,可为栅格数或一个包含其他属性的对象 number | object </div>
</div>
<div class="right_r2"> </div>
<div class="right_r3"> </div>
</div>
</div>
</div>