node.js搭建简易Web服务器
node.js简介
- Node.js 是一个基于V8引擎的JavaScript 运行环境。
- V8 是为Google Chrome 提供支持的 JavaScript 引擎。 当使用 Chrome 进行浏览时,它负责处理并执行 JavaScript。
- 传统意义上javaScript只能在浏览器运行,因为浏览器内核主要由两部分组成:渲染引擎和javaScript引擎,前者负责HTML+CSS的渲染,后者则负责处理并执行javaScript代码。
- 简单来说,node.js为广大前端开发者提供了使用javaScript开发服务端的
环境,前端工程师只需要用自己最拿手的javaScript就可以进行服务端的开发
安装node.js
打开官网地址下载安装包:http://nodejs.cn/download/

安装完成后,可以通过node -v检查是否安装成功,如下:

安装好环境,就可以开始创建项目了
准备工作
1、新建文件夹server
2、打开server文件夹,在文件路径栏输入cmd回车,打开命令行窗口(或打开终端,cd到server文件夹)
3、在server文件夹根目录下创建一个js入口文件,如app.js
4、创建package.json文件,
- 终端输入:npm init
5、安装express
- 终端输入命令行:npm install express --save
准备工作做好后,就可以开始搭建服务器了
const express = require("express"); //引入express
const path = require("path"); //引入path
const mysql = require("mysql"); // 引入mysql
//创建服务器
const app = express();
//监听端口
app.listen(8080, function () {
console.log("http://127.0.0.1:8080");
});
//设置静态文件目录
app.use(express.static("public"));
app.use("/", express.static(path.join(__dirname, "public")));
// 创建数据库连接
const connet = mysql.createConnection({
host: "localhost", //主机地址
user: "root", //用户名
password: "root", //密码
database: "sqldata", //数据库名
});
// 打开连接
connet.connect();
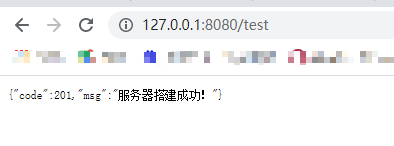
app.get('/test',function (req, res) {
res.json({ code: 201, msg: "服务器搭建成功!" });
})
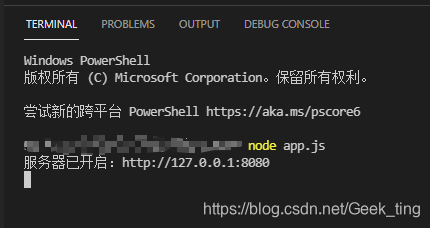
至此,一个简易服务器就搭好了,在终端输入命令:node app.js 回车运行:

控制台若输出:服务器已开启:http://127.0.0.1:8080,则表示服务器正在运行,打开浏览器,输入:http://127.0.0.1:8080/test,就可以获取从服务器返回的数据啦