Vue CLI
- Command-Line Interface,命令行界面
- Vue CLI是官方发布vue.js项目脚手架
- 使用vue-cli可以快速搭建Vue开发环境以及对应的webpack配置
配置
前提
安装node
安装webpack
安装Vue脚手架
npm install -g @vue/cli 全局安装(vue cli4)

vue cli4和3有一定不同,参考博文:vue cli3 和 vue cli4 - 苏小米 - 博客园 (cnblogs.com)
创建项目
-
在文件目录下执行
vue create vueclitest01 -
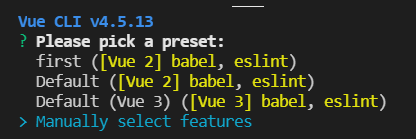
选择手动配置
Manually select features空格键为选择/取消,选择 Choose Vue version和 Babel 两项即可。

-
回车键确认,选择2.x版本
-
选择
In dedicated config files,生成独立配置文件 -
Save this as a preset for future projects? (y/N)选择y,将刚刚的配置保存为自定义配置,以后创建可以直接使用。
-
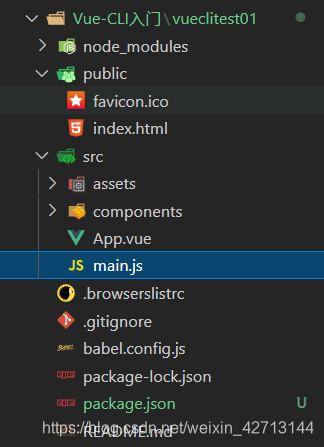
目录结构如图所示

src文件放置源代码,.browserslistrc关于浏览器适配问题,.gitignore为git上传时忽略的文件
main.js内容及其模块化依赖与之前webpack分离vue文件类似
运行项目
根据package.json中的
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
},
输入命令行npm run serve即可运行。