一、创建数组
- 数组字面量形式:
let color = ["yellow", "red", "blue"]
Array构造函数形式:
let color = new Array("yellow", "red", "blue")
Array构造函数用于创建数组的两个静态方法:Array.form() 和 Array.of()
Array.form(类数组对象结构,回调函数) 将数组结构转换为数组实例
1). 字符串拆分为数组
console.log(Array.form("red")) // ["r", "e", "d"]
2). 将集合和映射转换为新数组
const a1 = new Map().set("name","张三").set("age",18)
console.log(Array.from(a1)) // [["name","张三"], ["age",18]
3). 对现有数组进行浅复制
const a1 = [
{
name: "小明",
age: 18,
gender: "男"
},
{
name: "小明",
age: 18,
gender: "男"
}]
const a2 = Array.from(a1)
console.log(a2)
运行结果:

4). arguments 对象轻松转换为数组
function argumentArray() {
console.log(Array.from(arguments)) // [1, 2, 3, 4]
}
argumentArray(1, 2, 3, 4)
5). 转换自定义对象
let arrayLike = {
0: '张三',
1: '18',
2: '男',
3: ['猜猜', '是哪'],
'length': 4
}
let arr = Array.from(arrayLike);
console.log(arr);
运行结果:

Array.of(参数) 将将参数转换为数组
Array.of(1, 2, 3, 4) // [1, 2, 3, 4]
二、迭代器方法
Array 的原型上有三个用于检索数组的方法:keys()、values()、entries()
例如:
let user = [
{
name: "张三",
age: 18,
gender: "男"
},
{
name: "李四",
age: 19,
gender: "女"
},
{
name: "王五",
age: 20,
gender: "女"
}
]
首先使用user.key(),遍历返回数组索引
console.log(Array.from(user.keys())) // [0, 1, 2]
user.values(),遍历返回数组元素
console.log(Array.from(user.values()))

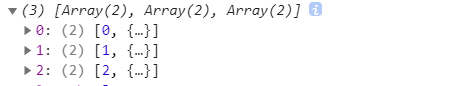
user.entries(),遍历返回索引 / 值对
console.log(Array.from(user.entries()))

三、数组常用操作方法
-
slice(stratIndex,endIndex)
若参数全满,返回从开始索引到结束索引的所有元素;
若只有一个参数,返回从开始索引到结束索引的对应元素。 -
splice(startIndex, length, new1, new2....)
用于删除、替换或者插入
let newData = {"username": "ys","age": "22","gender":"计科1902","className":"3班","id":6}
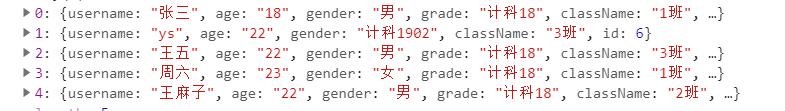
person.splice(1,1,newData) // 这里是替换的使用

四、数组常用搜索方法
按严格相等搜索
indexOf() 和 lastIndexOf() 返回要查找的元素在数组中的位置,若没有则返回-1
includes() 返回布尔值,比较时使用全等(===)
三者都有两个参数(targetElement,startIndex)
let person = { name: "Nico"}
let people = [{name: "Nico"}]
let morePeople = [person]
console.log(people.indexOf(person)) // -1
console.log(morePeople.includes(person)) // true
console.log(morePeople.indexOf(person)) // 0
console.log(people.includes(person)) // false
按断言搜索
find() 和 findeIndex() 接收三个参数 (value, index, array) , 返回真值,找到匹配项后就不在寻找。
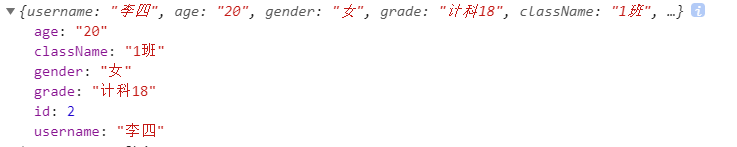
find(参数,回调函数) 返回满足条件的元素
console.log(person.find(((value, index, obj) => {
return value.id == '2'
})))

findIndex(参数,回调函数) 返回满足条件的index
let newData = person.findIndex(((value, index, obj) => {
return value.id == '2'
}))
console.log(newData) // 2
五、数组常用迭代方法
参数:(value, index, array) => { }
every(): 若每一项都返回true,则这个方法返回true
let number = [1, 3, 5, 4, 2, 8]
let res = number.every((value => value > 2)) // false
some(): 只要有一项返回true,就返回true
let number = [1, 3, 5, 4, 2, 8]
let res = number.some((value => value > 2)) // true
filter(): 函数返回true的项会组成数组之后返回
let number = [1, 3, 5, 4, 2, 8]
let res = number.filter((value => value > 2)) // [3, 4, 5, 8]
forEach(): 无返回值
person.forEach((value, index, array) => {
if (value.id == '4') {
person.splice(index,1)
}
}) // 删除id为4的数据
map():由原数组中的每个元素调用一个指定方法后的返回值组成的新数组
let users = [
{"name": "张小花", "email": "zhang@qq.com"},
{"name": "body", "email": "body@qq.com"},
{"name": "李小璐", "email": "li@qq.com"}
];
let newEmail = users.map(function (item) {
return item.name;
});
六、归并方法
参数:reduce(function(prev, cur, index, arr), initialValue)
reduce()从第一项遍历至最后一项
let data = [1,2,3,4,5];
let res = data.reduce((prev, cur) => {
return prev + cur
}, 0)
console.log(res) // 15
reduceRight()从最后一项遍历至第一项
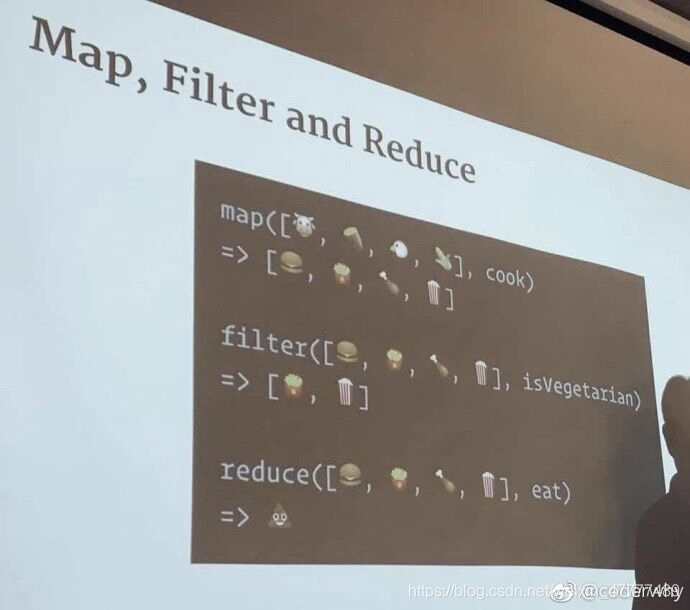
最后一张经典图附上 😂