技能学习:学习使用golang(gin框架) + vue.js,开发前端全栈网站-6.GO语言做通用CRUD接口-1
相关文章:
技能学习:学习使用golang(gin框架) + vue.js,开发前端全栈网站-1.工具和本地环境
技能学习:学习使用golang(gin框架) + vue.js,开发前端全栈网站-2.启动项目
技能学习:学习使用golang(gin框架) + vue.js,开发前端全栈网站-3.接收json数据
技能学习:学习使用golang(gin框架) + vue.js,开发前端全栈网站-4.连接mongodb数据库
技能学习:学习使用golang(gin框架) + vue.js,开发前端全栈网站-5.跨域并跨域传输数据
技能学习:学习使用golang(gin框架) + vue.js,开发前端全栈网站-6.GO语言做通用CRUD接口-1
1.什么是CRUD
CRUD是指在做计算处理时的增加(Create)、检索(Retrieve)、更新(Update)和删除(Delete)几个单词的首字母简写。CRUD主要被用在描述软件系统中数据库或者持久层的基本操作功能。
目的是我们将常用的增、删、改、查操作封装在一套接口组件中,在多个功能中重复调用这一套接口组件,从而使代码更精简,同时提升开发效率。
2.接口优化准备
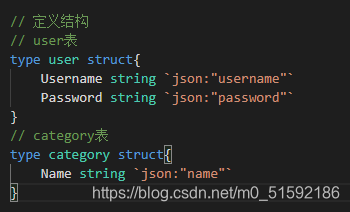
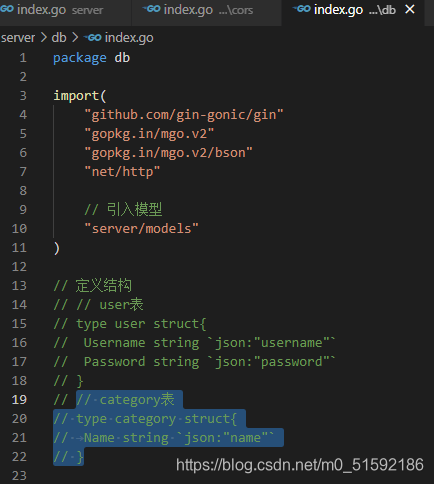
(1)数据模型:

这是两个表的数据机构的定义,当我们需要传输user表时,就要使用user结构封装传过来的form;当我们需要传输category表时,就要使用category结构封装form。
实际上我们封装的数据结构就是所谓的数据模型,所以我们在正式优化接口之前,可以先将两个数据库模型封装到models文件夹,使接口文件内更简洁易查。
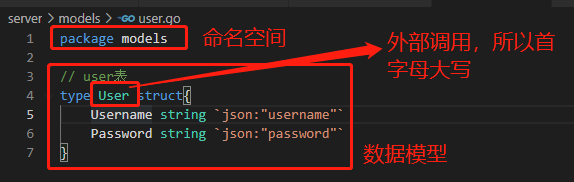
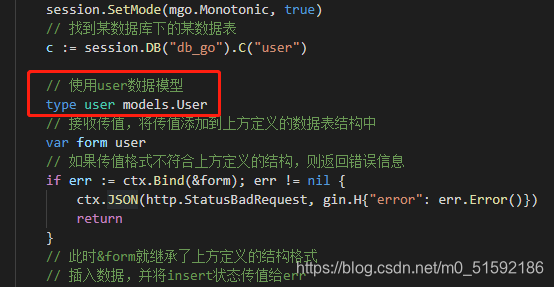
先封装user模型:

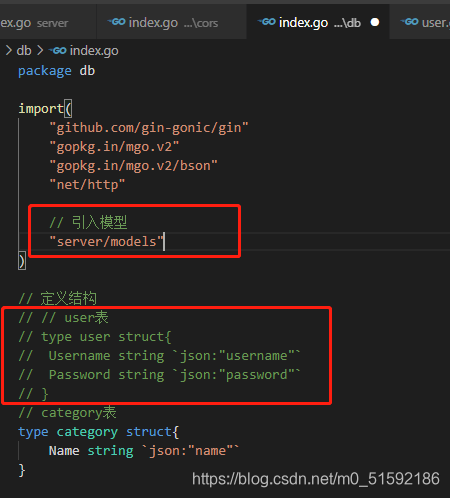
接口文件中删除user表接口,同时引入命名空间:

下面使用到user结构的接口都把外部user的模型结构赋值给新的user,格式同样为type:

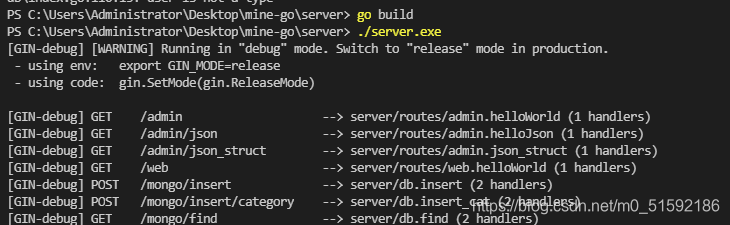
编译启动接口进行测试,外置模型导入成功:


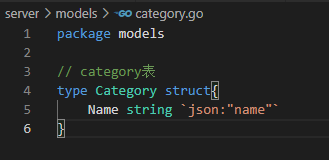
以同样的方法外置category.go:

删除原定义的category结构模型:

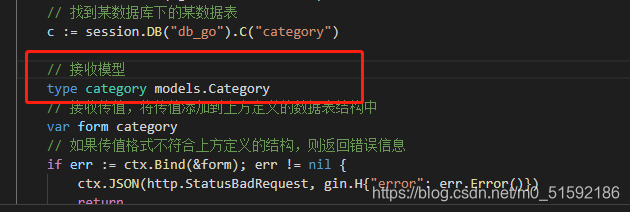
使用到category模型的地方进行引入定义:

到此我们将全部的模型外置定义成功。
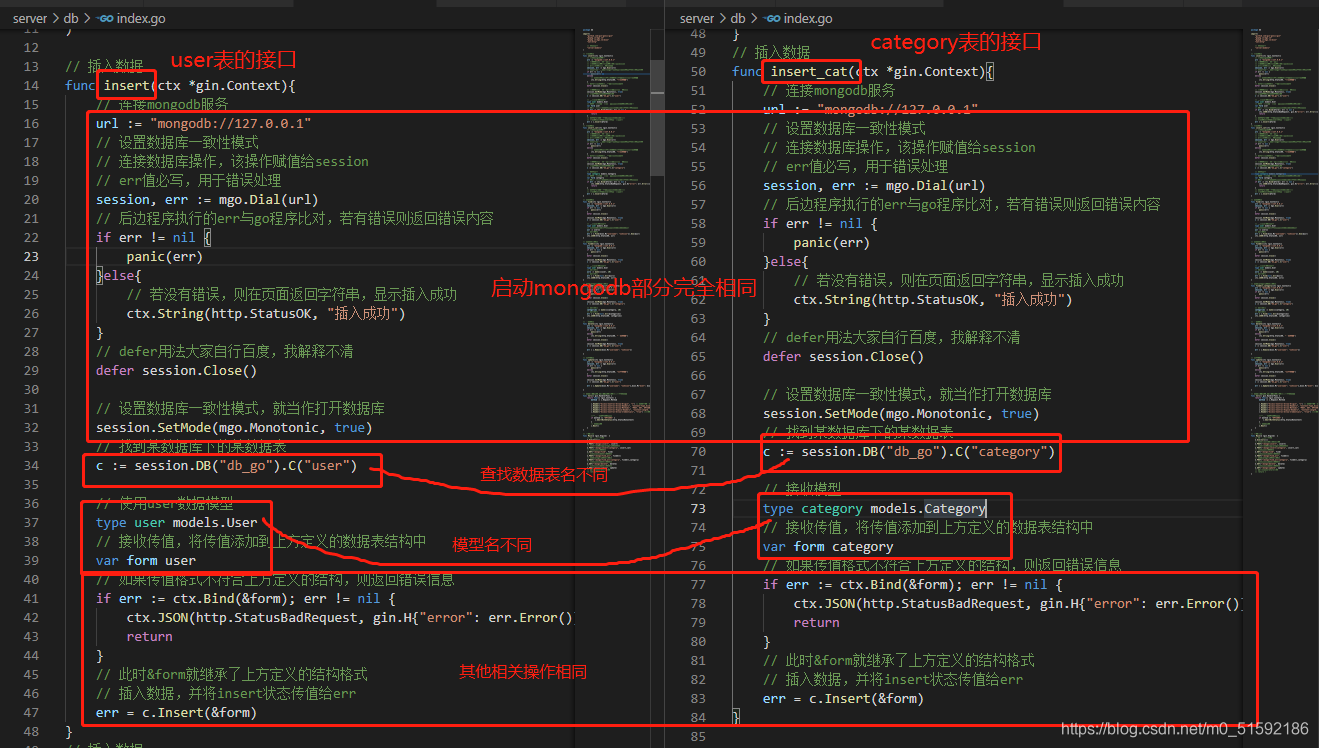
(2)比对文件中两个数据表的接口:

比对中我们可以看出,两个接口的不同点就在于数据表的表名和模型名不同,而各自的表名和模型名都用得相同,所以我们目前需要解决的就只有category和user这两个值得传入。
3.接口优化,RESTFUL风格的接口
rest是一种接口设计风格,大家感兴趣的百度查一查。下面我们直接代码讲解。
(1)首先看一下GIN框架对restful风格接口的说明:
我在百度搜的中文文档,应该是一个GO大神自己写的,切一下他的内容:

分别使用增(POST)删(DELETE)改(PUT)查(GET)的方法,对一个接口函数进行操作。
(2)修改server端路由地址接口:
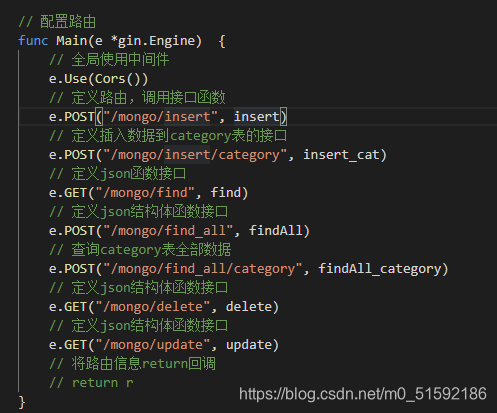
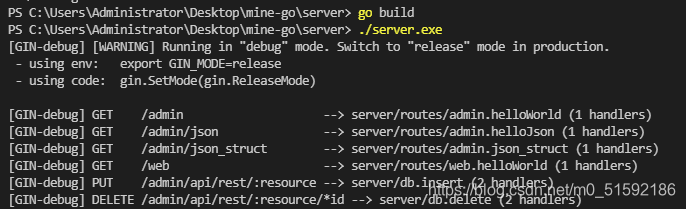
修改前,接口杂乱,每个接口都对应一个操作:

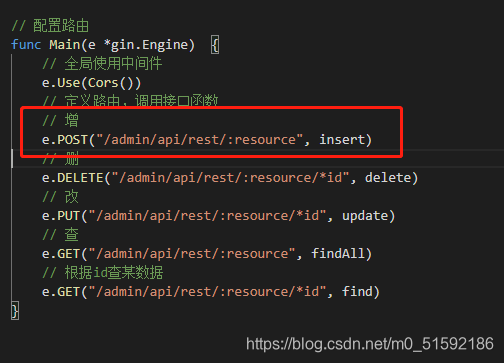
修改后,只用四个接口方法,并针对其进行路由地址定义:
// 配置路由
func Main(e *gin.Engine) {
// 全局使用中间件
e.Use(Cors())
// 定义路由,调用接口函数
// 增
e.POST("/admin/api/rest/:resource", insert)
// 删
e.DELETE("/admin/api/rest/:resource/*id", delete)
// 改
e.PUT("/admin/api/rest/:resource/*id", update)
// 查
e.GET("/admin/api/rest/:resource", findAll)
// 根据id查某数据
e.GET("/admin/api/rest/:resource/*id", find)
}
其中,使用到gin框架中的API接口参数的路由方法,冒号后传值,传入的第一个值resource为我们需要的表名(模型名),第二个值id(做到根据数据的id对数据进行删、改、查)。
接口路由路径解释:admin 端的接口 api 下面的 rest ful 风格api,携带参数资源 resource ,某些操作需要再加一个id。
(3)修改路由方法:
将之前新定义的category方法都删掉,只留下增、删、改和两个查的方法,函数名分别对应配置好的路由接口中的函数名insert,delete,update,find,find_all。
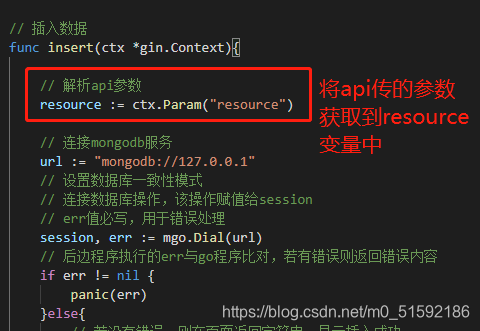
先对insert方法进行修改:
// 插入数据
func insert(ctx *gin.Context){
// 解析api参数
resource := ctx.Param("resource")
// 连接mongodb服务
url := "mongodb://127.0.0.1"
// 设置数据库一致性模式
// 连接数据库操作,该操作赋值给session
// err值必写,用于错误处理
session, err := mgo.Dial(url)
// 后边程序执行的err与go程序比对,若有错误则返回错误内容
if err != nil {
panic(err)
}else{
// 若没有错误,则在页面返回字符串,显示插入成功
ctx.String(http.StatusOK, "插入成功")
}
// defer用法大家自行百度,我解释不清
defer session.Close()
// 设置数据库一致性模式,就当作打开数据库
session.SetMode(mgo.Monotonic, true)
// 找到某数据库下的某数据表
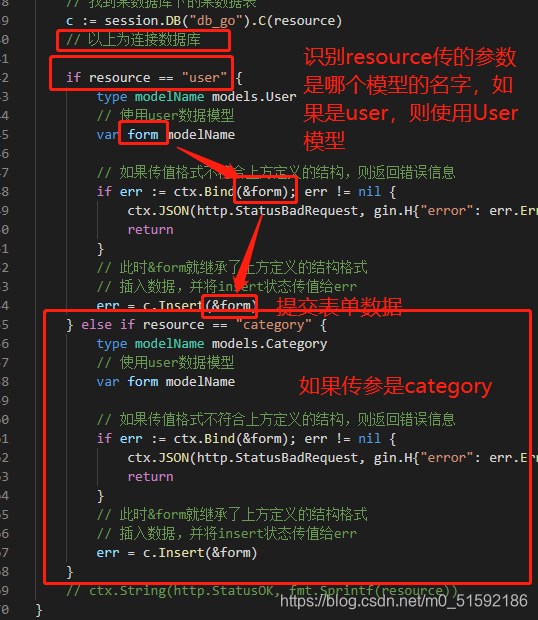
c := session.DB("db_go").C(resource)
// 以上为连接数据库
if resource == "user" {
type modelName models.User
// 使用user数据模型
var form modelName
// 如果传值格式不符合上方定义的结构,则返回错误信息
if err := ctx.Bind(&form); err != nil {
ctx.JSON(http.StatusBadRequest, gin.H{"error": err.Error()})
return
}
// 此时&form就继承了上方定义的结构格式
// 插入数据,并将insert状态传值给err
err = c.Insert(&form)
} else if resource == "category" {
type modelName models.Category
// 使用user数据模型
var form modelName
// 如果传值格式不符合上方定义的结构,则返回错误信息
if err := ctx.Bind(&form); err != nil {
ctx.JSON(http.StatusBadRequest, gin.H{"error": err.Error()})
return
}
// 此时&form就继承了上方定义的结构格式
// 插入数据,并将insert状态传值给err
err = c.Insert(&form)
}
// ctx.String(http.StatusOK, fmt.Sprintf(resource))
}
解释:


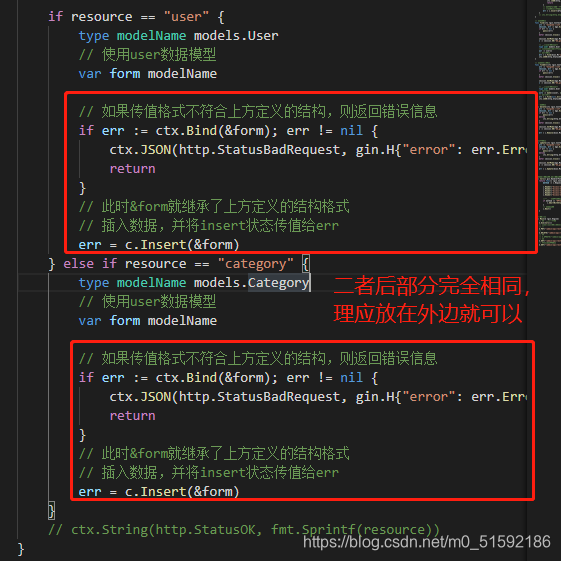
大家如果自己做这个过程的话,一定会有疑问,为什么我要把下边那么一大串一样的内容也放在if判断中?

大家可以自己试一下,这也是我花了好久才完成这篇文章的原因。
我猜想,这应该是if判断方法作用域的问题,我们在if判断中得出的变量,只可以在if判断中使用,在外部使用的话就会显示没有定义。
错误代码和报错就不给大家贴出来了,大家把上边框选的部分放在if外,立刻就可以明白,耗了我好几个小时才明白,全是泪。
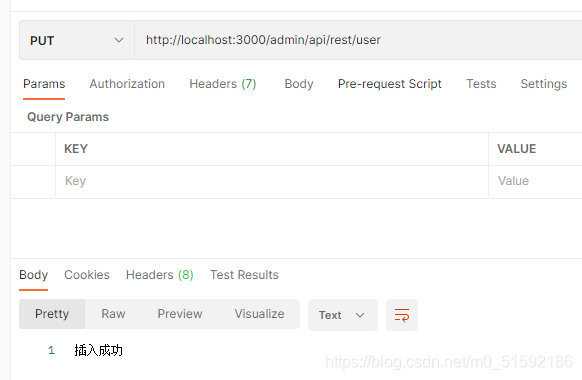
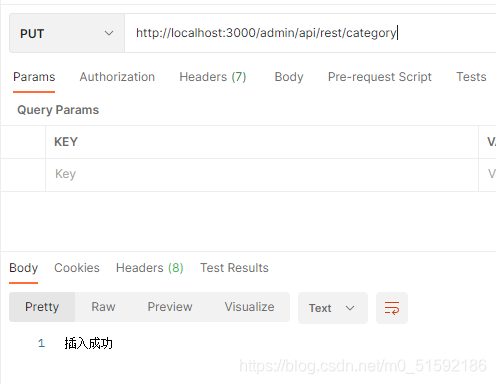
到此,接口方法也没问题了,测试:


没问题,此时insert的restful风格接口就已经完成。
(4)前端调用接口:

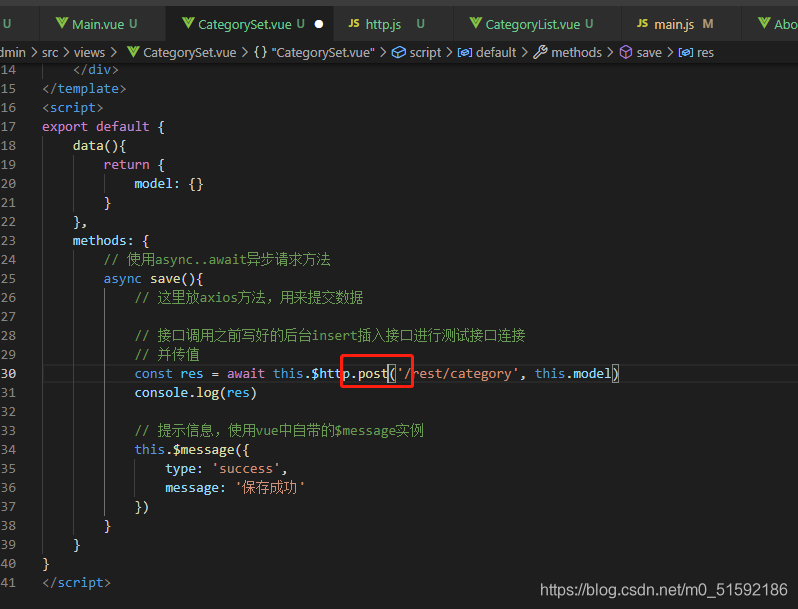
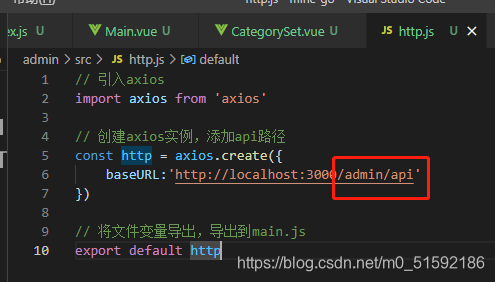
其中,this.$http就是之前在http.js定义的baseURL,我们将之前的mongo改为admin/api,表示admin端下面的接口:

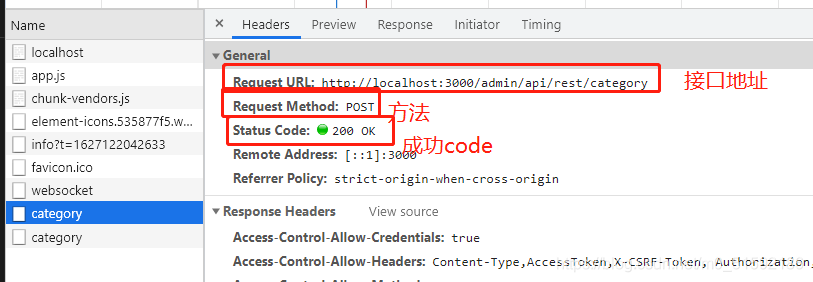
我们要在之前baseURL基础上以post方法连接rest ful风格接口,并传值category,以达到与后端接口路由地址相同的效果,最终合并成http://localhost:3000/admin/api/rest/category,完成调用接口:

启用admin端,在admin端页面进行测试:

测试时注意server端要为./server.exe开启状态:

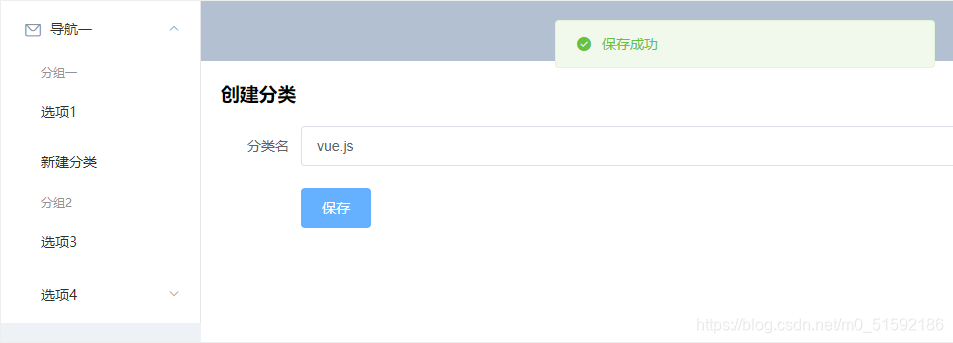
输入数据并保存:

结果:

Network查看接口状态:

回调信息:

成功。
到此,一个restful风格的插入接口制作完成,并成功运行。
总结
以上的插入接口就是restful风格中使用put方法进行数据的插入,而删改查就需要分别用delete/post/get
4.使用restful风格接口,完成删、改、查操作
下面就不按上方过程给大家讲解了,直接上代码:
(1)admin端制作分类列表页面
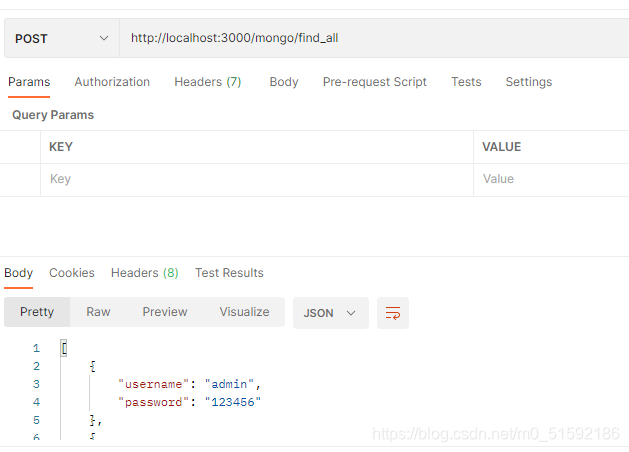
(2)查询所有数据
(2)查询单条数据
(2)删除单条数据
留个悬念,下篇文章做全套删改查代码,完成CRUD接口,大家敬请期待:)。
(干饭去咯)
更多设计、功能的学习经验,大家也可以去我的公众号查看!
————