二八佳人体似酥,腰间仗剑斩愚夫。虽然不见人头落,暗里教君骨髓枯。
上一章简单介绍了SpringBoot静态资源处理(九),如果没有看过,请观看上一章
这一节,老蝴蝶带着大家准备写一个简单的模块项目,采用 Bootstrap 及其衍生框架。
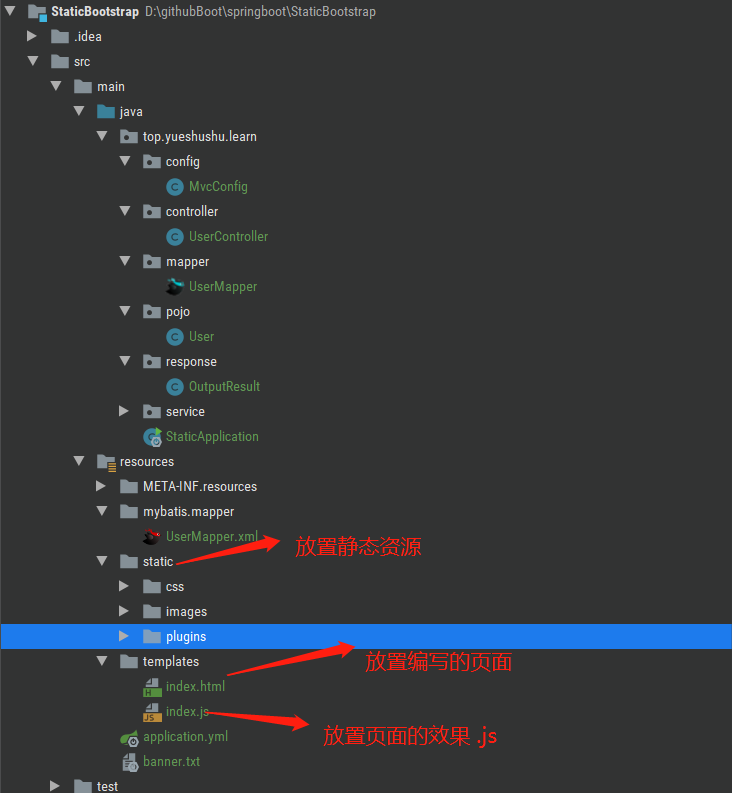
按照上一章节 Static 项目内容,创建一个 StaticBootstrap项目,添加相关的依赖,主要类和配置信息。
一. 前期环境搭建
一.一 准备静态资源

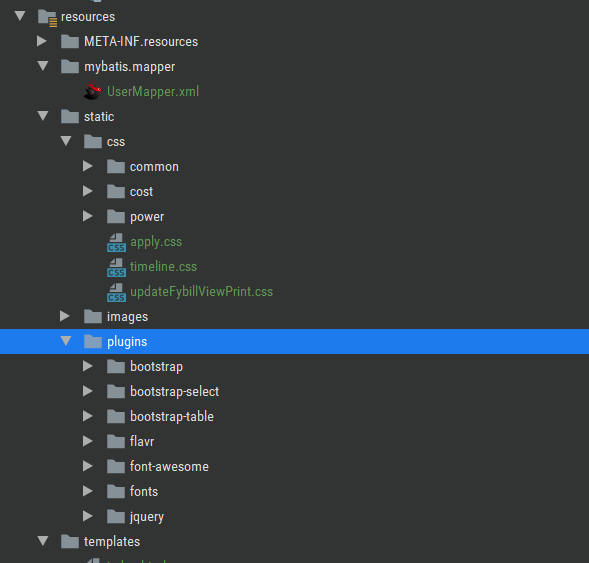
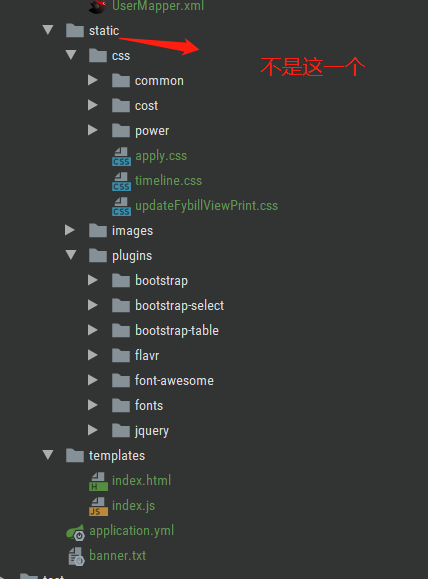
static 目录下 放置静态资源和相关的插件信息,包括 juqery,boostrap.js ,bootstrap-table.js 等常见的前端插件库。

templates 目录下 放置我们要编写的业务页面代码。
一.二 映射信息配置
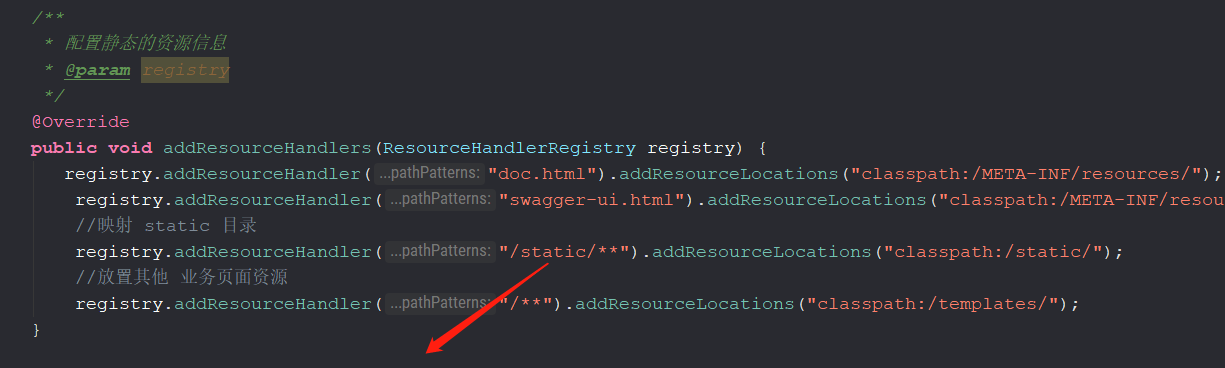
采用 继承 WebMvcConfigureAdapter 类的方法进行静态资源映射信息。
@Configuration
public class MvcConfig extends WebMvcConfigurerAdapter {
/**
* 配置静态的资源信息
* @param registry
*/
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("doc.html").addResourceLocations("classpath:/META-INF/resources/");
registry.addResourceHandler("swagger-ui.html").addResourceLocations("classpath:/META-INF/resources/");
//映射 static 目录
registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/");
//放置其他 业务页面资源
registry.addResourceHandler("/**").addResourceLocations("classpath:/templates/");
}
}
一.三 其它主要后端代码
一.三.一 OutputResult 返回结果类
注意,这儿只定义成功的信息。
@Data
public class OutputResult implements Serializable {
/**
* @param code 响应代码
* @param message 响应信息
* @param data 响应的数据
*/
private Integer code;
private String message;
private Map<String,Object> data=new HashMap<String,Object>();
/**
* 构造方法 私有。 避免外部构造
*/
private OutputResult(){
}
/**
* 成功
* @return
*/
public static OutputResult success(){
OutputResult outputResult=new OutputResult();
outputResult.code=200;
outputResult.message="成功";
return outputResult;
}
/**
* 成功
* @param data 要响应的数据
* @return
*/
public static OutputResult success(Object data){
OutputResult outputResult=new OutputResult();
outputResult.code=200;
outputResult.message="成功";
outputResult.data.put("result",data);
return outputResult;
}
}
一.三.二 控制器 UserController
service, mapper 都是常规的写法,与前面 Static 项目一致。
@RestController
@RequestMapping("/user")
public class UserController {
@Autowired
private UserService userService;
@PostMapping("/addUser")
private OutputResult addUser(@RequestBody User user){
userService.addUser(user);
return OutputResult.success();
}
@PostMapping("/updateUser")
private OutputResult udpateUser(@RequestBody User user){
userService.updateUser(user);
return OutputResult.success();
}
@PostMapping("/deleteUser")
private OutputResult deleteUser(@RequestBody User user){
userService.deleteUser(user.getId());
return OutputResult.success();
}
@GetMapping("/getUserById")
public OutputResult getUserById(@RequestBody User user){
User result= userService.findById(user.getId());
return OutputResult.success(result);
}
@GetMapping("/findAll")
public OutputResult findAll(){
List<User> userList= userService.findAll();
return OutputResult.success(userList);
}
}
二. 编写员工业务模块信息

index.html 页面放置 html 代码, index.js 放置 js 代码。
二.一 资源引入
二.一.一 引用静态资源
<link rel="StyleSheet" href="static/plugins/bootstrap/css/bootstrap.min.css" type="text/css">
<link rel="StyleSheet" href="static/plugins/bootstrap-table/bootstrap-table.min.css" type="text/css" />
<link rel="StyleSheet" href="static/plugins/bootstrap-select/bootstrap-select.min.css" type="text/css" />
<link rel="StyleSheet" href="static/plugins/font-awesome/css/font-awesome.min.css" type="text/css">
<link rel="StyleSheet" href="static/plugins/flavr/flavr.css" type="text/css" />
<link rel="StyleSheet" href="static/plugins/bootstrap-table/bootstrap-table.min.css" type="text/css" />
<link rel="StyleSheet" href="static/css/common/common.css" type="text/css" />
注意 href 的写法, static 前面没有 /, 没有项目名, 没有 …/
static 指的是

并不是 目录

二.一.二 引入 js资源
<script type="text/javascript" src="static/plugins/jquery/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="static/plugins/bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="static/plugins/bootstrap-table/bootstrap-table.js"></script>
<script type="text/javascript" src="static/plugins/bootstrap-select/bootstrap-select.min.js"></script>
<script type="text/javascript" src="static/plugins/flavr/flavr.min.js"></script>
<script type="text/javascript" src="index.js"></script>
二.二 编写完整的代码
二.二.一 index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>员工管理</title>
<link rel="StyleSheet" href="static/plugins/bootstrap/css/bootstrap.min.css" type="text/css">
<link rel="StyleSheet" href="static/plugins/bootstrap-table/bootstrap-table.min.css" type="text/css" />
<link rel="StyleSheet" href="static/plugins/bootstrap-select/bootstrap-select.min.css" type="text/css" />
<link rel="StyleSheet" href="static/plugins/font-awesome/css/font-awesome.min.css" type="text/css">
<link rel="StyleSheet" href="static/plugins/flavr/flavr.css" type="text/css" />
<link rel="StyleSheet" href="static/plugins/bootstrap-table/bootstrap-table.min.css" type="text/css" />
<link rel="StyleSheet" href="static/css/common/common.css" type="text/css" />
</head>
<body class="page-bg">
<div class="mar-hor">
<!-- 员工列表 -->
<div id="custom-toolbar">
<button id="add" type="button" class="btn btn-unified">
<i class="fa fa-plus fa-fw"></i> 增加
</button>
</div>
<table id="user_table" data-toggle="table"
data-toolbar="#custom-toolbar" class="table table-no-bordered"
data-url="user/findAll"
data-response-handler="handleClientData" data-method="get"
data-show-refresh="true" data-show-toggle="true" data-show-pagination-switch="true"
data-search="true" data-page-number="1" data-page-size="10"
data-side-pagination="client" data-pagination="true"
data-page-list="[5,10,20,50,100,200]" data-query-params="queryParams">
<thead>
<tr>
<th data-field="name" data-align="left">姓名</th>
<th data-field="sex" data-align="left">性别</th>
<th data-field="age" data-align="left">年龄</th>
<th data-field="description" data-align="left">描述</th>
<th data-field="operate" data-align="left"
data-formatter="operateFormatter" data-events="operateEvents">
<i class="fa fa-cog fa-fw"></i> 操作
</th>
</tr>
</thead>
</table>
<!-- 员工列表 -->
<!-- 新增员工 -->
<div class="modal fade" id="add_popup" data-cache-form="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
aria-hidden="true">×</button>
<h4 class="modal-title text-semibold text-primary text-center">新增员工</h4>
</div>
<div class="modal-body mar-hor">
<form class="form-horizontal" role="form">
<div class="form-group">
<label class="col-sm-2 control-label">员工姓名:</label>
<div class="col-sm-4 ">
<input type="text" id="add_name" class="underline_input" />
</div>
<label class="col-sm-2 control-label">员工性别:</label>
<div class="col-sm-4">
<select class='type selectpicker show-tick' id="add_sex" data-live-search="true"
data-size = "10"
data-width="100%" data-style="btn-primary">
<option value="男">男</option>
<option value="女">女</option>
</select>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">员工年龄:</label>
<div class="col-sm-10">
<textarea class="form-control" id="add_age"></textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">员工描述:</label>
<div class="col-sm-10">
<textarea class="form-control" id="add_description"></textarea>
</div>
</div>
</form>
</div>
<div class="modal-footer ">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="button" class="btn btn-success" id="add_submit">提交</button>
</div>
</div>
</div>
</div>
<!-- 新增员工 -->
<!-- 编辑员工 -->
<div class="modal fade" id="edit_popup" data-cache-form="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
aria-hidden="true">×</button>
<h4 class="modal-title text-semibold text-primary text-center">修改员工信息</h4>
</div>
<div class="modal-body mar-hor">
<form class="form-horizontal" role="form">
<div class="form-group">
<label class="col-sm-2 control-label">员工名称:</label>
<div class="col-sm-4 ">
<input type="text" id="edit_name" class="underline_input" />
</div>
<label class="col-sm-2 control-label">员工性别:</label>
<div class="col-sm-4">
<select class='type selectpicker show-tick' id="edit_sex" data-live-search="true"
data-size = "10"
data-width="100%" data-style="btn-primary">
<option value="男">男</option>
<option value="女">女</option>
</select>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">员工年龄:</label>
<div class="col-sm-10">
<textarea class="form-control" id="edit_age"></textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">员工描述:</label>
<div class="col-sm-10">
<textarea class="form-control" id="edit_description"></textarea>
</div>
</div>
</form>
</div>
<div class="modal-footer ">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="button" class="btn btn-success" id="edit_submit">提交</button>
</div>
</div>
</div>
</div>
<!-- 编辑员工 -->
<!-- 删除员工 -->
<div class="modal fade" id="delete_popup" data-cache-form="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
aria-hidden="true">×</button>
<h4 class="modal-title text-semibold text-primary text-center">删除员工</h4>
</div>
<div class="modal-body row">
<div class="col-sm-10 col-sm-offset-2" id="prompt" style="font-size:16px;"></div>
</div>
<div class="modal-footer ">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="button" class="btn btn-success" id="delete_submit">确定</button>
</div>
</div>
</div>
</div>
<!-- 删除员工 -->
</div>
<script type="text/javascript" src="static/plugins/jquery/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="static/plugins/bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="static/plugins/bootstrap-table/bootstrap-table.js"></script>
<script type="text/javascript" src="static/plugins/bootstrap-select/bootstrap-select.min.js"></script>
<script type="text/javascript" src="static/plugins/flavr/flavr.min.js"></script>
<script type="text/javascript" src="index.js"></script>
</body>
</html>
二.二.二 index.js
//员工列表
function queryParams(params){
return params;
}
//员工列表
function handleClientData(res){
console.log(res);
return (res==undefined)?[]:res.data.result;
}
//给每行添加修改的操作按钮
function operateFormatter(value,row,index){
return [
'<a class="edit text-primary" href="javascript:void(0)" data-toggle="tooltip" title="修改">',
'<i class="fa fa-pencil"></i>  修改 </a>',
'<a class="delete text-danger" href="javascript:void(0)" data-toggle="tooltip" title="撤销">',
'<i class="fa fa-minus"></i>  撤销 </a>'].join('');
}
var old_info;
//操作事件
window.operateEvents={
'click .edit':function(e,value,row,index){
old_info = row;
$("#edit_name").val(row.name);
$("#edit_age").val(row.age);
$("#edit_description").val(row.description);
$("#edit_popup").modal('show');
},
'click .delete':function(e,value,row,index){
old_info = row;
$("#prompt").html("您确定要删除员工:【<span class='text-danger'>"+row.name+"</span>】吗?");
$("#delete_popup").modal('show');
},
'mouseover .edit':function(e,value,row,index){
$(this).tooltip();
},
'mouseover .delete':function(e,value,row,index){
$(this).tooltip();
}
}
//新增按钮
$("#add").click(function (){
$("#add_name").val("");
$("#add_sex").val("");
$("#add_sex").selectpicker('refresh');
$("#add_age").val("");
$("#add_description").val("");
$("#add_popup").modal('show');
})
//新增员工
$("#add_submit").click(function(){
var name = $("#add_name").val();
var sex = $("#add_sex").val();
var age = $("#add_age").val();
var description = $("#add_description").val();
$.ajax({
async:false,
type:"post",
url:"user/addUser",
data:JSON.stringify({
name:name,
sex:sex,
age:age,
description:description
}),
dataType:"json",
contentType:"application/json;charset=utf-8",
success:function(data){
Flavr.fprompt("新增员工成功!");
$("#user_table").bootstrapTable("refresh","{silent:false}");
$("#add_popup").modal('hide');
}
});
});
//修改员工
$("#edit_submit").click(function(){
var name = $("#edit_name").val();
var sex = $("#edit_sex").val();
var age = $("#edit_age").val();
var description = $("#edit_description").val();
$.ajax({
async:false,
type:"post",
url:"user/updateUser",
data:JSON.stringify({
id: old_info.id,
name:name,
sex:sex,
age:age,
description:description
}),
dataType:"json",
contentType:"application/json;charset=utf-8",
success:function(data){
Flavr.fprompt("修改员工成功!");
$("#user_table").bootstrapTable("refresh","{silent:false}");
$("#edit_popup").modal('hide');
}
});
});
$("#delete_submit").click(function(){
$.ajax({
async:false,
type:"post",
url:"user/deleteUser",
data:JSON.stringify({
id:old_info.id
}),
dataType:"json",
contentType:"application/json;charset=utf-8",
success:function(data){
Flavr.fprompt("删除员工成功!");
$("#user_table").bootstrapTable("refresh","{silent:false}");
$("#delete_popup").modal('hide');
}
});
});
二.三 测试验证
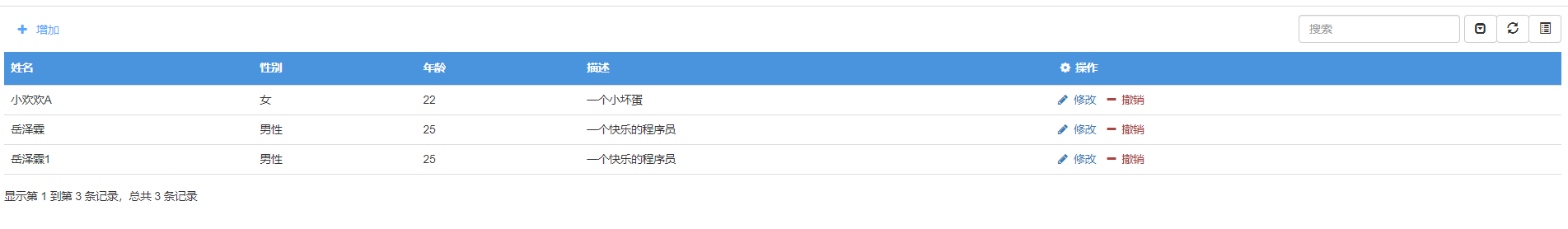
二.三.一 查询页面

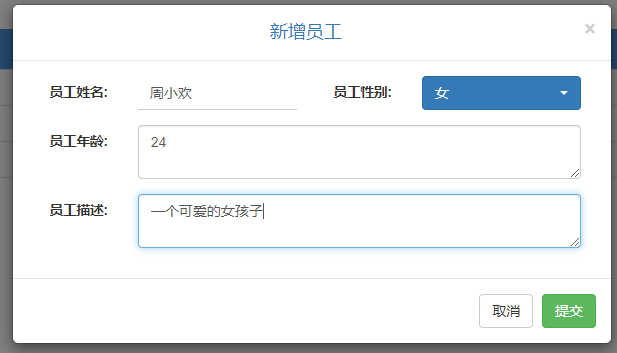
二.三.二 添加验证


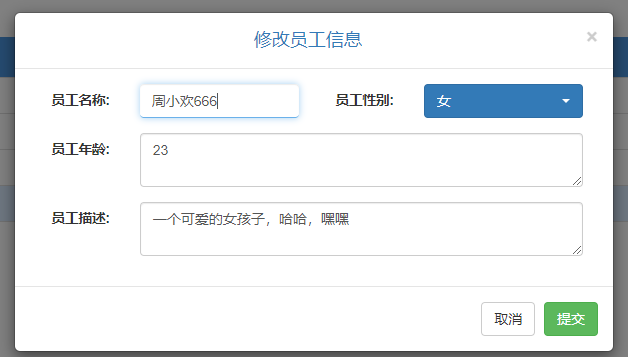
二.三.三 修改验证


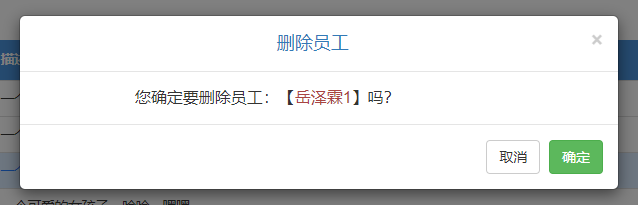
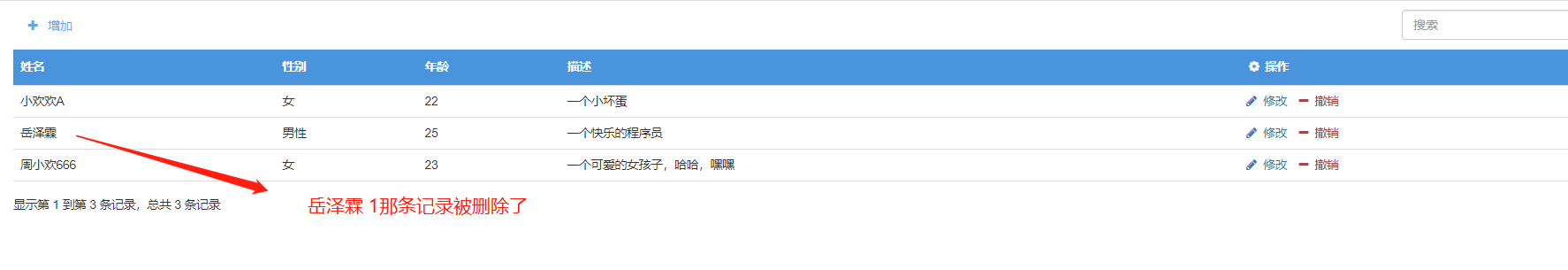
二.三.四 删除验证


SpringBoot 整合 Bootstrap,一个基本的页面处理。
三. 采用 WebJars 引入资源
上面是在 static 目录下的 plugins 目录下,将前端常用的 框架包放置进去, 是一个又一个的 css js 文件。
如果能将 web前端资源(js,css等)打成jar包文件,然后借助Maven工具,以jar包形式对web前端资源进行统一依赖管理,
保证这些Web资源版本唯一性, 这样就太好了。
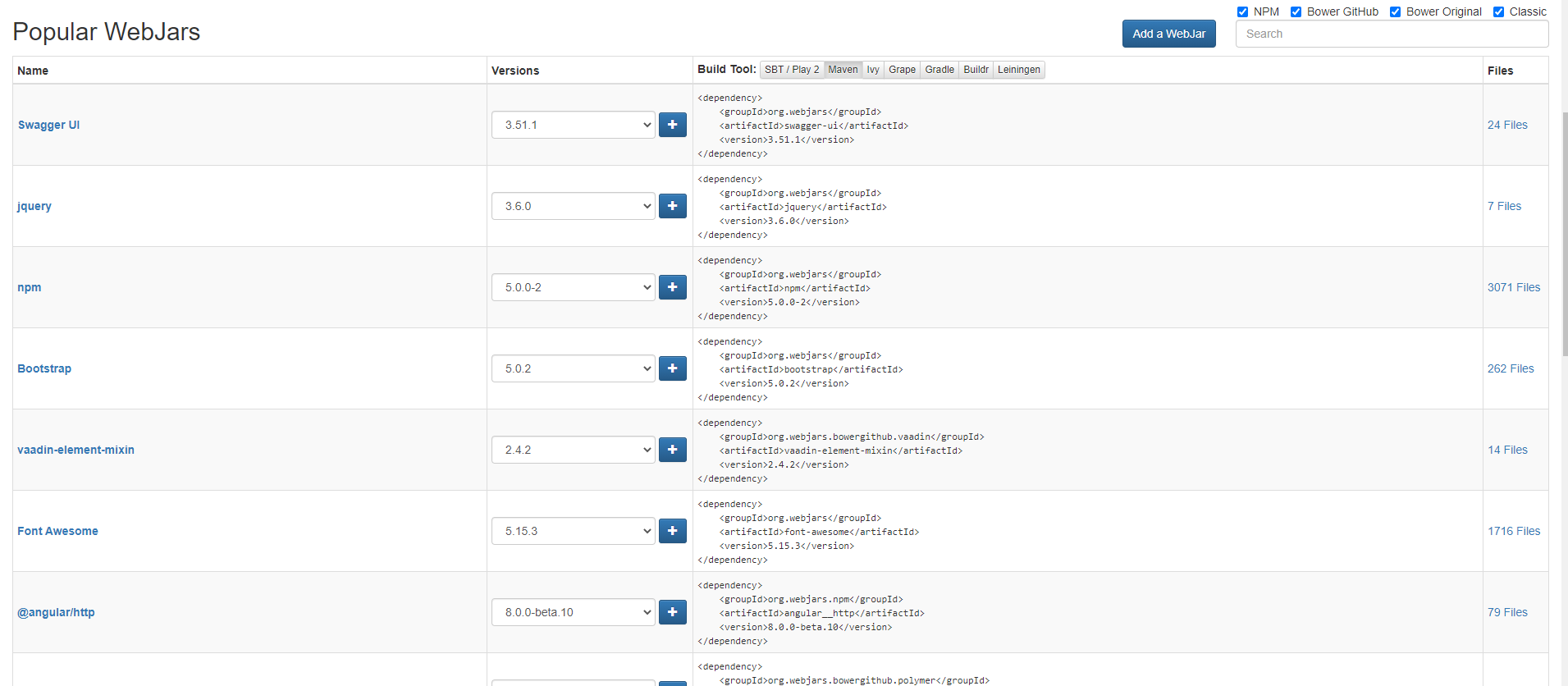
是有这样的工具的,叫做 WebJars

放置了常见的资源框架。
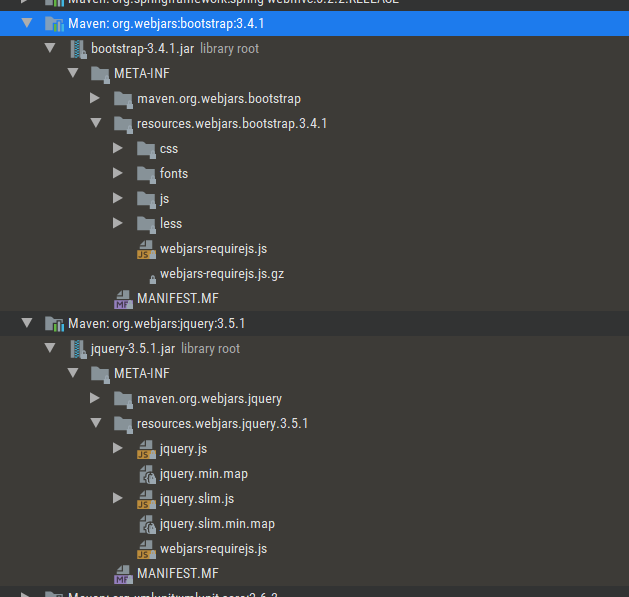
三.一 添加资源依赖
在pom.xml 中添加依赖
<!--添加一个webjar jquery-->
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.5.1</version>
</dependency>
<!--引入bootstrap-->
<dependency>
<groupId>org.webjars</groupId>
<artifactId>bootstrap</artifactId>
<version>3.4.1</version>
</dependency>

三.二 index.html 中引用替换
添加了相应的依赖的话,用 webjars 进行引用,没有的话,还是原先的引用方式
<link rel="StyleSheet" href="webjars/bootstrap/3.4.1/css/bootstrap.css" type="text/css">
<link rel="StyleSheet" href="static/plugins/bootstrap-table/bootstrap-table.min.css" type="text/css" />
<link rel="StyleSheet" href="static/plugins/bootstrap-select/bootstrap-select.min.css" type="text/css" />
<link rel="StyleSheet" href="static/plugins/font-awesome/css/font-awesome.min.css" type="text/css">
<link rel="StyleSheet" href="static/plugins/flavr/flavr.css" type="text/css" />
<link rel="StyleSheet" href="static/plugins/bootstrap-table/bootstrap-table.min.css" type="text/css" />
<link rel="StyleSheet" href="static/css/common/common.css" type="text/css" />
bootstrap 和 jquery 用 webjars 的引用,其他的仍然有 static/plugins 的方式进行引用。
<script type="text/javascript" src="webjars/jquery/3.5.1/jquery.js"></script>
<script type="text/javascript" src="webjars/bootstrap/3.4.1/js/bootstrap.js"></script>
<script type="text/javascript" src="static/plugins/bootstrap-table/bootstrap-table.js"></script>
<script type="text/javascript" src="static/plugins/bootstrap-select/bootstrap-select.min.js"></script>
<script type="text/javascript" src="static/plugins/flavr/flavr.min.js"></script>
<script type="text/javascript" src="index.js"></script>
功能操作是一样的,没有受到影响。
本章节的代码放置在 github 上:
https://github.com/yuejianli/springboot/tree/develop/StaticBootstrap
谢谢您的观看,如果喜欢,请关注我,再次感谢 !!!