一、什么是Vue Cli
?????VueCli被称为vue脚手架,是一个用于快速构建vue开发环境和配置的一个工具。
见名知意:
也正如工地上的脚手架一样,房子框架已经搭好了,可以砌房子了
vue脚手架也是一样框架已经搭好,可以直接写代码了

使用Vue Cli的前提:已安装 Webpack、node、npm
二、为什么要用VueCli?
????我们在开发大型项目时,要考虑代码的目录结构、依赖配置、部署、热加载、单元测试等。
????如果每个项目都要手动完成这些任务,效率太低,所以我们通常会使用脚手架工具来协助完成。
三、Vue Cli2、3的安装
1. VueCli2的安装
npm install -g @vue/cli-init
2. VueCli3的安装
npm install -g @vue/cli
四、Vue Cli2、3的初始化项目过程和运行
1. Vue Cli2
- 初始化项目过程
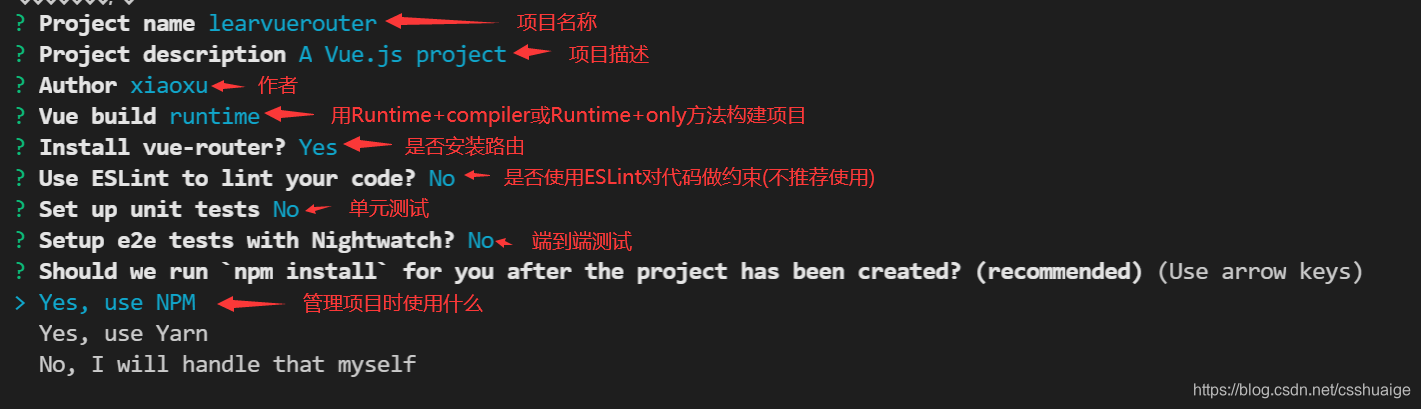
进入项目根目录,在命令行中使用命令:vue init webpack xxx 命令来创建并初始化项目,然后选择合适的配置,下图描述了各个配置的作用

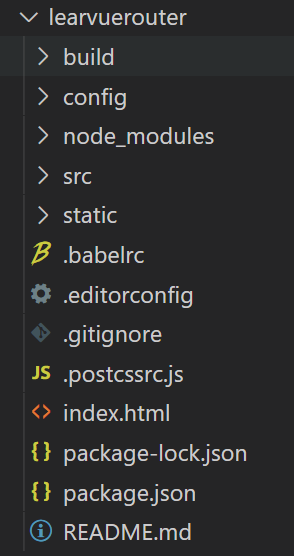
全部配置完成无报错,项目中会出现对应名称的文件夹和目录

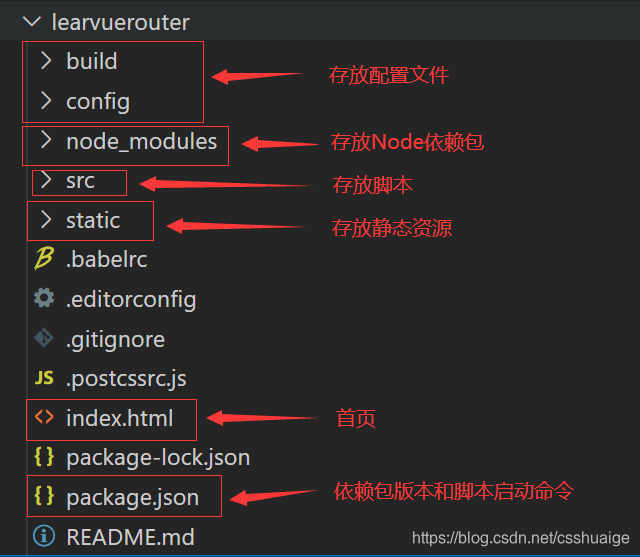
- 目录结构解析

- 运行VueCli2项目
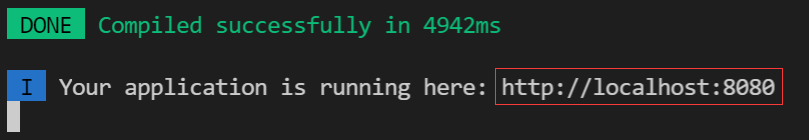
进入创建好的项目目录,在命令行中使用命令:npm run dev 命令来运行项目
按住ctrl键点击网址即可打开网页,查看项目
ctrl+c退出
2.Vue Cli3
- 初始化项目过程
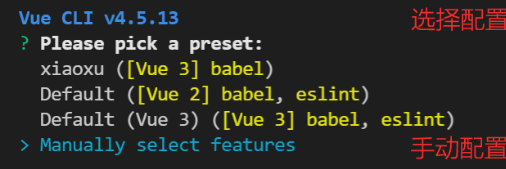
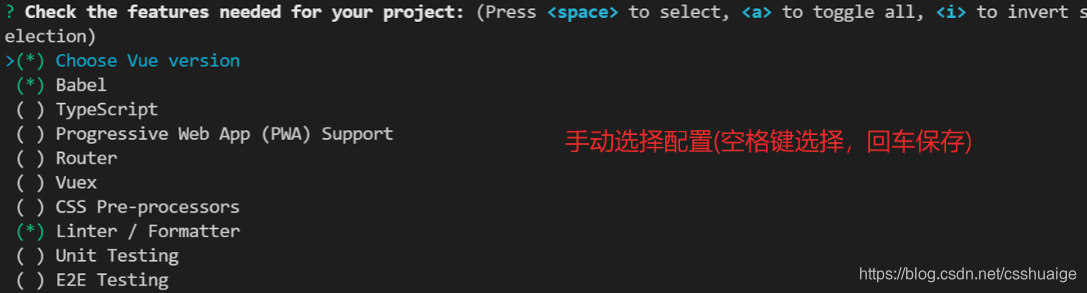
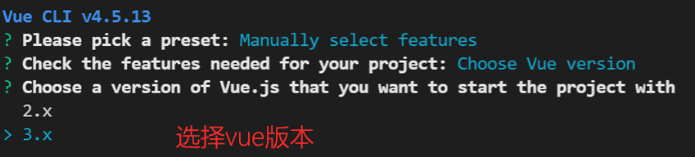
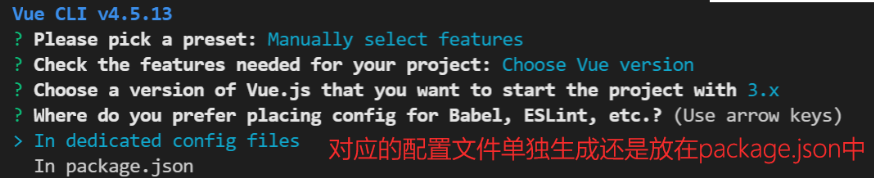
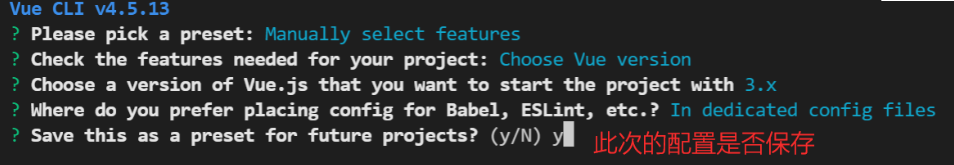
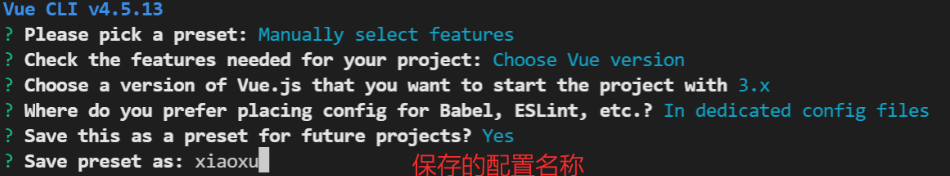
进入项目根目录,在命令行中使用命令:vue create xxx 命令来初始化项目,然后选择合适的配置,下图描述了各个配置的作用






-
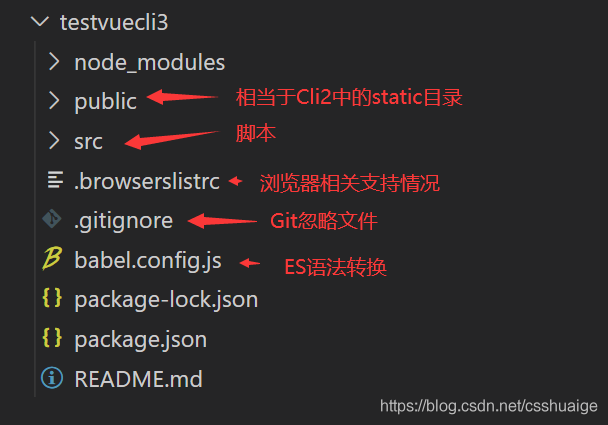
目录结构解析

-
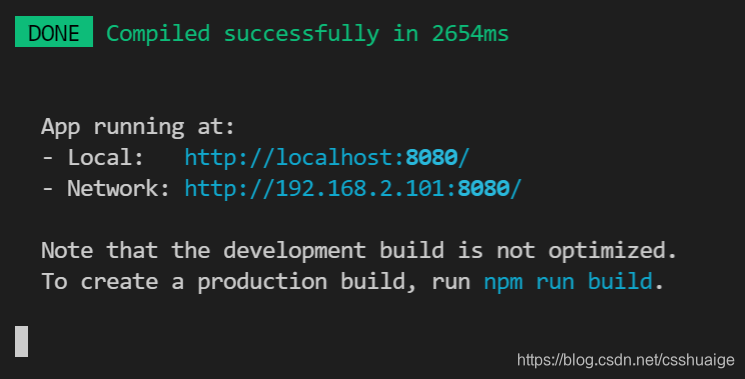
运行VueCli3项目
进入创建好的项目目录,在命令行中使用命令:npm run serve 命令来运行项目

按住ctrl键点击网址即可打开网页,查看项目
ctrl+c退出
至此,VueCli2、VuCli3配置和使用完毕,喜欢的朋友可以点赞加收藏哦,谢谢。