一、安装vue-cli
cnpm install vue-cli -g
如果没有安装cnpm可以先安装cnpm,以下代码使用的淘宝的镜像源
npm install cnpm -g --registry=https://registry.npm.taobao.org
在命令执行结束后可以输入以下代码来验证:
vue --servion
如果显示版本信息就是表明安装成功
二、初始化项目
cd 到你要放置项目的文件夹下,输入以下语句构建名称为vue_test的项目
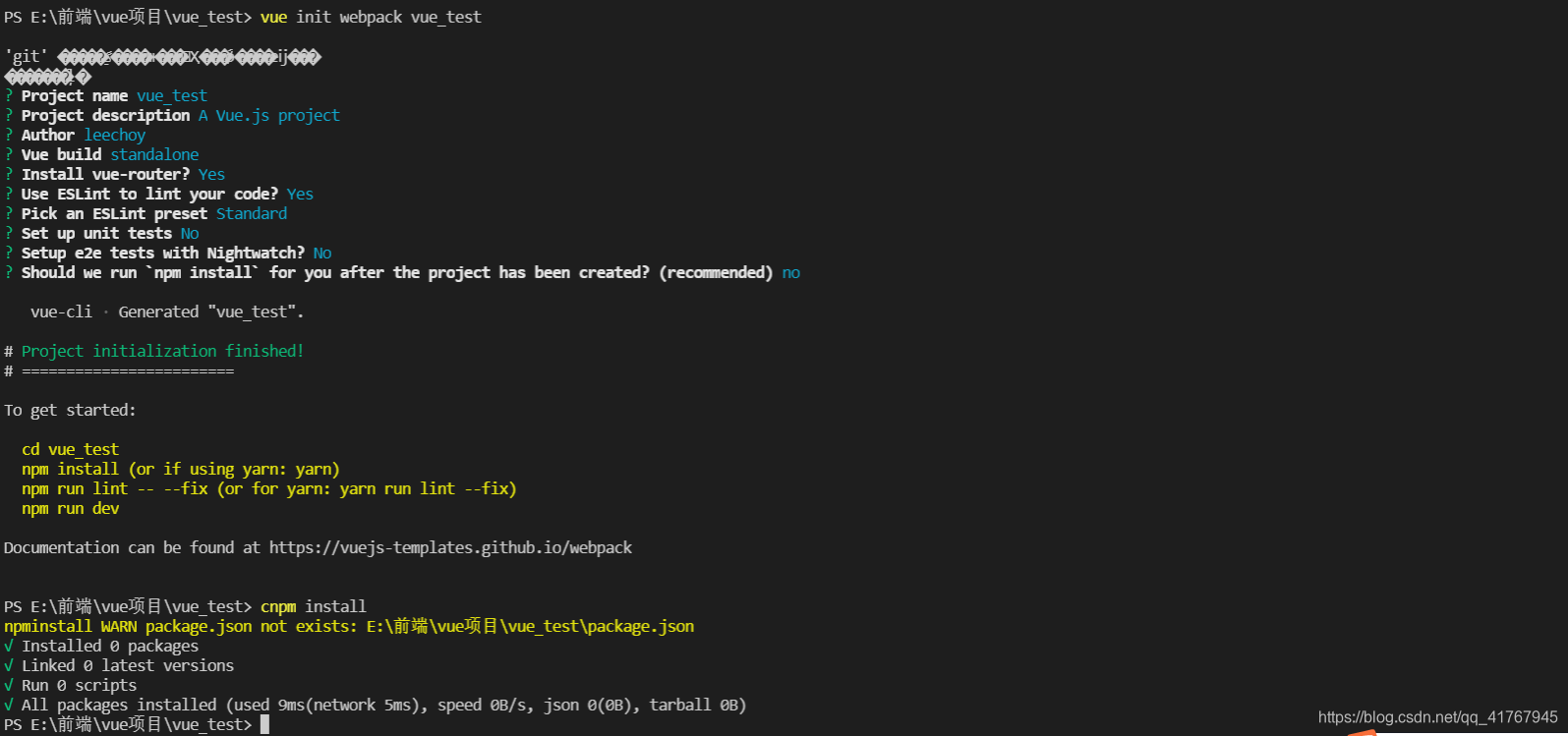
vue init webpack vue_test
按enter键 ,进行下一步,其中‘Set up unit tests’和‘Set tests with NightWatch’选择No,这部分和vue没有直接的关系。最后一项选择No(利用方向键+enter进行选择),因为npm的镜像源在国外可能下载过慢,所以建议后面自己利用cnpm install 进行安装

三、运行项目
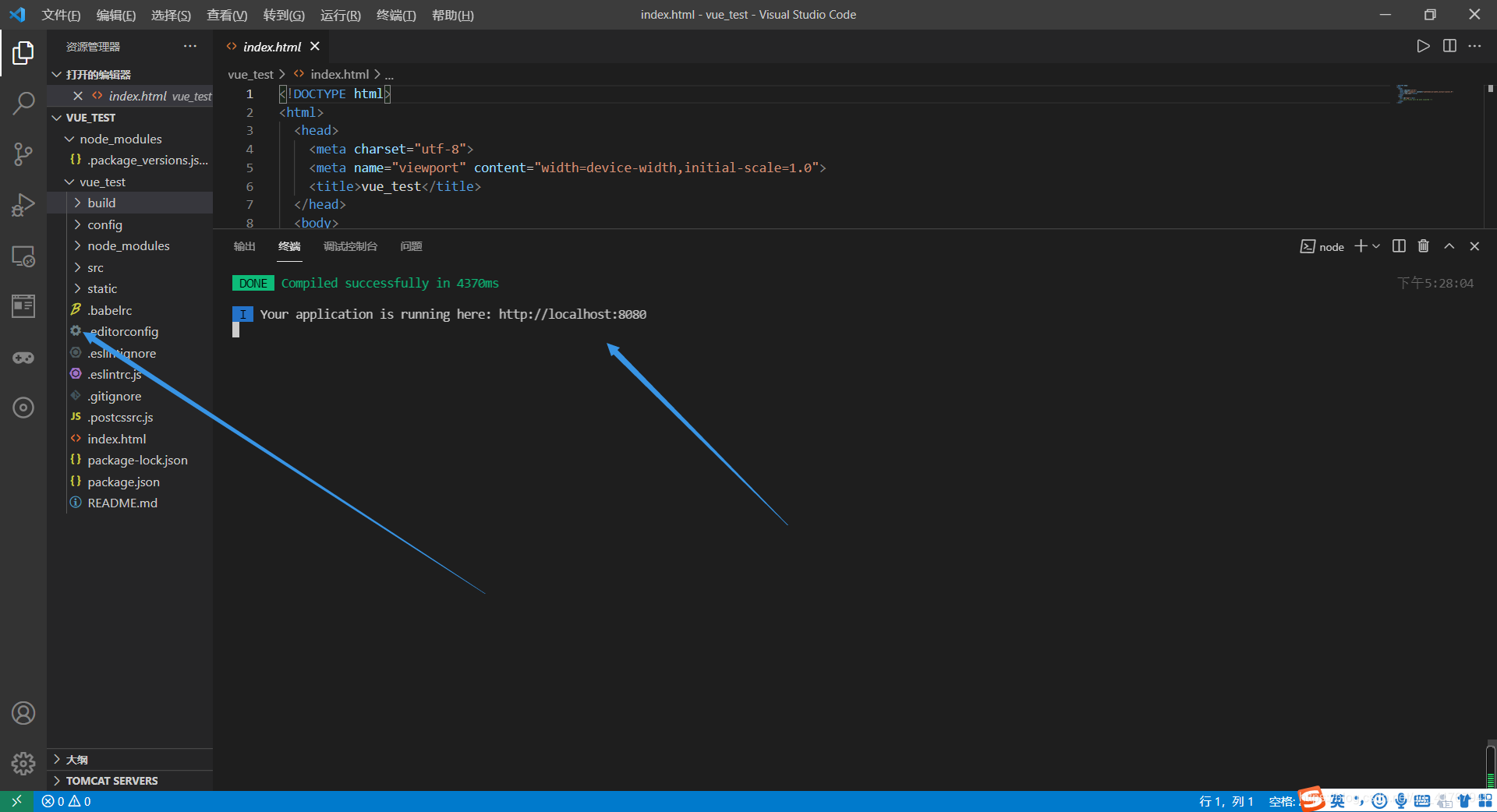
npm run dev

此时会提示你登录http://localhost:8080,此时一个vue项目就构建好了