用vue实现穿梭框,样式自己简单写了一下css,交互功能主要包括选项的单选、多选、反选功能,选项右上角的选中/选项总数展示,最后就是数据左右穿梭啦。实现基本效果如下图:

好了,接下来我们开始实现逻辑效果:
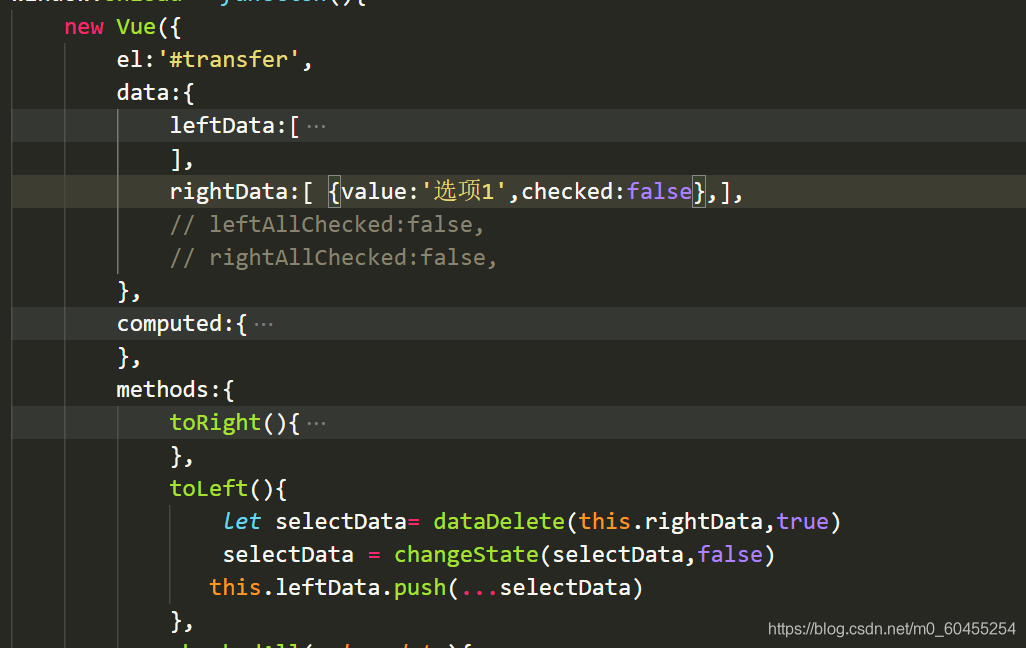
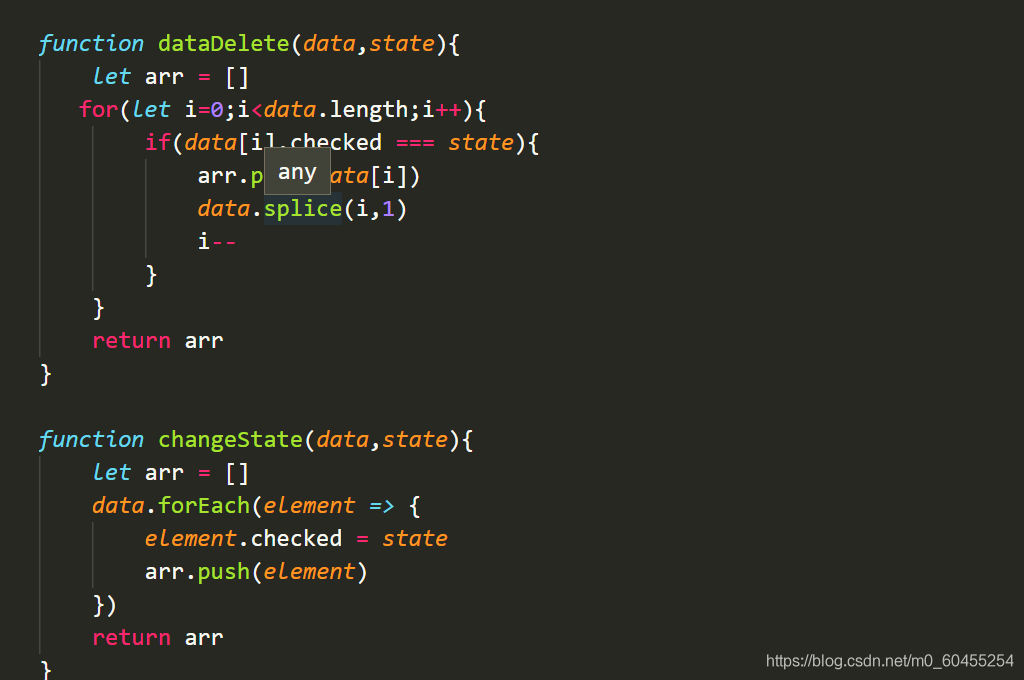
一、数据左右穿梭的功能,先给左右按钮加上点击事件,将选中的数据取出来追加到右边,在源数据删除掉这些数据,这时别忘把截取移到右边数据的选中状态取消。
上代码:


?
 ?
?
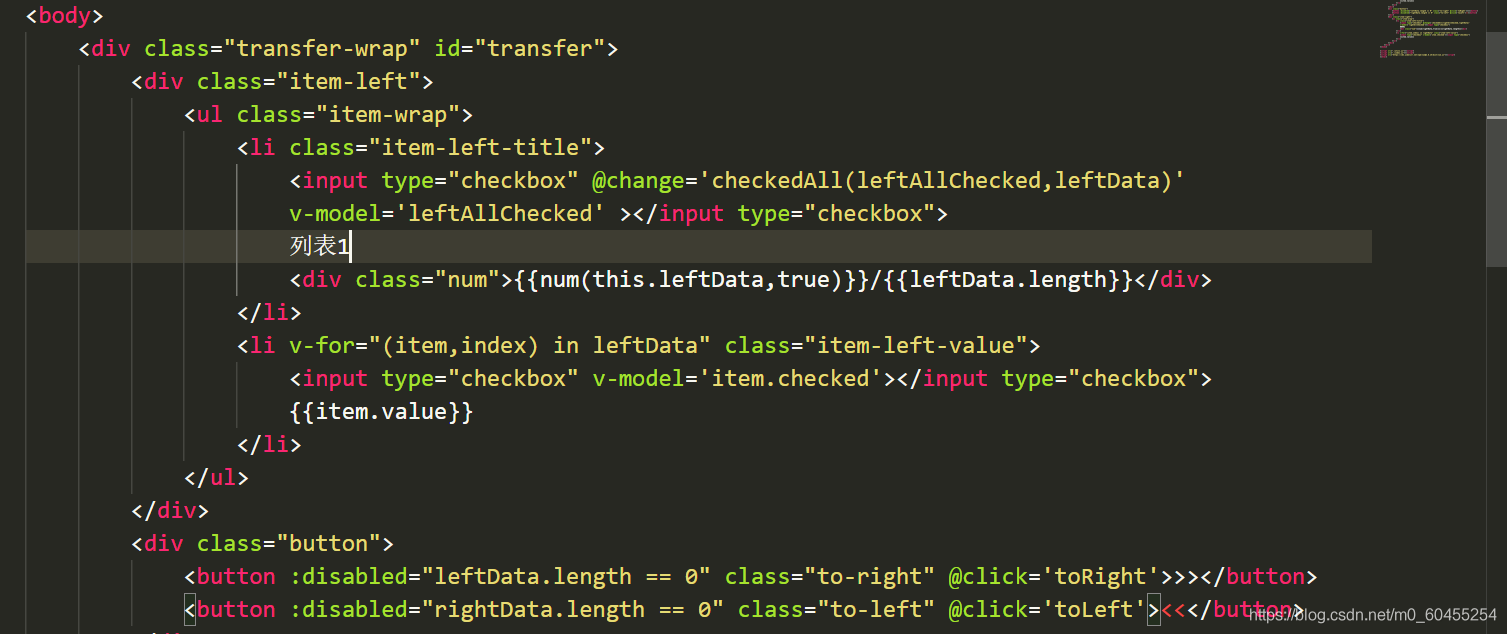
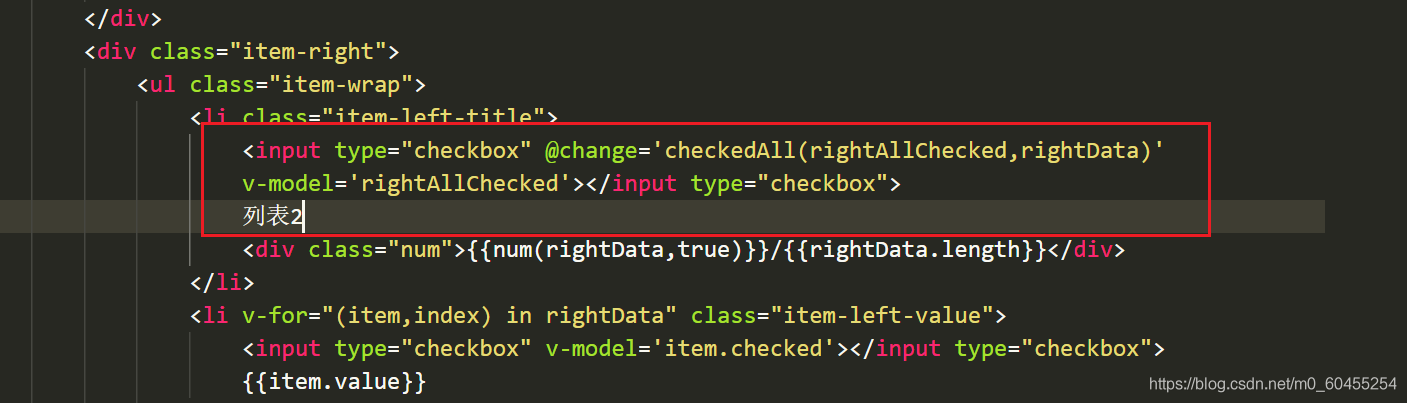
?二、然后是实现选项的单选、多选、全选功能。
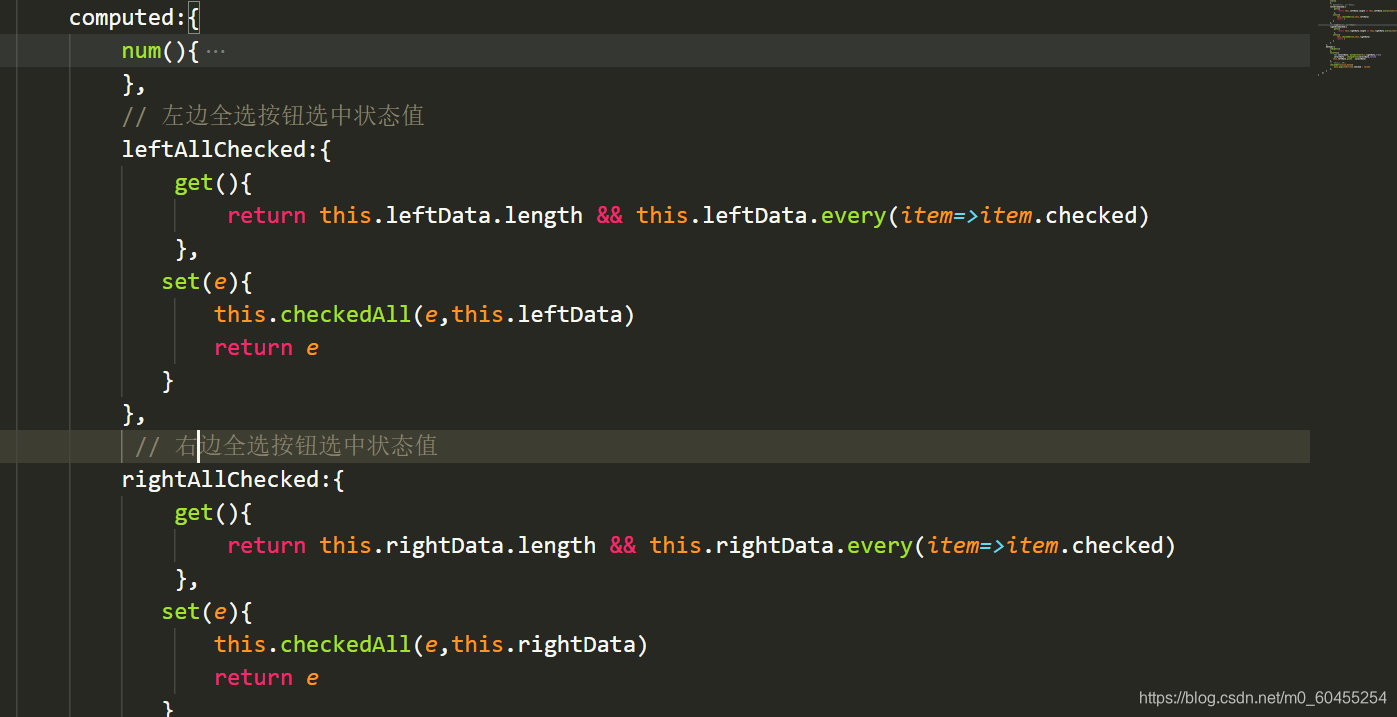
点击全选按钮,将全选checkbox的选中状态值赋给每一个选项,然后在计算属性里根据选项的选中状态来返回全选按钮的值。

?


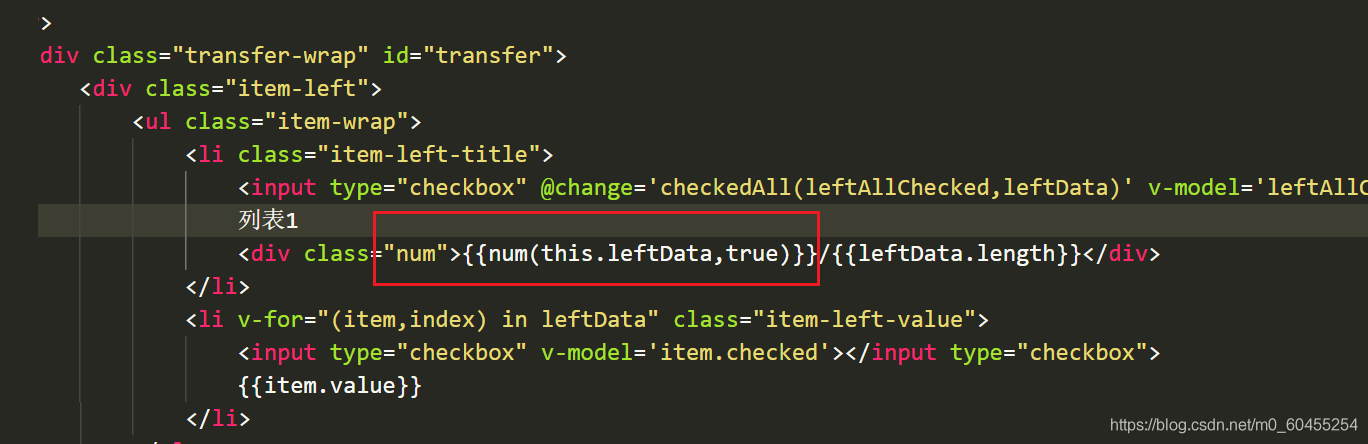
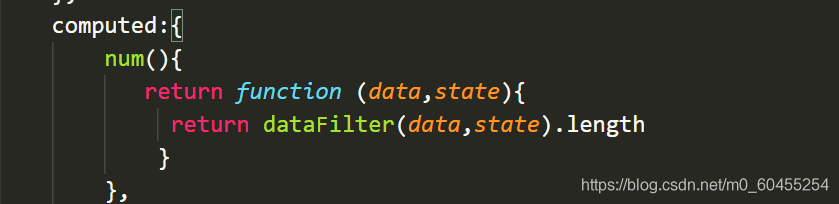
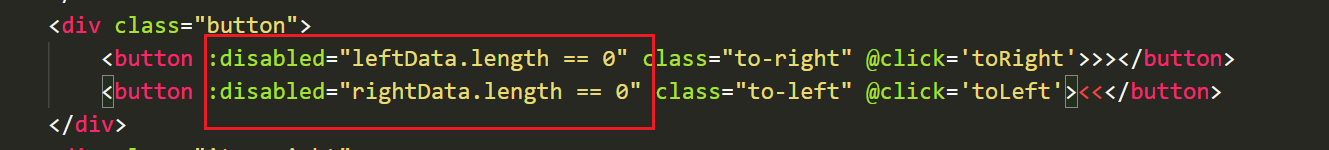
?三、最后就是右上角的选中/选项总数展示和数据为空时的按钮置灰状态啦,选中数量可以通过计算选中数据的长度表示,这里通过计算属性来做,然后按钮置灰就是通过数据源的长度来作为控制条件。
右上角数据显示:


?按钮置灰:

 ?
?
?
? OK,这样基本差不多就完事啦。
?
?
?