表单
<style type="text/css">
span{
color: red;
}
</style>
<form action="http://localhost:8080">
<table>
<tr>
<td>用户名称:</td>
<td>
<input type="text" id="name" placeholder="请输入用户名" />
</td>
<td>
<span id="namespan"></span>
</td>
</tr>
<tr>
<td>用户密码:</td>
<td>
<input type="password" id="password" placeholder="请输入用户密码" />
</td>
<td>
<span id="passwordspan"></span>
</td>
</tr>
<tr>
<td>确认密码:</td>
<td>
<input type="password" id="repassword" placeholder="请输入确认密码" />
</td>
<td>
<span id="repasswordspan"></span>
</td>
</tr>
<tr>
<td>用户邮箱:</td>
<td>
<input type="text" id="email" placeholder="请输入用户邮箱" />
</td>
<td>
<span id="emailspan"></span>
</td>
</tr>
<tr>
<td>用户地址:</td>
<td>
<input type="text" id="adress" placeholder="请输入用户地址" />
</td>
<td>
<span id="adressspan"></span>
</td>
</tr>
</table>
<div>
<button type="submit" id="sub" >注册</button>
</div>
</form>
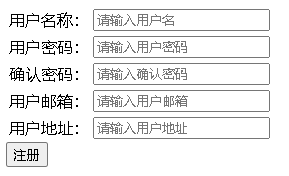
效果图

点击验证
用户名验证
<script type="text/javascript" src="./jquery/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function () {
$("#sub").click(function () {
//验证用户名
var nameText=$("#name").val();
//正则
patt=/^\w{5,12}$/;
if (!patt.test(nameText)){
$("#namespan").text("用户名格式错误!");
return false;
}
//正确要把红字去掉
$("#namespan").text("");
});
});
</script>
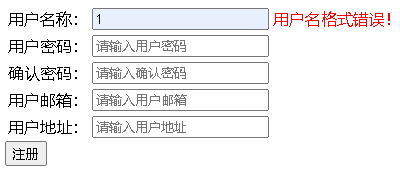
效果图(通过点击后判断)

用户密码验证
//验证用户密码
var passwordText=$("#password").val();
patt=/^\w{5,12}$/;
if (!patt.test(passwordText)){
$("#passwordspan").text("用户密码格式错误!");
return false;
}
//正确要把红字去掉
$("#passwordspan").text("");
确认密码验证
//验证确认密码
var passwordText=$("#password").val();
var repasswordText=$("#repassword").val();
if (passwordText!=repasswordText){
$("#repasswordspan").text("确认密码和用户密码不一致!");
return false;
}
//正确要把红字去掉
$("#repasswordspan").text("");
用户邮件验证
//验证邮箱
var emailText=$("#email").val();
patt=/^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/;
if (!patt.test(emailText)){
$("#emailspan").text("用户邮箱格式错误!");
return false;
}
//正确要把红字去掉
$("#emailspan").text("");
整体代码
<style type="text/css">
span{
color: red;
}
</style>
<script type="text/javascript" src="./jquery/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function () {
$("#sub").click(function () {
//验证用户名
var nameText=$("#name").val();
patt=/^\w{5,12}$/;
if (!patt.test(nameText)){
$("#namespan").text("用户名格式错误!");
return false;
}
//正确要把红字去掉
$("#namespan").text("");
//验证用户密码
var passwordText=$("#password").val();
patt=/^\w{5,12}$/;
if (!patt.test(passwordText)){
$("#passwordspan").text("用户密码格式错误!");
return false;
}
//正确要把红字去掉
$("#passwordspan").text("");
//验证确认密码
var passwordText=$("#password").val();
var repasswordText=$("#repassword").val();
if (passwordText!=repasswordText){
$("#repasswordspan").text("确认密码和用户密码不一致!");
return false;
}
//正确要把红字去掉
$("#repasswordspan").text("");
//验证邮箱
var emailText=$("#email").val();
patt=/^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/;
if (!patt.test(emailText)){
$("#emailspan").text("用户邮箱格式错误!");
return false;
}
//正确要把红字去掉
$("#emailspan").text("");
});
});
</script>
<div>
<form action="http://localhost:8080">
<table>
<tr>
<td>用户名称:</td>
<td>
<input type="text" id="name" placeholder="请输入用户名" />
</td>
<td>
<span id="namespan"></span>
</td>
</tr>
<tr>
<td>用户密码:</td>
<td>
<input type="password" id="password" placeholder="请输入用户密码" />
</td>
<td>
<span id="passwordspan"></span>
</td>
</tr>
<tr>
<td>确认密码:</td>
<td>
<input type="password" id="repassword" placeholder="请输入确认密码" />
</td>
<td>
<span id="repasswordspan"></span>
</td>
</tr>
<tr>
<td>用户邮箱:</td>
<td>
<input type="text" id="email" placeholder="请输入用户邮箱" />
</td>
<td>
<span id="emailspan"></span>
</td>
</tr>
<tr>
<td>用户地址:</td>
<td>
<input type="text" id="adress" placeholder="请输入用户地址" />
</td>
<td>
<span id="adressspan"></span>
</td>
</tr>
</table>
<div>
<button type="submit" id="sub" >注册</button>
</div>
</form>
</div>
自动验证
用户名验证
//只需要修改第一排
//$("#sub").click(function () {
$("#name").blur(function () {
//验证用户名
var nameText=$("#name").val();
patt=/^\w{5,12}$/;
if (!patt.test(nameText)){
$("#namespan").text("用户名格式错误!");
return false;
}
//正确要把红字去掉
$("#namespan").text("");