前言
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式,它采用集中式存储管理应用的所有组件的状态,本文示例是基于vue-cli4创建的vue2项目。
简介
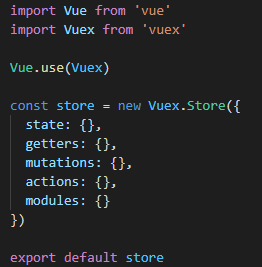
状态管理模式包含以下几个核心部分

state 数据源
getters 可以认为是store的计算属性
mutations 更改store的状态的唯一方法,必须是同步函数
actions 作用类似于mutations,提交mutations来更改store状态,可以包含异步操作
modules 将store分割成模块
使用
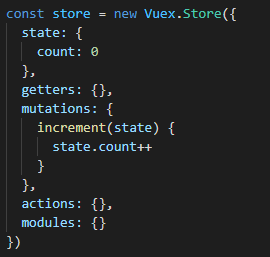
在state中添加一条状态count,在mutations中添加一个事件

现在可以在任意组件中通过this.$store使用它们
created() {
this.$store.commit('increment')
console.log(this.$store.state.count)
}
由于 Vuex 的状态存储是响应式的,从 store 实例中读取状态最简单的方法就是在计算属性 (computed)中返回某个状态。
computed: {
count() {
return this.$store.state.count
}
}
但是,当一个组件需要获取多个状态的时候,将这些状态全部声明为计算属性就会有些重复。所以,我们可以使用mapState辅助函数帮助我们生产计算属性.
// 在单独构建的版本中辅助函数为 Vuex.mapState
import { mapState } from 'vuex'
export default {
// ...
computed: mapState({
// 箭头函数可使代码更简练
count: state => state.count,
// 传字符串参数 'count' 等同于 `state => state.count`
countAlias: 'count',
// 为了能够使用 `this` 获取局部状态,必须使用常规函数
countPlusLocalState (state) {
return state.count + this.localCount
}
})
}
当映射的计算属性的名称与 state 的子节点名称相同时,我们也可以给 mapState 传一个字符串数组
computed: mapState([
// 映射 this.count 为 store.state.count
'count'
])
如果想把mapState函数和局部计算属性混合使用,可以使用对象展开运算符
computed: {
localComputed () { /* ... */ },
// 使用对象展开运算符将此对象混入到外部对象中
...mapState(['count'])
}
created() {
console.log(this.count)
}
简单的记录下vuex的基本使用,除此以外还有getters、mutations、actions和modules等核心部分,可以查看官方文档