我本地的开发环境:
- Vue CLI 版本为:4.5.11
1. 本地开发环境请求服务器接口跨域的问题
用 Vue CLI 创建的项目可以在 vue.config.js 添加以下代码:
module.exports = {
devServer: {
proxy: {
// 以"/api"开头的请求都会代理到目标服务器
'/api': {
target: 'http://jsonplaceholder.typicode.com', // 接口域名
changeOrigin: true, // 是否启用跨域
pathRewrite: {
'^/api': ''
}
}
},
},
};axios 接口要进行配置:
axios.defaults.baseURL = process.env.NODE_ENV === 'development' ? '/api' : '';配置好以后重新启动下项目:npm run serve
2.?定时器问题
场景:在 a 页面定义了一个周期性定时器,切换到 b 页面时需要把定时器关掉,不然 a 的定时器仍旧在执行。
const timer = setInterval(() =>{
// 某些定时器操作
}, 500);
// 通过$once来监听定时器,在beforeDestroy钩子可以被清除。
this.$once('hook:beforeDestroy', () => {
clearInterval(timer);
});3.?组件选项的书写顺序
Vue 官网有一套推荐的顺序,也可以按照自己的开发习惯定义一套。
export default {
el: '',
name: '',
functional: false,
components: {},
directives: {},
filters: {},
mixins: [],
model: {},
props: {},
data() {},
computed: {},
watch: {},
created() {},
mounted() {},
destroyed() {},
methods: {},
template: '',
renderError() {},
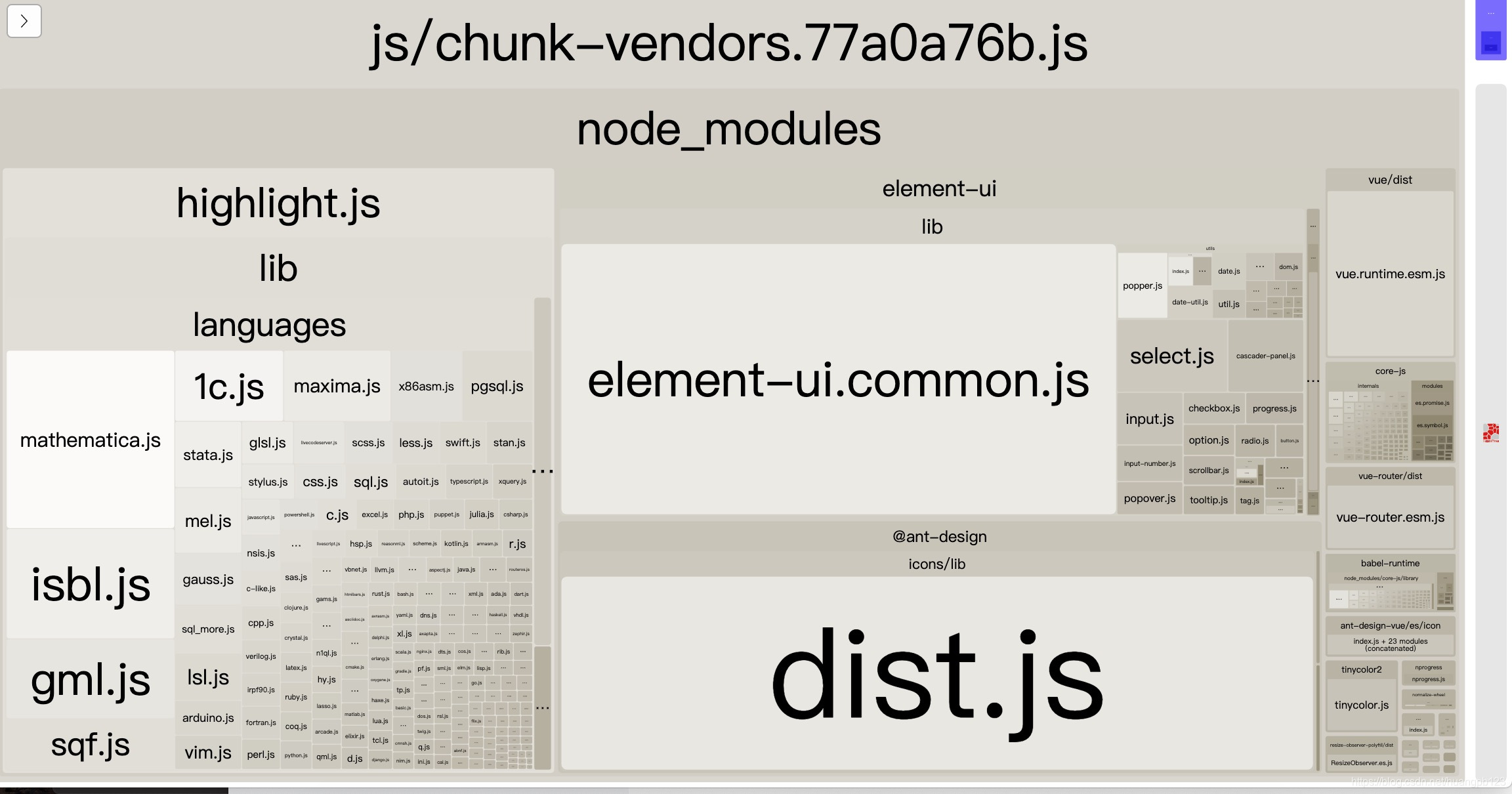
};4.?查看打包后各文件的体积,帮你快速定位大文件
用 Vue Cli 创建的项目自带有分析功能。
首先在 package.json 创建一个 script:
{
"scripts": {
"report": "vue-cli-service build --report"
}
}运行 npm run report,程序执行完后会生成一个 dist/report.html 分析文件。面积越大,包体积越大。
记得运行的时候把本地?npm run serve 开启的服务关掉。

5.?详情页返回列表页缓存数据和浏览位置、其他页面进入列表页刷新数据的实践?
通过 <keep-alive> 和在路由 meta 中定义的 keepAlive 字段缓存组件:
<keep-alive>
<router-view v-if="$route.meta.keepAlive"/>
</keep-alive>
<router-view v-if="!$route.meta.keepAlive"/>下面在router/index.js 即我们的路由文件中,定义meta信息:
// list是我们的搜索结果页面
routes: [
{
path: '/list',
name: 'List',
component: () => import(/* webpackChunkName: "layout" */ '../views/List.vue'),
meta: {
keepAlive: true, // 是否需要缓存当前组件
isUseCache: false, // 是否需要缓存列表数据
},
},
],
scrollBehavior (to, from, savedPosition) {
if (savedPosition) {
return savedPosition
} else {
if (from.meta.keepAlive) {
from.meta.savedPosition = document.body.scrollTop;
}
return { x: 0, y: to.meta.savedPosition || 0 }
}
}刷新数据or缓存数据的实现:
设置了keepAlive缓存的组件会涉及的生命周期钩子:
? ? ? ?第一次进入:beforeRouterEnter ->created->…->activated->…->deactivated
? ? ? ?后续进入时:beforeRouterEnter ->activated->deactivated
可以看出,只有第一次进入该组件时,才会走created钩子,而需要缓存的组件中activated是每次都会走的钩子函数。所以,我们要在这个钩子里面去判断,当前组件是需要使用缓存的数据还是重新刷新获取数据。
// list组件的activated钩子
activated() {
if (!this.$route.meta.isUseCache) {
this.list = [];
this.loadData();
}
this.$route.meta.isUseCache = false;
},
beforeRouteLeave(to, from, next) {
if (to.name === 'Detail') {
from.meta.isUseCache = true;
from.meta.savedPosition = document.documentElement.scrollTop;
}
next();
},比如,如果这个详情页是个订单详情,那么在订单详情页可能会有删除订单的操作。那么删除订单操作后会返回订单列表页,是需要列表页重新刷新的。那么我们需要此时在订单详情页进行是否要刷新的判断。简单改造一下详情页:
data () {
return {
isDel: false // 是否进行了删除订单的操作
}
},
beforeRouteLeave (to, from, next) {
if (to.name == 'List') {
to.meta.isUseCache = !this.isDel;
}
next();
},
methods: {
deleteOrder () {
// 执行删除订单逻辑...
this.isDel = true;
this.$router.go(-1)
}
}