使用 脚手架工具vue-cli创建VUE项目
1. 基本概念(基本概念来自网络学习)
1.1 node.js
Node.js是一个Javascript运行环境(runtime),发布于2009年5月,由Ryan Dahl开发,实质是对Chrome V8引擎进行了封装。Node.js对一些特殊用例进行优化,提供替代的API,使得V8在非浏览器环境下运行得更好。V8引擎执行Javascript的速度非常快,性能非常好。 Node.js是一个基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。Node.js 使用事件驱动, 非阻塞I/O模型而得以轻量和高效,非常适合在分布式设备上运行数据密集型的实时应用。总结一下,node,js提供了javascript在浏览器以外的一个执行环境,满足一些特定的场景需求。
1.2 npm
npm 是 nodejs 的包管理和分发工具。它可以让 javascript 开发者能够更加轻松的共享代码和共用代码片段,并且通过 npm 管理你分享的代码也很方便快捷和简单。通过npm可以更方便的引用和分析基于nodejs开发的类库和插件。
1.3 Webpack
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。通过webpack可以把基于模块开发的前端工程代码打包成可以在浏览器使用的格式。
1.4 Vue
Vue.js 是目前最火的一个前端框架,它和Angular.js、React.js 一起,并成为前端三大主流框架。Vue.js 是一套构建用户界面的框架,只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。(Vue有配套的第三方类库,可以整合起来做大型项目的开发),前端的主要工作,主要负责MVC中的V这一层,主要工作就是和界面打交道,来制作前端页面效果。Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合
1.5 关系说明
npm install是帮助安装 vue,或React到本地,npm install也可以安装vue,React的开发工具。当然你完全可以像jQuery一样自己找网站下载下来,在页面中引入。
npm就好比是一个前端的插件商店,里面有各种开发者写的包,你需要的时候就从命令行安装就可以了,类似与linux的apt的概念。
node.js是服务端,浏览器端js有很多缺陷,比如不能操作本地文件呐。而服务端的js就可以,所以用node就能帮我们管理文件,处理I/O,然后经过牛逼的开发者一封装,一改造,一个grunt就出来了。
vue的开发本身是不依赖node的,不过vue的脚手架工具vue-cli里面集成的webpack是基于node开发出来的。
因此只能说webpack是依赖node的。
2. 安装 Vue CLI
因为需要使用 npm 安装 Vue CLI,而 npm 是集成在 Node.js 中的,所以第一步我们需要安装 Node.js,访问官网 https://nodejs.org/en/,首页即可下载。
选择LTS进行下载

管理员身份 cmd打开命令窗口
node -v
npm -v查看版本号

输入 npm -g install npm ,将 npm 更新至最新版本。
之后可以选择安装 cnpm,即 npm 的国内镜像。
使用 cnmp 的好处: 在日后下载内容时会比较快,但是下载的包可能不是最新的。
安装 cnpm 的命令为 :
npm install -g cnpm --registry=https://registry.npm.taobao.org
完成后就可以使用 cnpm 替代 npm 了,我不太喜欢用 cnpm,喜欢用的小伙伴注意一点,cnpm 不要与 npm 混合使用,一个项目用 cnpm 就从头用到底,不要中途敲错命令,否则就会出现混乱。不过万一遇到这种情况也不用慌,把项目的 node_modules 文件夹删了重新执行 npm/cnpm install 就行了,只是比较浪费时间。
之后,使用npm install -g vue-cli安装(2.X版本) 脚手架。
最新版本需要通过 npm install -g @vue/cli(3.X版本) 安装
vue -V查看版本号

3 命令行创建一个vue项目
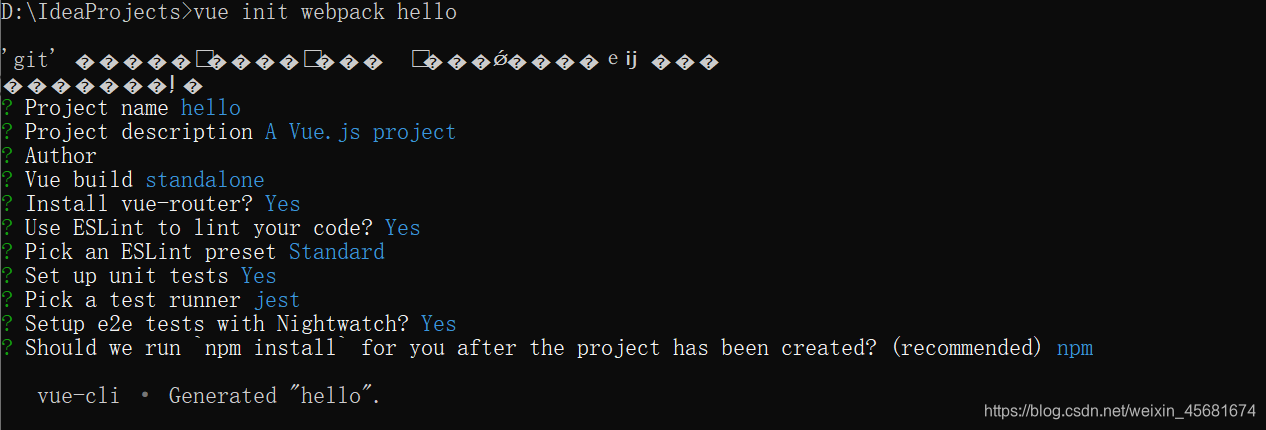
执行命令 vue init webpack hello
在IdeaProjects目录下创建一个名字为hello的vue项目
在程序执行的过程中会有一些提示,可以按照默认的设定一路回车下去,也可以按需修改,
注意:这里还会问是否安装 vue-router,一定要选是,也就是回车或按 Y,vue-router 是我们构建单页面应用的关键。

可以看到 IdeaProjects 目录下生成了项目文件夹 hello,里面的结构如图:

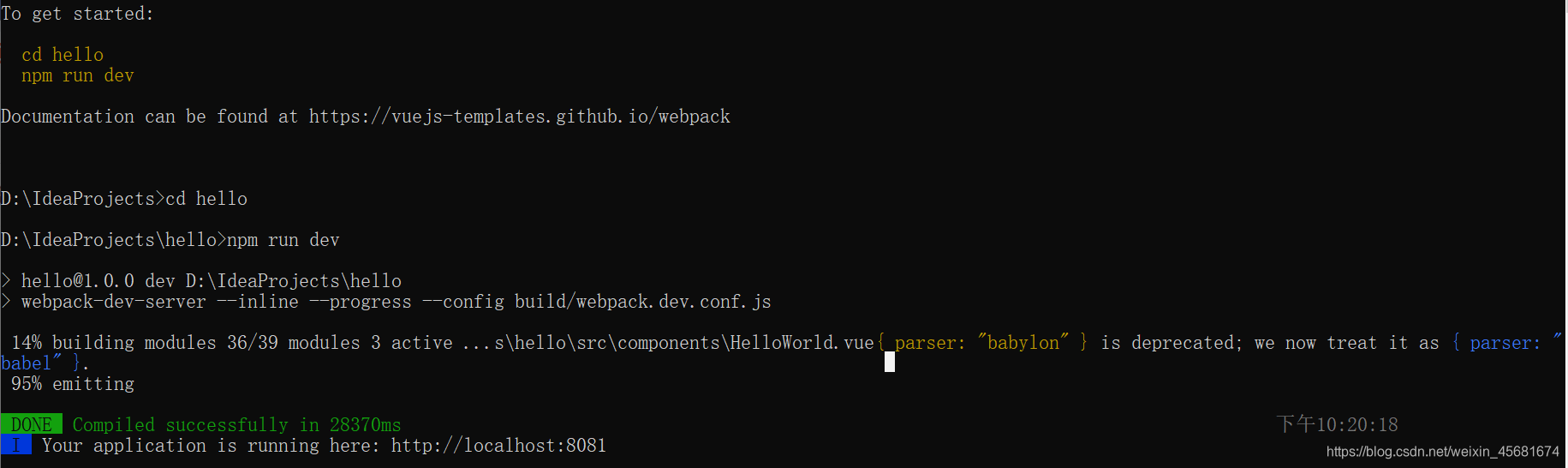
接下来,进入到我们的项目文件夹里(cd D:\workspace\wj-vue),执行npm run dev

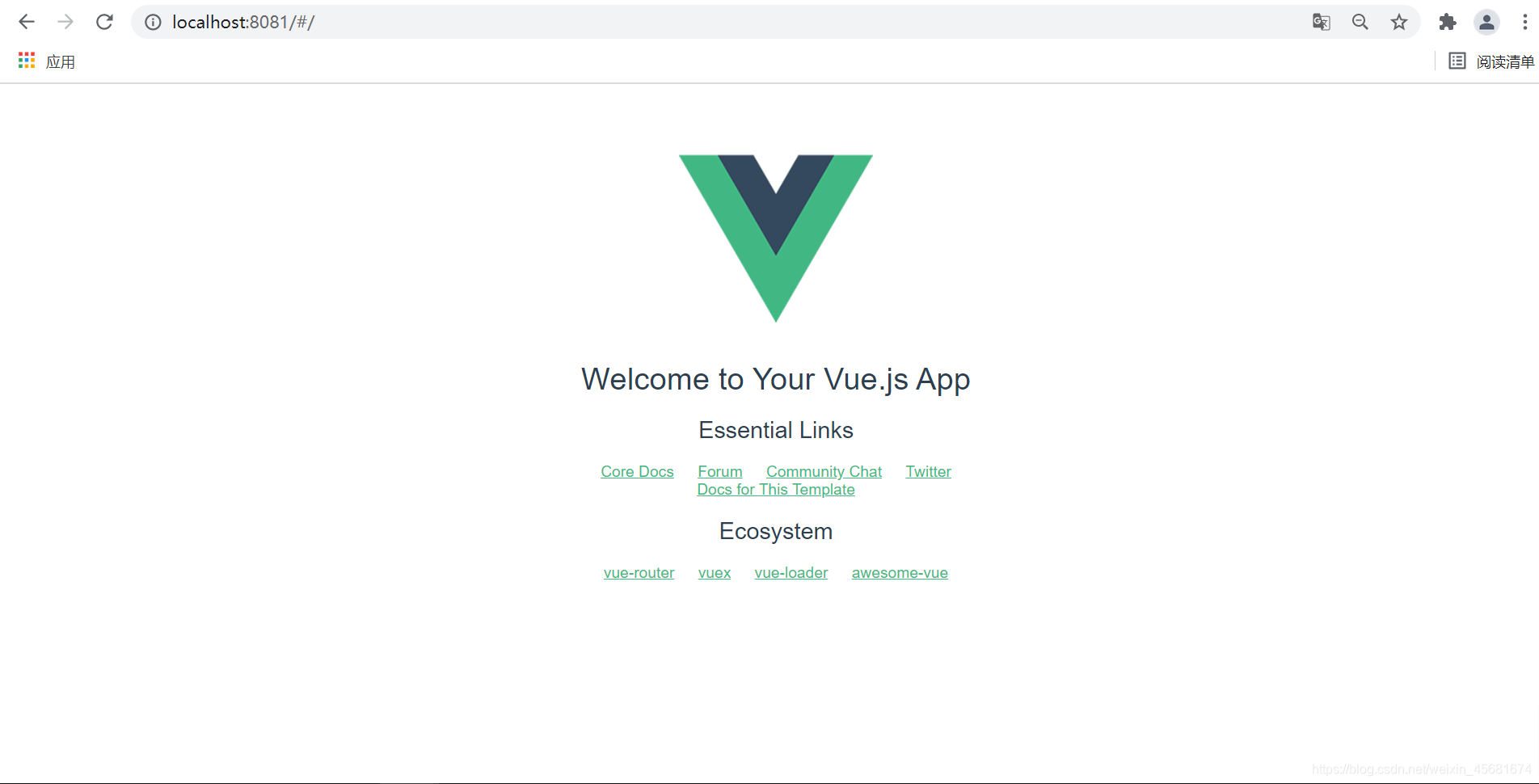
访问 http://localhost:8081,查看网页 demo,成功啦!!!

4 使用IDEA运行打开项目
打开之后,命令行npm install
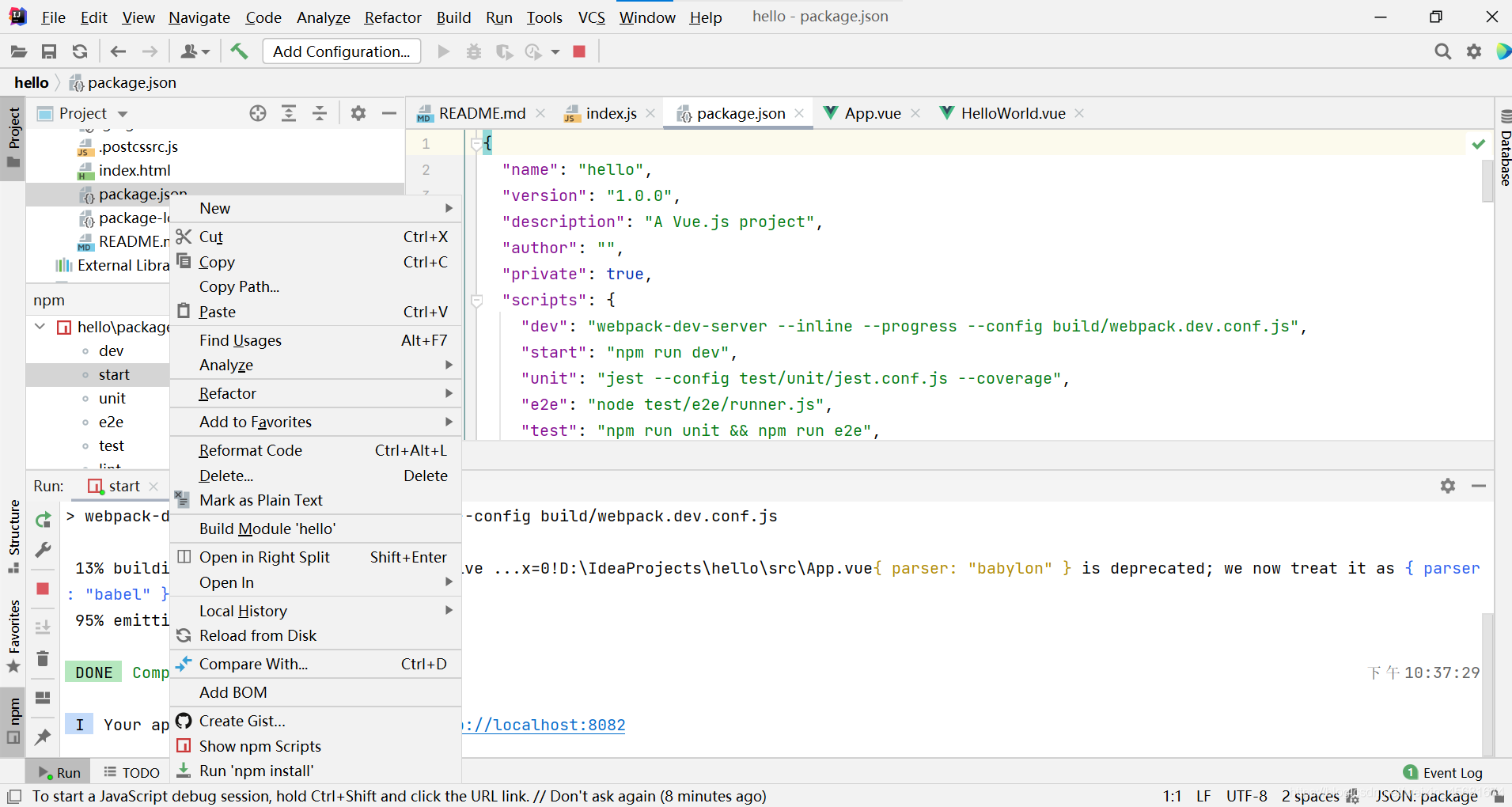
然后右键package.json文件选择

之后选择start,进入网址

访问 http://localhost:8082,查看网页 ,成功啦!!!