欢迎来到HTML部件频道💞
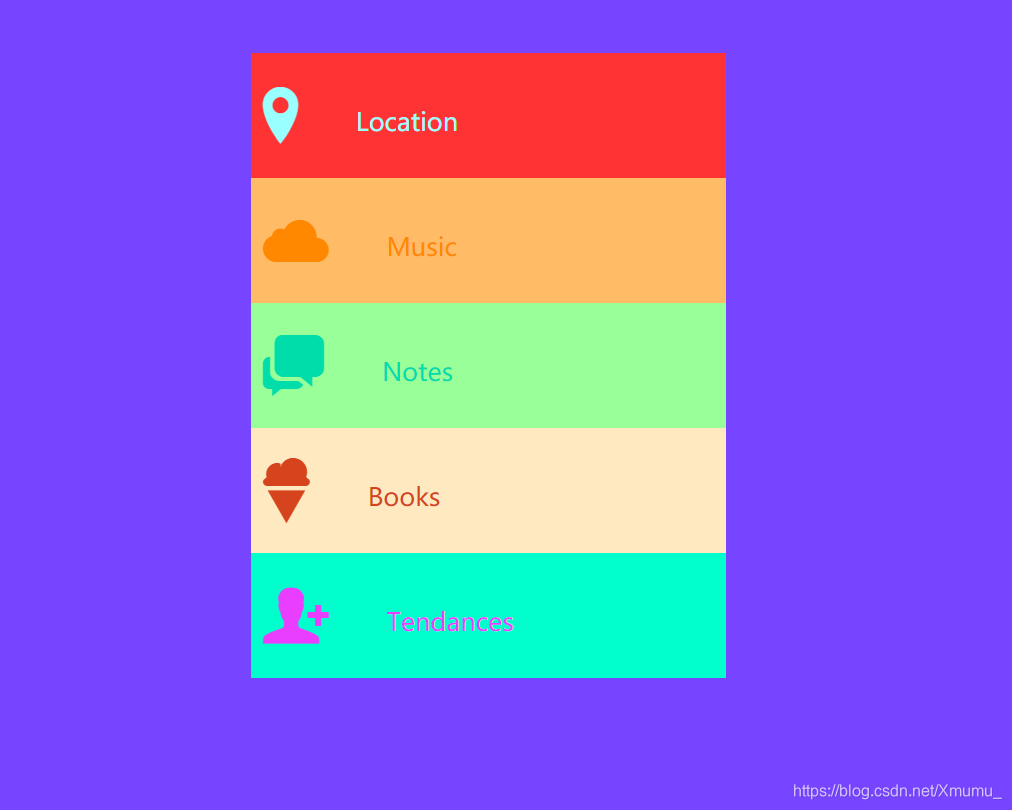
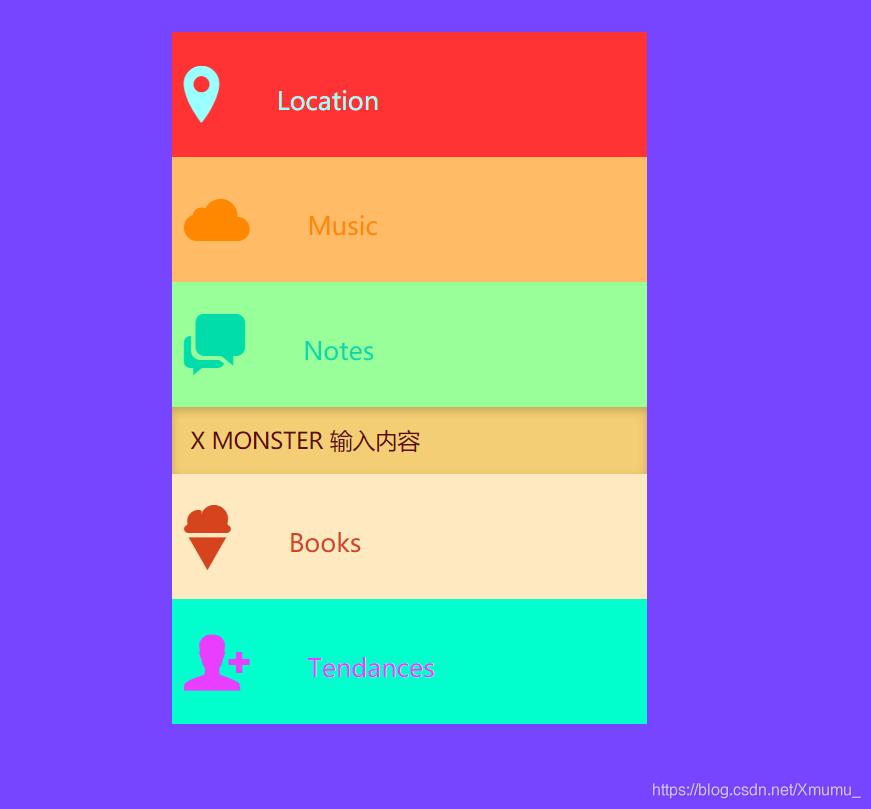
今天记录一款非常常见的菜单做法,具体效果看下图:🧐


| 好啦如果说对今天的分享感兴趣的话就继续往下看吧💨 |
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <!--兼容性设置-->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery风琴菜单</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" /> <!--初始化样式-->
<link rel="stylesheet" type="text/css" href="css/zzsc-demo.css">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" type="text/css" media="screen" href="https://cdn.staticfile.org/ionicons/2.0.1/css/ionicons.min.css">
</head>
<body>
<div class="zzsc-container">
<section class="accordion">
<div class="item">
<i class="icon ion-location"></i>
<h3>Location</h3>
</div>
<p>X MONSTER 输入内容</p>
<div class="item">
<i class="icon ion-cloud"></i>
<h3>Music</h3>
</div>
<p>X MONSTER 输入内容</p>
<div class="item">
<i class="icon ion-chatboxes"></i>
<h3>Notes</h3>
</div>
<p>X MONSTER 输入内容</p>
<div class="item">
<i class="icon ion-icecream"></i>
<h3>Books</h3>
</div>
<p>X MONSTER 输入内容</p>
<div class="item">
<i class="icon ion-person-add"></i>
<h3>Tendances</h3>
</div>
<p>X MONSTER 输入内容</p>
</section>
</div>
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script type="text/javascript">
(function ($) {
'use strict';
$('.item').on("click", function () {
$(this).next().slideToggle(100);
$('p').not($(this).next()).slideUp('fast');
});
}(jQuery));
</script>
<div style="text-align:center;clear:both">
<script src="/gg_bd_ad_720x90.js" type="text/javascript"></script>
<script src="/follow.js" type="text/javascript"></script>
</div>
</body>
</html>
其实这里主要用到jquery-1.11.0.min.js来完成,具体的代码欢迎点击以下下载链接,就不多逼逼了💚
链接:https://pan.baidu.com/s/1aAKJG8_WZyxl4NBs6GaCsQ
提取码:6666
好咯,今天的分享在这里就结束啦,欢迎订阅我的频道呀,有问题欢迎评论区以及私信见啦💗💗💗欢迎评论、点赞、关注???