? ? ? ?如果要快速开发一套基于vue的后台管理系统,你可以手动从0到1动手撸,也可以基于现有的vue的后台管理系统模版进行开发。 github上有几套关注度比较的vue后台管理系统模版[1]:
- ?vue-element-admin[2]
- vue-admin[3]
- vue-manage-system[4]
- iview-admin[5]
- vuestic-admin[6]
- d2-admin[7]
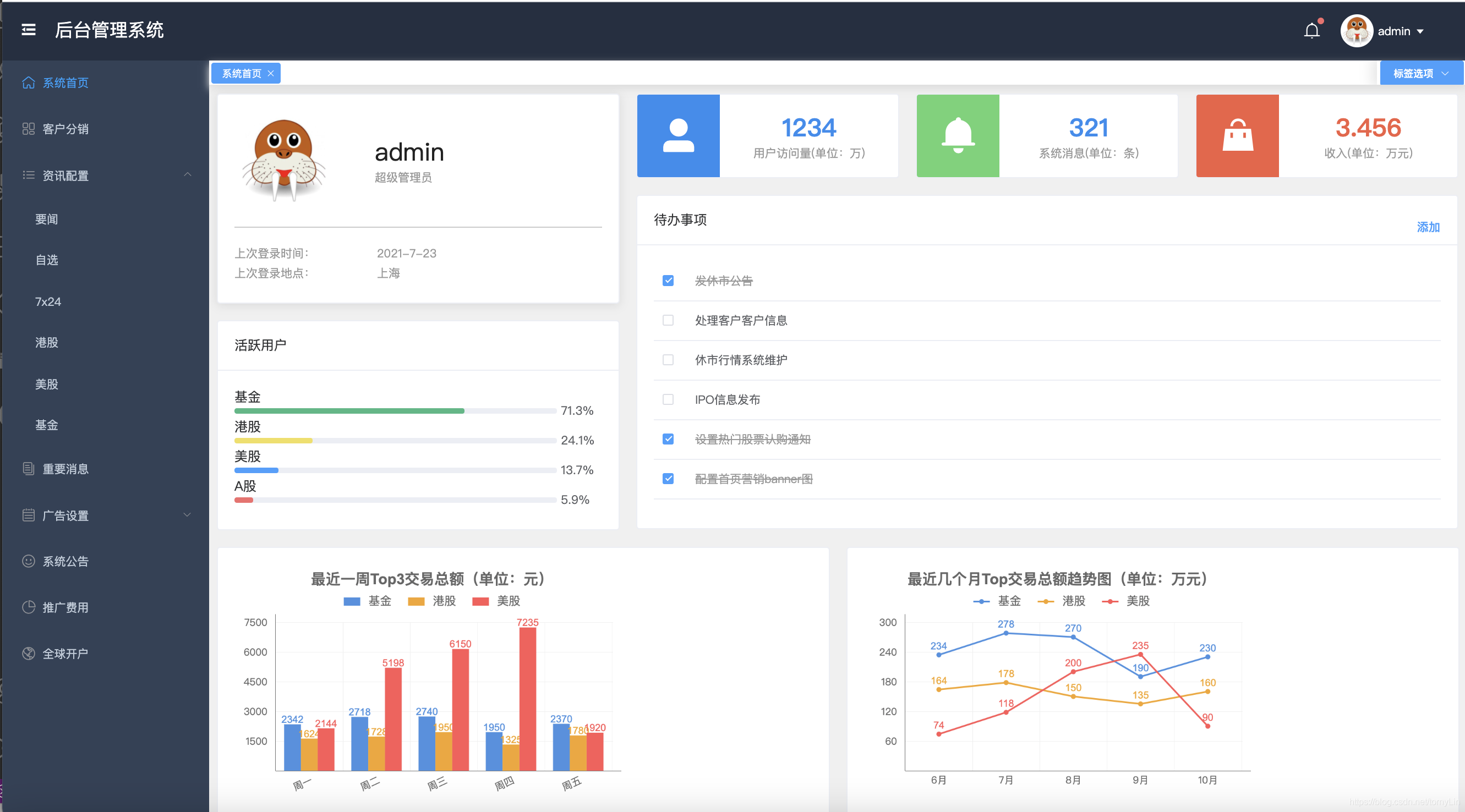
? ? ? ?经过比较,博主选了vue-manage-system这套后台管理系统模版进行开发。登录和首页效果图如下图所示:


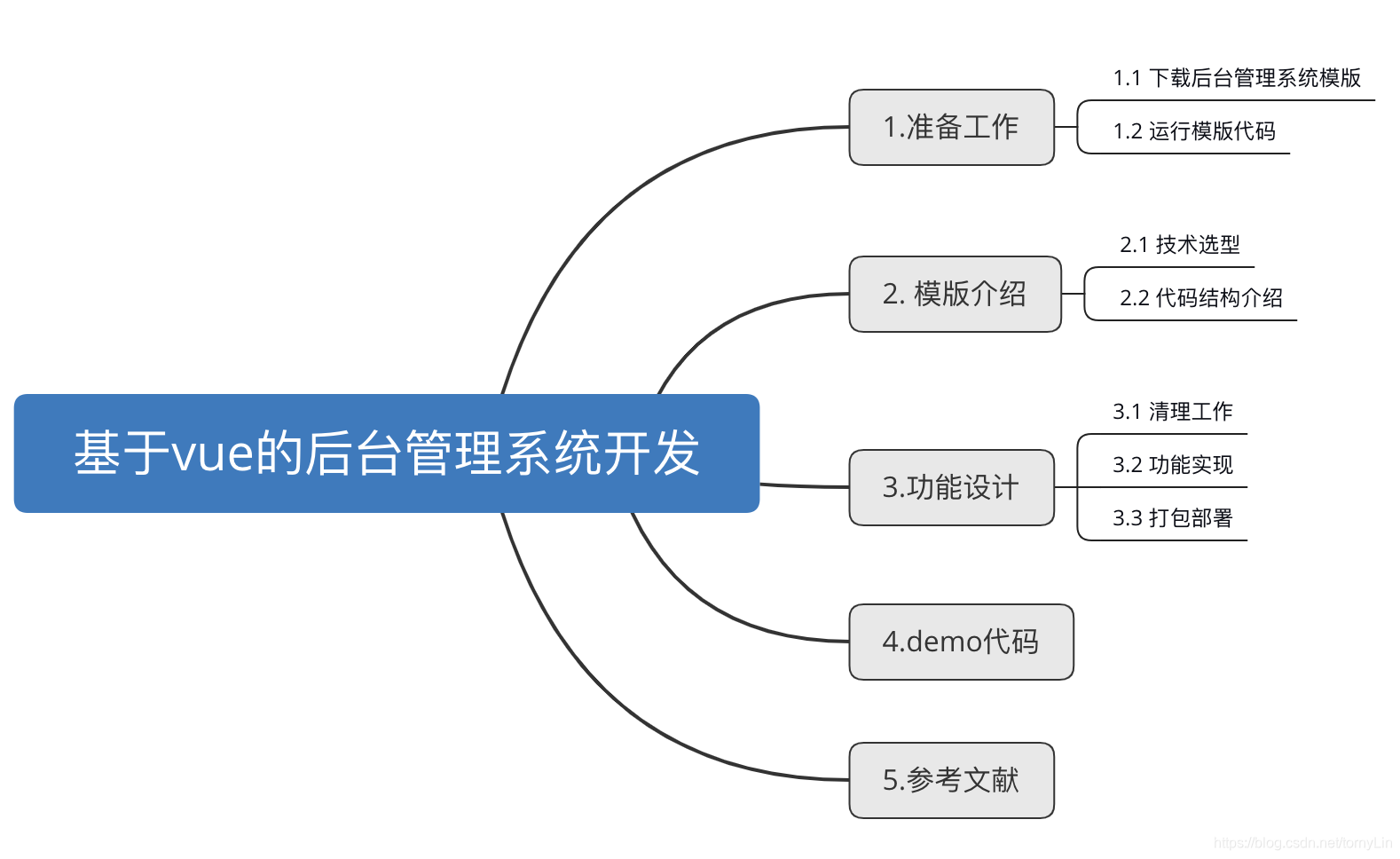
? ? ? ?本博客将重点介绍这套模版的使用,博客的提纲如下:

1. 准备工作
?1.1 下载后台代码模版
? ? ? 打开代码模版的git地址项目地址:https://github.com/lin-xin/vue-manage-system,在终端输入以下指令,clone代码到本地。
?git clone https://github.com/lin-xin/vue-manage-system.git
?1.2 运行模版代码
? ? ? cd 到vue-manage-system目录,在终端输入以下指令,安装依赖:
npm install
? ? ?等待依赖安装完成之后,在终端输入以下指令,运行代码:
npm run dev
? ? ?在浏览器输入:http://localhost:3000/,点击登录按钮,即可进入首页。
2. 模版代码介绍
?2.1 技术选型
? ? ? ?该模版基于 Vue3,使用 vue-cli3 脚手架,引用 Element Plus 组件库,方便开发快速简洁好看的组件。分离颜色样式,支持手动切换主题色,而且很方便使用自定义主题色。其他库归纳如下:
- vue:vue3;
- axios:网络库;
- element-plus:Vue3.0的组件库,提供了配套设计资源;
- vue-router:路由库;
- Element-UI:Vue 2.0 作为基础框架实现的组件库;
- vue-cropperjs:图片剪辑库;
- vue-schart:小型简单的图表库;
- vuex:状态管理;
- wangeditor:轻量富文本库。
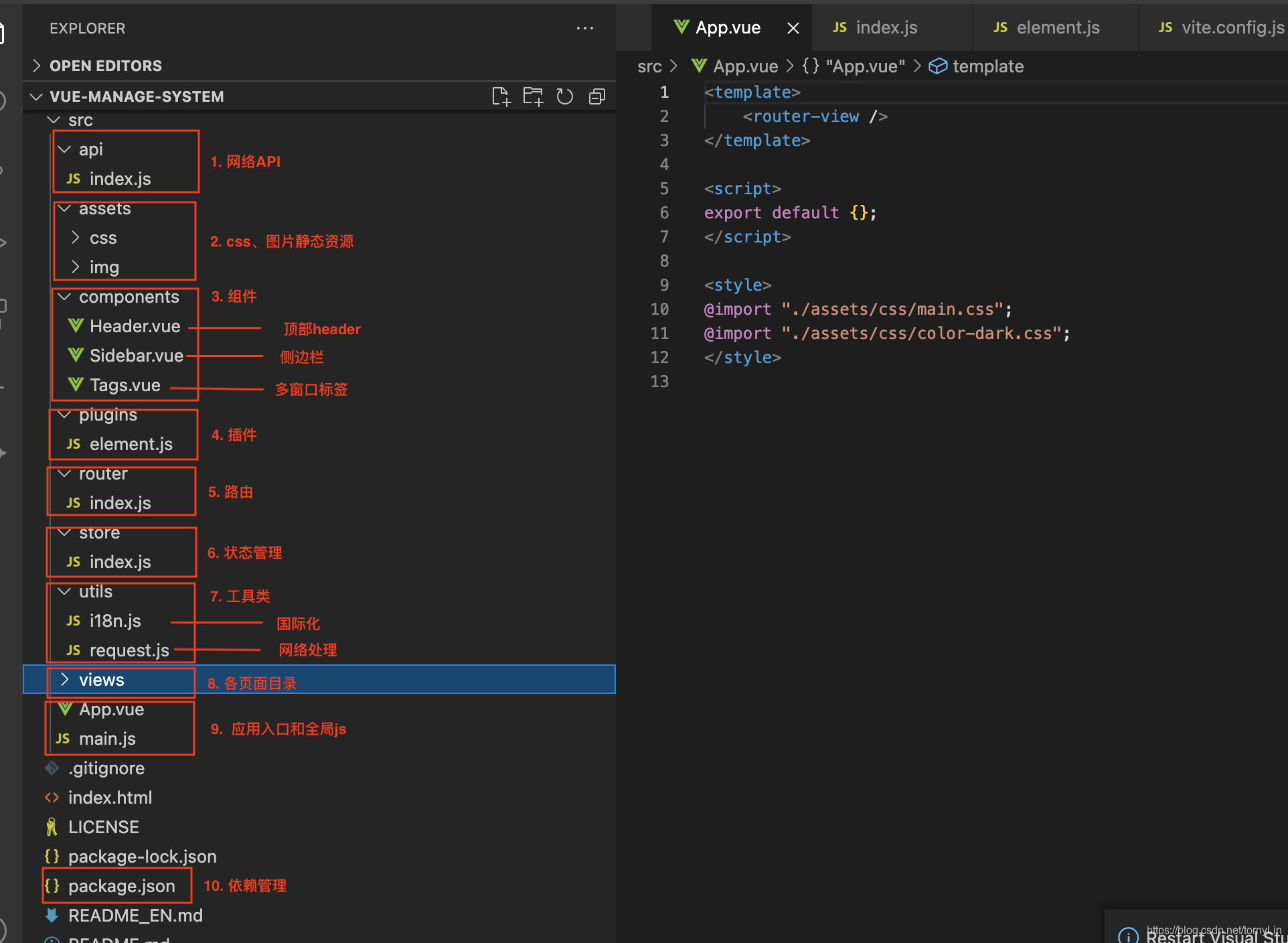
?2.2 代码结构介绍? ? ?

3. 功能设计
?3.1 清理工作
? ? ? ? 用IDE打开模版代码,进行清理工作,主要有以下工作:
- 代码优化:删除没有用的.vue、css、js等代码;
- 依赖库优化:删除没用的依赖库;
- 资源优化:删除没用的或替换资源,包括图片、字符串等。
?3.2 功能设计
? ? ? ? 根据具体需求设计后台管理系统功能,在对应的文件夹下创建Vue页面文件、添加或修改路由状态、保存状态到store(例如登录状态、用户信息等),从store中去读保存的信息。
?3.3 打包部署
?3.3.1 打包脚本
? ? ? 先安装两个库:
? ? ? A. rimraf:作用是每次打包前,先将原dist下面的文件和文件夹删掉。
? ? ? B. cross-env:作用是设置及使用环境变量“ENV”。
? ? . 在根据目录下创建文件夹config,在创建config.js,config.js代码如下:
let env = process.env.NODE_ENV || 'development'
console.log(env)
debugger
const config = {
development: {
baseUrl: 'http://localhost:8080'
},
prod: {
baseUrl: 'http://xxx.cn/xxxxx'
}
}
export default config[env]? ? . 将根目录下的package.json下的scripts的指令修改如下:
"dev": "vite",
"serve": "vite preview",
"build:test": "rimraf dist && cross-env NODE_ENV=development vite preview",
"build:prod": "rimraf dist && cross-env NODE_ENV=prod vite build"
?3.3.2 打包
? ? . 测试包:
npm run build:test
? ? . 生产包:
npm run build:prod
?3.3.3 部署
? ? 经过上述步骤之后打包得到dist包,你可以选择两种方式进行部署:
1)直接 dist包部署;
2)镜像部署:参考博主的博客《阿里云Docker部署Vue应用实践指南》
4.Demo代码
? ? 代码已上传git,需要的小伙伴可以直接下载,git下载地址。
5.参考文献
2)?https://github.com/PanJiaChen/vue-element-admin
3)?https://github.com/taylorchen709/vue-admin
5)https://github.com/iview/iview-admin