每个目录下都有一个总结性文字
一、初识Vue:
总结
1. 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
2. root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
3. root容器里的代码被称为【Vue模板】;
4. Vue实例和容器是一一对应的;
5. 真实开发中只有一个Vue实例,并且会配合着组件一起使用;
6. {{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;
7. 一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;
注意区分:js表达式 和 js代码(语句)
1.表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方:
(1). a
(2). a+b
(3). demo(1)
(4). x === y ? 'a' : 'b'
2.js代码(语句)
(1). if(){}
(2). for()
1.使用vue的准备
Vue (读音 /vju?/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
初学vue使用**< script >** 标签引入,vue会被注册为一个全局变量。
<script type="text/javascript" src="../js/vue.js"></script>
引入前需要下载vue.js,可以前往官网下载
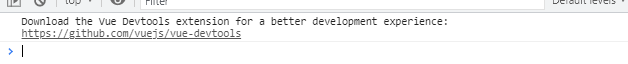
直接引入后打开控制台会出现下图

解决方法为:给Chrome添加一个vue的扩展程序

2.vue的helloworld
想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象
配置对象中需要制定vue实例为那个容器服务
<div id="demo">
<h1>{{a}}</h1> //helloWorld
</div>
<script type="text/javascript" >
//创建Vue实例
new Vue({
el:'#demo', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
data:{ //data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
a:helloWorld //动态绑定数据
})
</script>
3.Vue实例和容器是一一对应的
例子1:
- 多个容器对应一个vue实例:这样会导致出现问题,只有第一个容器会出现helloWorld
第二个容器会出现{{a}},
<div class=".demo">
<h1>{{a}}</h1> //我是vue的容器
</div>
<div class=".demo">
<h1>{{a}}</h1> //{{a}}
</div>
<script type="text/javascript" >
//创建Vue实例
new Vue({
el:'.demo',
data:{
a:"我是vue的容器"
})
</script>
例子2:
- 多个实例对应一个容器:这样会导致出现问题,只有第一个vue实例会执行,第二个vue实例没有作用。
<div class=".demo">
<h1>{{a}}</h1> //我是vue的容器
</div>
<script type="text/javascript" >
//创建Vue实例
new Vue({
el:'.demo',
data:{
a:"我是vue的容器"
})
new Vue({
el:'.demo',
data:{
a:"我是vue的容器2"
})
</script>
4.数据类型
{{xxx}}中的xxx要写js表达式 ,变量、函数、方法都都可能作为数据传入
<h1>{{Date.now()}}</h1>
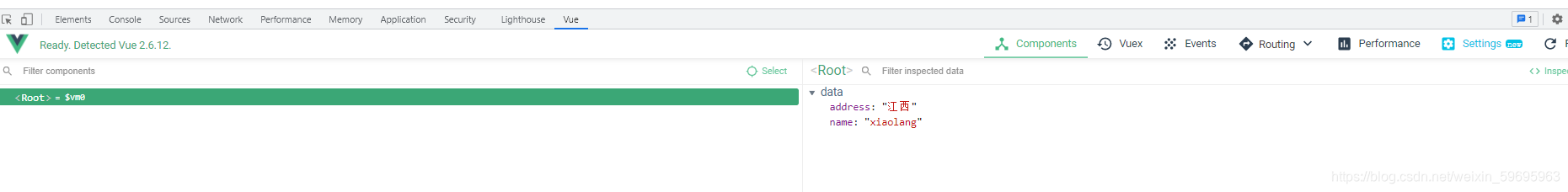
观察vue的数据:

二、模板
总结
Vue模板语法有2大类:
1.插值语法:
功能:用于解析标签体内容。
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
2.指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件.....)。
举例:v-bind:href="xxx" 或 简写为 :href="xxx",xxx同样要写js表达式,
且可以直接读取到data中的所有属性。
备注:Vue中有很多的指令,且形式都是:v-????,此处我们只是拿v-bind举个例子。
从 2.6.0 开始,可以用方括号括起来的 JavaScript 表达式作为一个指令的参数
1.指令语法
<div id="root">
<h1>指令语法</h1>
<a v-bind:href="school.url" >点我去{{school.name}}学习1</a>
<a :href="school.url">点我去{{school.name}}学习2</a>
<a :[a]="school.url">点我去{{school.name}}学习3</a>
</div>
<script type="text/javascript">
new Vue({
el:'#root',
data:{
a: "href",
school:{
name:'vue官网',
url:'https://cn.vuejs.org/v2/guide/',
}
}
})
</script>
三、数据绑定
总结:
Vue中有2种数据绑定的方式:
1.单向绑定(v-bind):数据只能从data流向页面。
2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
备注:
1.双向绑定一般都应用在表单类元素上(如:input、select等)
2.v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值。
<div id="root">
<!-- 普通写法 -->
<!-- 单向数据绑定:<input type="text" v-bind:value="name"><br/>
双向数据绑定:<input type="text" v-model:value="name"><br/> -->
<!-- 简写 -->
单向数据绑定:<input type="text" :value="name"><br/>
双向数据绑定:<input type="text" v-model="name"><br/>
<!-- 如下代码是错误的,因为v-model只能应用在表单类元素(输入类元素)上 -->
<!-- <h2 v-model:x="name">你好啊</h2> -->
</div>
<script type="text/javascript">
new Vue({
el:'#root',
data:{
name:'xiaolang'
}
})
</script>