layui作为一款过去非常优秀的ui框架相信不少老系统都选择了使用它
我们都习惯了打开F12用调试器选择自己想改的元素 将对于出现在编辑器上的选择器复制下来 并在自己的css中重写他的样式
以改变他框架自带的样式
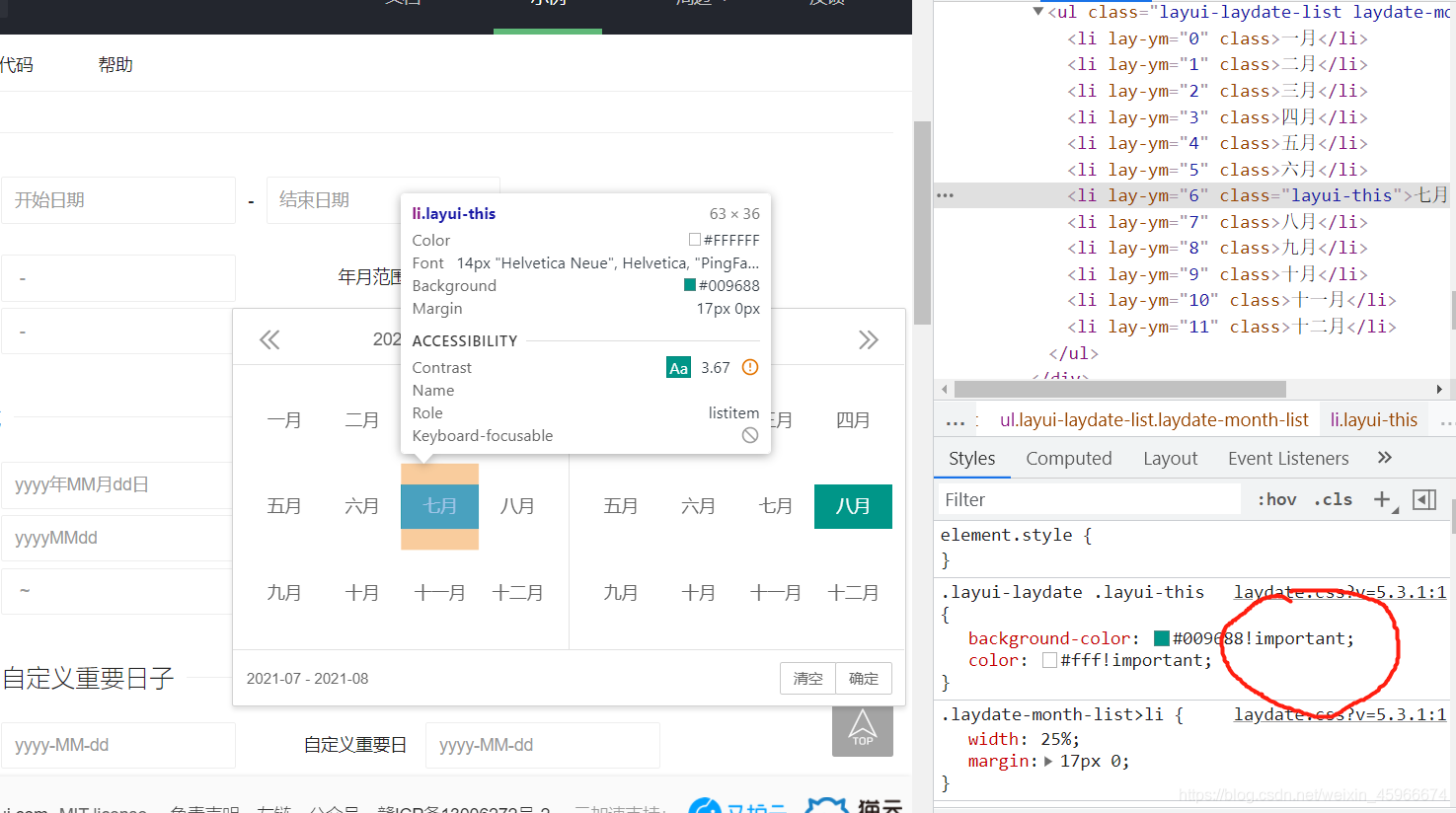
但如果你是像改变时间选择器选中颜色 会突然发现他的样式本事加了!important
而且最坑的还是我们自己写样式后加!important优先级还是没他高

但确实我们都知道 他这个样式来自于那个css文件 我们找到layui文件夹下的css下的layui.css
直接也不用看了 将文件内的全部!important替换成空格就好了,这样我们自己写的样式就能覆盖他了