一、准备工作
①安装vue与vue-cli
全局安装vue与vue-cli,但需要注意vue与vue-cli的版本。
npm install --global @vue/cli4.x版本未暴露key:"vue",会导致如下错误:
export?'default'?(imported?as?'Vue')?was?not?found?in?'vue'
因此,这里推荐安装vue@2.x与vue-cli@3.x,这是兼容性比较好的版本
②创建项目
vue create <project-name>具体的可以访问官网:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
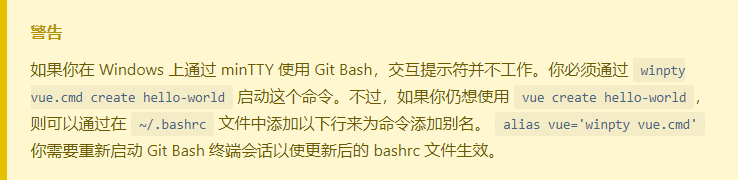
但一定要注意官网里背景为黄色的地方,如下图所示:

也就是说,如果你在创建项目时,键盘的方向键无效时,应该要换这一个命令:
winpty vue.cmd create project-name?③选择插件
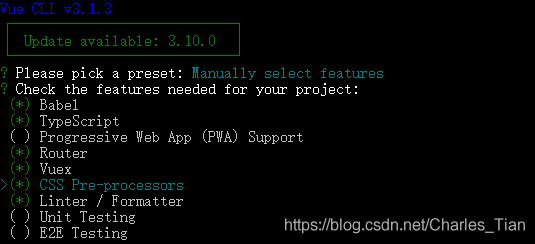
如果选择了"Manually select features",那么根据自己的需求来选择插件安装即可,如果支持ts,那么一定要选择Typescript。

④其他
如果因为键盘的方向键失效导致创建项目时直接回车了,那么建成的项目依旧可用,只不过后续的配置需要自己慢慢配置就行。就比如想要项目支持ts,那么你需要做如下处理:
1.安装如下插件
vue-class-component
vue-property-decorator
ts-loader
typescript
tslint
tslint-config-standard
tslint-loader?2.在根目录下创建如下文件
webpack.config.js
module.exports = {
resolve: {
extensions: [".ts", ".tsx", ".js", ".json"]
},
module: {
rules: [
{ test: /\.tsx?$/, loader: "ts-loader" }
]
}
}vue.config.js
module.exports = {
// 取消eslint校验,因为它连空格都校验,受不了
lintOnSave: false,
configureWebpack: {
resolve: { extensions: [".ts", ".tsx", ".js", ".json"] },
module: {
rules: [
{
test: /\.tsx?$/,
loader: 'ts-loader',
exclude: /node_modules/,
options: {
appendTsSuffixTo: [/\.vue$/],
}
}
]
}
}
}tsconfig.json
{
"compilerOptions": {
// 与 Vue 的浏览器支持保持一致
"target": "es5",
// 这可以对 `this` 上的数据 property 进行更严格的推断
"strict": true,
// 如果使用 webpack 2+ 或 rollup,可以利用 tree-shake:
"module": "es2015",
"moduleResolution": "node"
}
}tslint.json
{
"extends": "tslint-config-standard",
"globals": {
"require": true
}
}2.在src根目录下,创建如下文件
vue-shim.d.ts
declare module '*.vue' {
import Vue from 'vue';
export default Vue;
}3.重启项目即可