前言
写这篇文章前先说说为啥接触chrome插件开发的原因吧:
就在一个星期前我到了上海找到了人生中第一份IT实习工作,面试岗位是前端,当公司当时只招js前端就只用js和jq好吧我想这先进去干干吧反正都是前端,第二天报到就开始上班了,听带我的师傅介绍才知道公司主要业务方向是干浏览器插件的,而我的工作是维护运营的插件,基本上每天的工作就是cv在加一点js和jq,干了一个星期就和部门老大说了自己想干前端开发的想法,他也挺好说话,最终让我试试,叫我先用react(公司前端主要react而我主学vue)做个chrome 天气插件,二话不说就答应了这是个机会,然后他问我要多久我说下周吧(之前都没了解过插件开发也不知道多久能做完),然后他说下周五,我立马答应通过这个星期的工作也对插件有了一些了感觉不难,好说干就干周末就开始。
昨天研究了一天,才知道这么容易啊,不过我还是研究了一天,主要卡在怎么使用react开发插件,昨天上午把天气接口找好了接着就用react把界面和逻辑干完了这倒没什么。
下面介绍主要问题:
一、解决react-app脚手架build之后产生的文件不符合chrome规则的问题
1、在index.html中会生成内联js(谷歌浏览器的csp限定,不知道csp的可以去了解以下我这边就不详细说了)
2、build之后scr中js文件名会被加上hash(我们这边肯定是不希望改变不原来的文件名的)
解决方案:调出脚手架的配置文件
命令:npm run eject or yarn eject
就这个配置方案我找了四个小时要把几个博客贯穿了,最后花了三块钱找到了(累了)不让复制就只能截屏分享一下了,有两个是项目结构在配置前可以先按他那样建好文件








当然你们也可以直接去微信搜索 “卧梅又闻花”花三块钱看前百分之三十就行了。
这一关过后就到了下一个问题了(累了)。
二、这个问题和我的项目需求有关也是插件的一个常见问题
学了开发插件的都知道,一个插件主要四个文件:
1、manifest.json:入口文件(配置插件版本、图标、权限。。。)
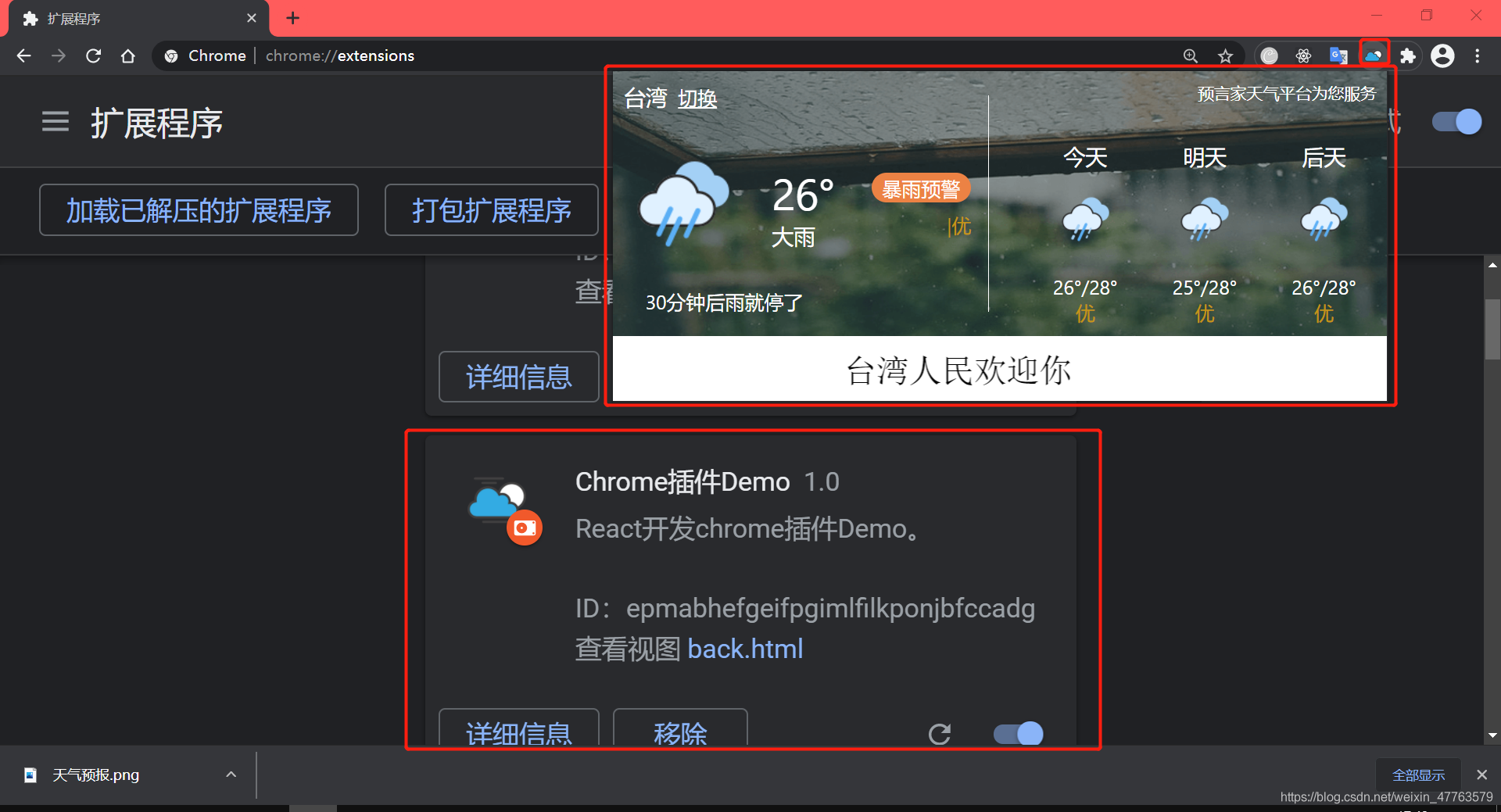
2、popup.html/js:我们点击插件按钮弹出的界面样式和逻辑,下面这个是我花了一天半使用react做的。感觉还行

3、content script:就是可以插入到某页面允许的js,它可以访问页面dom但不和和页面js混淆(也就是无法调用页面js)
4、background.js :他是运行在后台的每次你打开浏览器只要你的插件是启用了的他都会执行随着浏览器关闭而停止,也是四个中生命周期最久的一个,通常用它来保存插件要用的常量(这也是第二个问题的由来)
第二个问题就是popup界面每次打开都是重新加载的,而我每次选完城市后插件一关下次开数据就都是初始化的数据,用户体验好不好,解决方案上面也说的差不多了主要就是在background.js中进行缓存。
popup和background通信
//background.js
function test(msg){
console.log(msg)
}
//popup.js
//通过chromAPI获得background的上下文
const bg = chrome.extension.getBackgroundPage();
bg.test("你好chrome");
用法就这么简单,具体功能就看你们聪明的小脑袋瓜了。当然我这缓存周期在浏览器关闭之前,要想下次开浏览器还是显示之前显示的城市的话就得使用浏览器本地缓存了。