form表单提交问题
-
通过type=submit提交
一般表单提交通过type=submit实现,input type=“submit”,浏览器显示为button按钮,通过点击这个按钮提交表单数据跳转
<input type="submit" value="提交" > -
js提交form表单
s事件触发表单提交,通过button、链接等触发事件,js调用submit()方法提交表单数据,jquery通过submit()方法
js: document.getElementById(“form”).submit();
jquery: $("#form").submit();主要用jQuery的就好,方便!
这里需要注意:提交的按钮id不能为submit,否则可能会发生冲突,导致无法使用 -
input提交内容接收
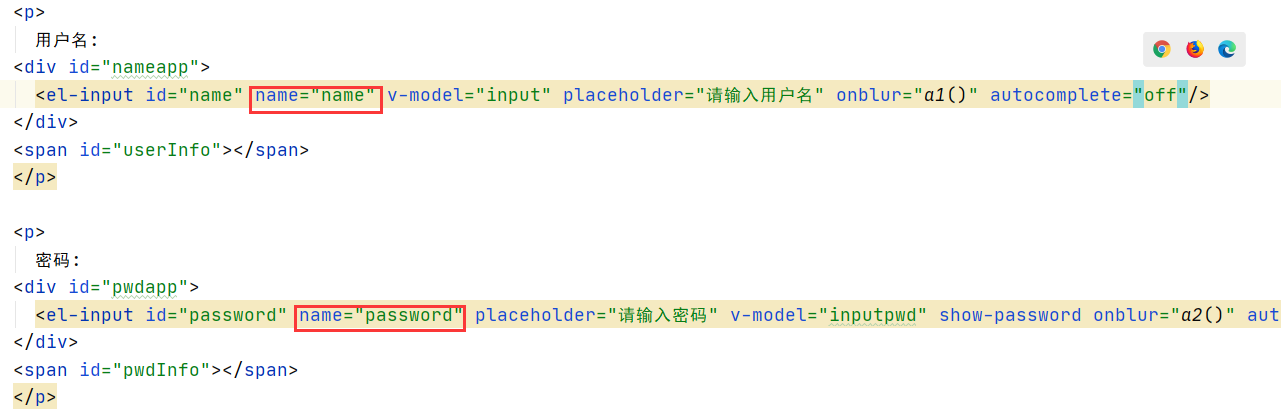
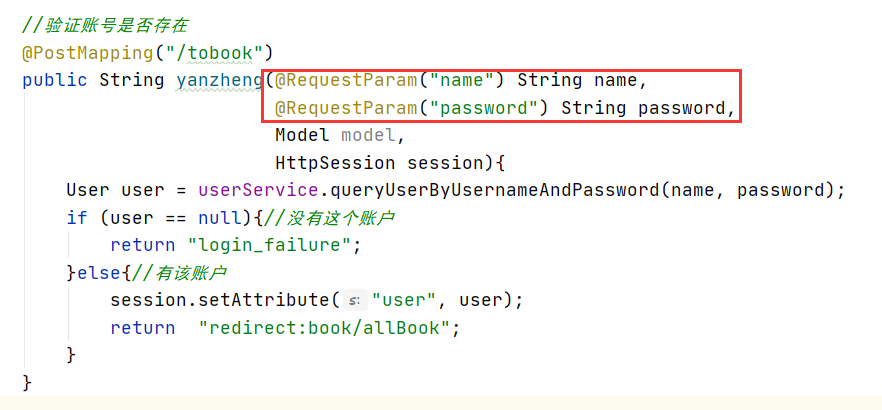
通过输入框输入的内容,需要由name属性才能被后端接收。以我的代码为例: