以创建一个自动回复的聊天机器人为例
一、界面准备
先搭一个界面
<header>
<h2>聊天机器人</h2>
</header>
<ul class="message-list" id="message-list">
<li class="message-list__item-robot"><div>
你好,我是聊天机器人
</div></li>
<li class="message-list__item-user"><div>
你好
</div></li>
</ul>
<!--输入区-->
<div class="message-send ">
<textarea id="inputArea"></textarea>
<button id="sendMsgButton">发送</button>
</div>
* {
margin: 0;
padding: 0;
}
header{
background-color:dodgerblue;
color:white;
padding:15px 0px;
display:flex;
justify-content: center;
}
.message-list {
height: 280px;
padding: 10px;
overflow: auto;
}
.message-list__item-robot,
.message-list__item-user {
margin-bottom: 10px;
display: flex;
}
.message-list__item-user {
flex-direction: row-reverse;
}
.message-list__item-robot div{
padding: 7px;
border-radius:5px;
background:lightgray;
}
.message-list__item-user div{
padding: 7px;
border-radius:5px;
background:dodgerblue;
color:white;
}
.message-send {
display: flex;
height: 100px;
}
.message-send{
border-top:1px solid lightgray;
height:150px;
display:flex;
}
.message-send textarea {
outline:none;
border:none;
flex-grow: 1;
padding:7px;
font-size: 16px;
}
.message-send button {
border:none;
width:50px;
background:dodgerblue;
color:white;
}
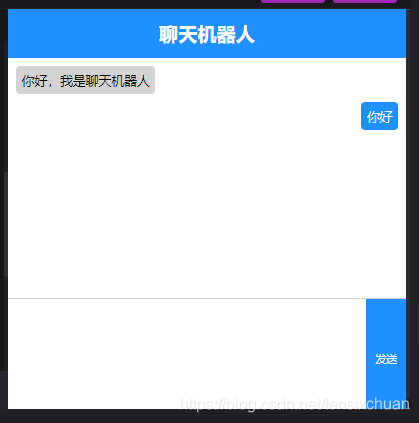
效果如下:

二、业务逻辑
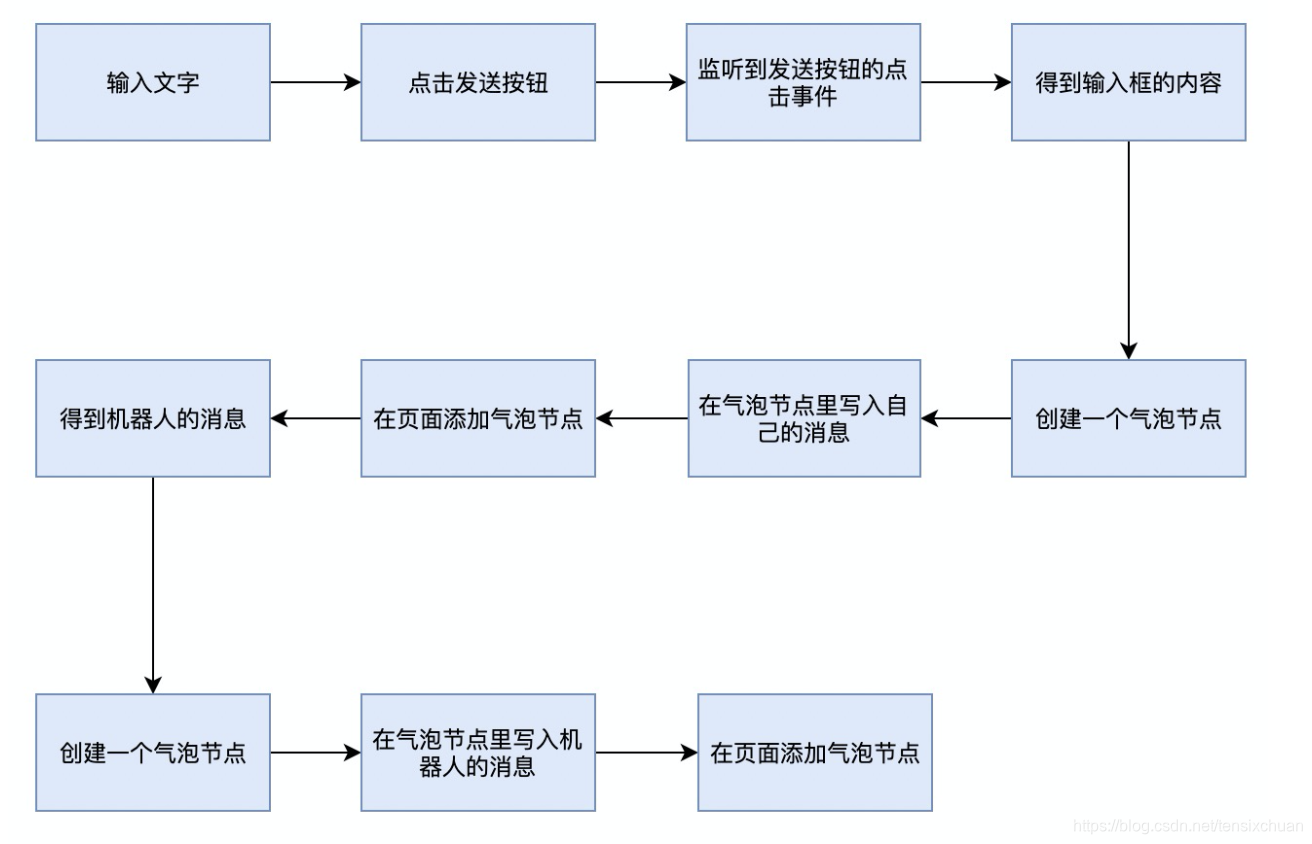
整体的事件流程

三、js代码
按照业务逻辑循序渐进:
1.获取输入的消息
在这里要实现的功能是监听发送按钮的点击事件, 然后在事件触发的那个函数里:
- 找到文本输入框,获得输入框里的用户输入文本消息
- alert到屏幕上
- 清空输入框
// 找到发送按钮
var sendMsgButton = document.getElementById("sendMsgButton")
// 找到输入框
var inputArea = document.getElementById("inputArea")
// 发送按钮的点击事件
sendMsgButton.onclick = function (e) {
// 获取输入框文字
var userMsg = inputArea.value;
// 弹窗
alert(userMsg)
// 清空输入框
inputArea.value = ''
}
2.发送输入的消息
把输入框获取到的信息添加到消息列表,即在页面的ul列表里添加一个节点:
1.创建一个li节点
2.给这个节点添加类名
3.创建一个div标签
4.给这个div标签加上消息内容
5.把这个li节点添加到界面上去
// 找到发送按钮
var sendMsgButton = document.getElementById('sendMsgButton')
// 找到输入框
var inputArea = document.getElementById('inputArea')
// 找到聊天列表
var msgList = document.getElementById('message-list')
// 监听点击事件
sendMsgButton.addEventListener('click', function(e) {
// 获取输入框文字
var userMsg = inputArea.value;
// 清空输入框
inputArea.value = ''
//新增记录
var li_user=document.createElement('li')
li_user.className='message-list__item-user'
var div_user=document.createElement('div')
div_user.innerText=userMsg
//添加至聊天记录中
li_user.appendChild(div_user)
msgList.appendChild(li_user)
})
3.获取机器人的消息
先用一个数组存放模拟机器人说的话,从上面那个数组里随机选取一条数据作为机器人的回复
//模拟数据
var data = [
'我是聊天机器人,你好啊',
'今天天气不错哎',
'手机快没电了,回聊呗',
'我去洗澡了,待会聊呗'
]
// 随机选取一条
var randomNumber = Math.floor(Math.random() * data.length)
var botMsg=data[randomNumber]
console.log(botMsg)
4.完成聊天机器人
和新增用户消息一样,把新增机器人的消息合并到前面的代码
//模拟数据
var data = [
'我是聊天机器人,你好啊',
'今天天气不错哎',
'手机快没电了,回聊呗',
'我去洗澡了,待会聊呗'
]
// 找到发送按钮
var sendMsgButton = document.getElementById('sendMsgButton')
// 找到输入框
var inputArea = document.getElementById('inputArea')
// 找到聊天列表
var msgList = document.getElementById('message-list')
// 监听点击事件
sendMsgButton.addEventListener('click', function(e) {
// 获取输入框文字
var userMsg = inputArea.value;
// 清空输入框
inputArea.value = ''
//新增记录
var li_user=document.createElement('li')
li_user.className='message-list__item-user'
var div_user=document.createElement('div')
div_user.innerText=userMsg
//添加至聊天记录中
li_user.appendChild(div_user)
msgList.appendChild(li_user)
// 随机选取一条模拟数据回复
var randomNumber = Math.floor(Math.random() * data.length)
var botMsg=data[randomNumber]
var li_bot=document.createElement("li")
li_bot.className="message-list__item-robot"
var div_bot=document.createElement("div")
div_bot.innerText = botMsg
//添加至聊天记录中
li_bot.appendChild(div_bot)
msgList.appendChild(li_bot)
})
5.最终结果
可以看到用户发送消息和机器人发送消息的代码有很多重复,所以独立出来作为一个单独的函数
/**
* 统一的添加消息函数
* @param msg 需要添加的消息
* @param className 消息节点的类名
*/
function sendMsg(msg, className){
//创建元素
var li=document.createElement('li')
li.className=className
var div=document.createElement('div')
div.innerText=msg
//添加至聊天记录中
li.appendChild(div)
msgList.appendChild(li)
}
合并代码:
//模拟数据
var data = [
'我是聊天机器人,你好啊',
'今天天气不错哎',
'手机快没电了,回聊呗',
'我去洗澡了,待会聊呗'
]
// 找到发送按钮
var sendMsgButton = document.getElementById('sendMsgButton')
// 找到输入框
var inputArea = document.getElementById('inputArea')
// 找到聊天列表
var msgList = document.getElementById('message-list')
/**
* 统一的添加消息函数
* @param msg 需要添加的消息
* @param className 消息节点的类名
*/
function sendMsg(msg, className){
//创建元素
var li=document.createElement('li')
li.className=className
var div=document.createElement('div')
div.innerText=msg
//添加至聊天记录中
li.appendChild(div)
msgList.appendChild(li)
}
// 监听点击事件
sendMsgButton.onclick = function(e) {
// 获取输入框文字
var userMsg = inputArea.value;
// 清空输入框
inputArea.value = ''
//发送用户消息
sendMsg(userMsg,"message-list__item-user")
// 随机选取一条模拟数据回复
var randomNumber = Math.floor(Math.random() * data.length)
var botMsg=data[randomNumber]
//发送机器人消息
sendMsg(botMsg,"message-list__item-robot")
}
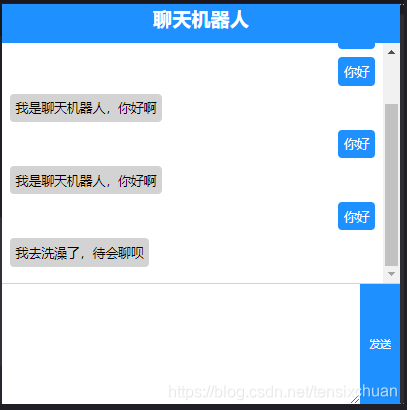
效果如下:

输入消息并点击发送会随机弹出回复,消息记录较多时中间的列表可滑动
参考:
前端入门:https://www.zhihu.com/question/32314049/answer/713711753
然代码:https://www.qsxqd.com/