文章目录
前言
不积硅步,无以至千里。不积小流,无以成江河。
内容主要包括创建 Express 服务器以及在 Express 服务端口上挂载自己的网页和创建 Axios API与本地 SqlServer 连接。
一、Express 是什么?
Express 是一个保持最小规模的灵活的 Node.js Web 应用程序开发框架,为 Web 和移动应用程序提供一组强大的功能。使用您所选择的各种 HTTP 实用工具和中间件,快速方便地创建强大的 API。Express 提供精简的基本 Web 应用程序功能,而不会隐藏您了解和青睐的 Node.js 功能。许多流行的开发框架都基于 Express 构建。Express官网
初期准备
-
? VScode - 相当于带终端的文本编辑器
-
? Node.js - 运行在服务端的 JavaScript
-
? 终端(CMD) 下安装 Express 框架
$ cnpm install express --save // 安装 Express 框架
二、创建 Express 框架实例
首先我们将安装好的 VScode 启动,进入终端。这样我们就能通过 npm 指令进行下列操作。
终端基本操作
$ d: // 进入驱动盘 D
$ cd .. // 进入上层目录
$ cd 文件名 // 进入该文件夹
$ dir // 查看该路径下的文件
具体创建操作
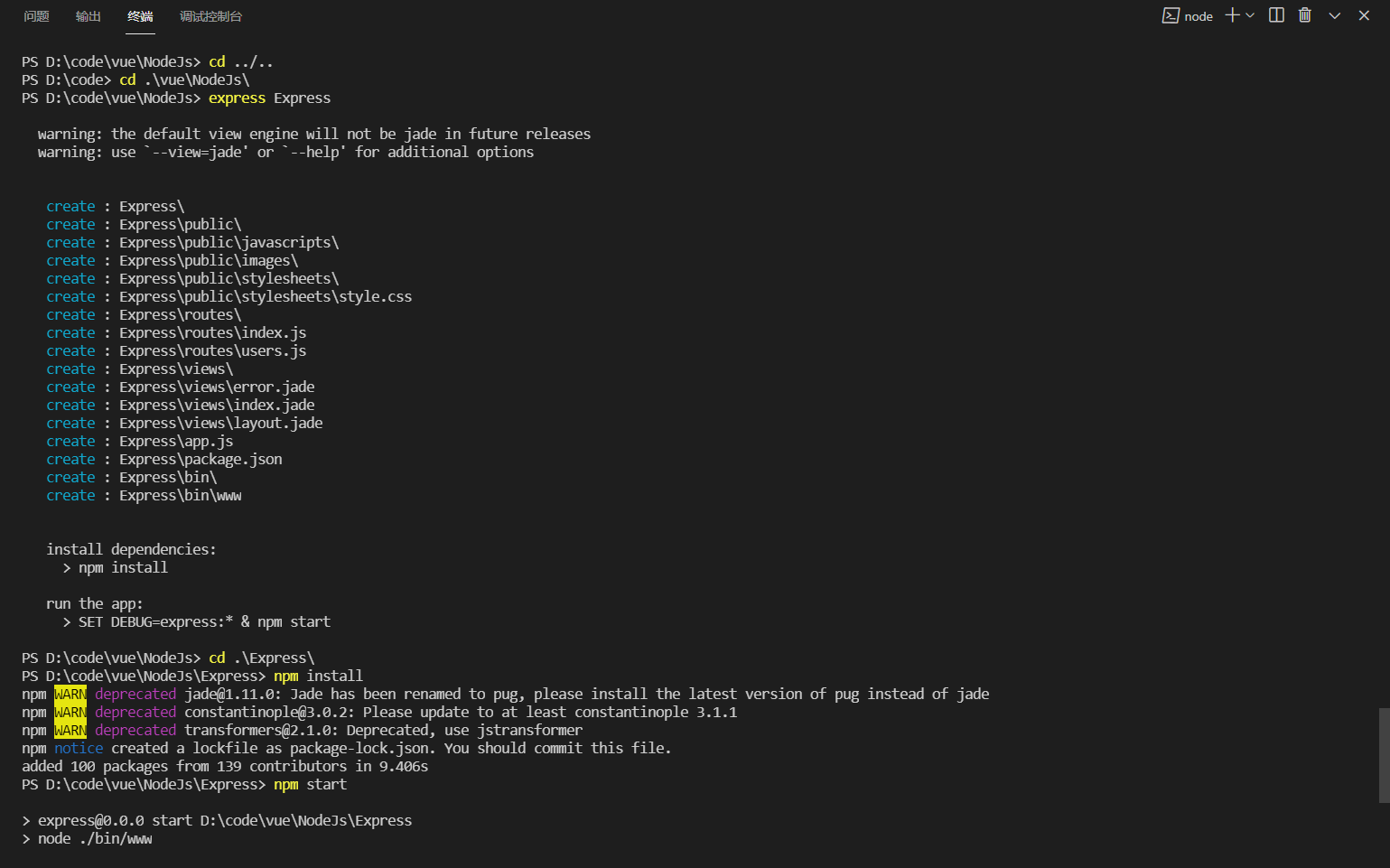
$ cd .\vue\NodeJs\ // 首先进入你所需要创建项目的文件夹下(输入时可用Tab自动补全)
$ express Express // 然后创建一个名为 Express 的文件
$ npm install // 如果不执行该操作就执行下方操作,会提示缺少模块,这是安装相关依赖块的指令
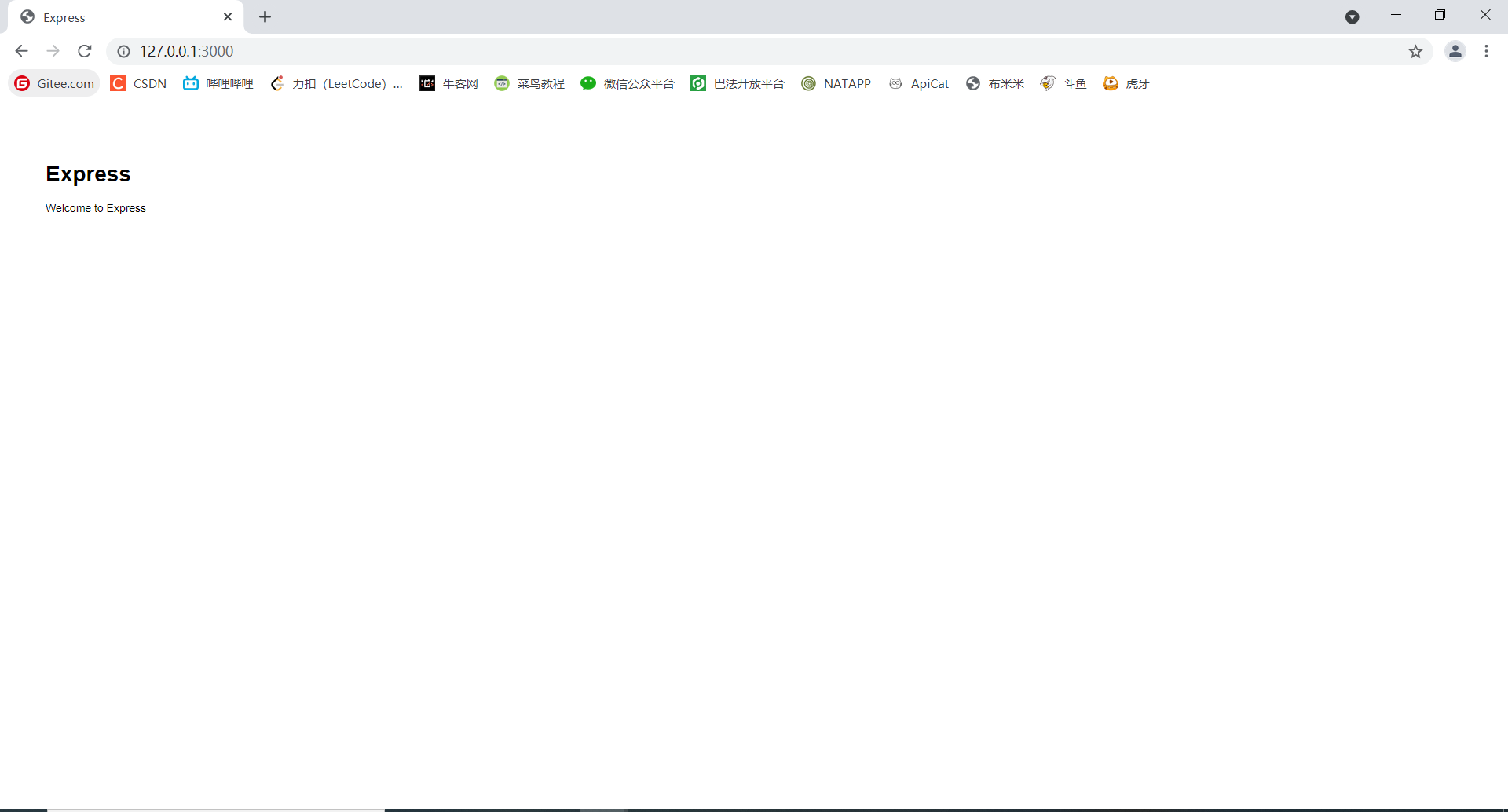
$ npm start // 通过该指令我们的 Express 服务器就正常运行在 本地3000端口 下了。(默认3000,可在bin/www文件中修改)
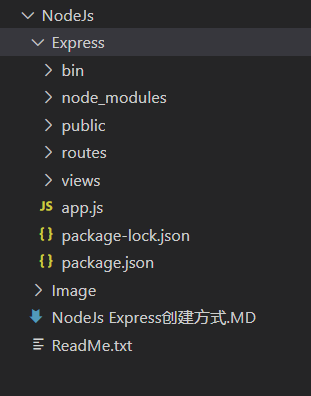
操作结果相关图示。



到这里我们就算完成了项目的基本搭建。
三、将自己的网页挂载在 Express 上
第一步 - 替换模板框架
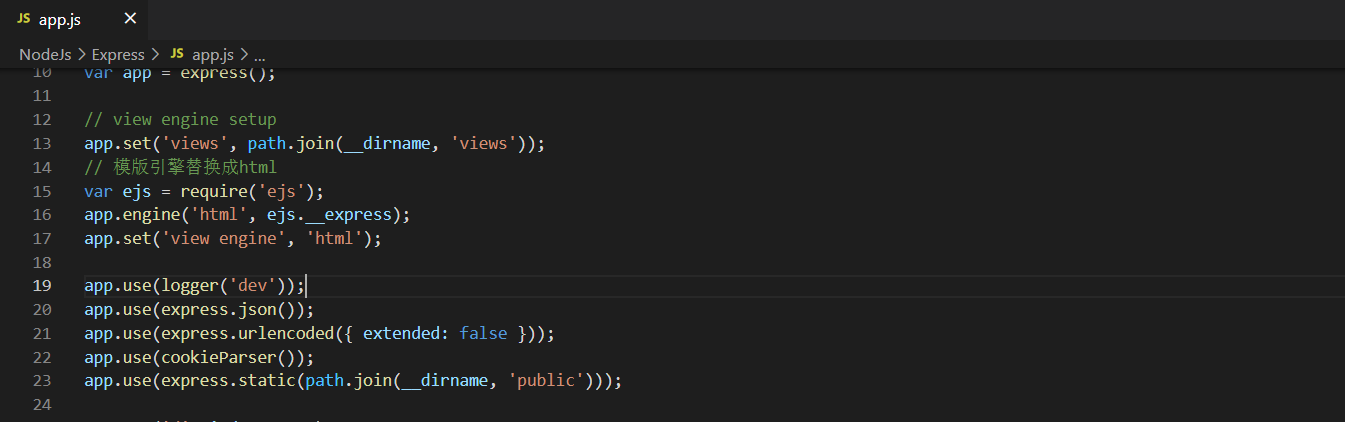
到项目资源文件中views文件夹下,我们可以发现原本 Express 所支持的本地网页是 .jade 格式,而不是我们所需要的 .html 格式,所以首先第一步就需要将 app.js 文件中适配格式改为 .html。
// app.js文件
// 模版引擎替换成html
var ejs = require('ejs');
app.engine('html', ejs.__express);
app.set('view engine', 'html');

第二步 - 在 views 以及 route 文件夹下创建自己的文件并注册
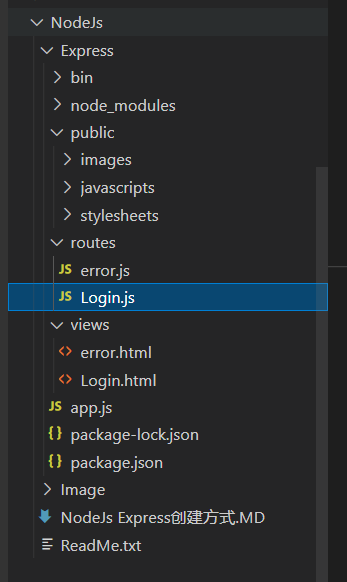
首先进入views和route文件夹下,将所有文件删除,注意 error.js 文件不必删除。然后我们在相关文件下创建我们所需要的文件,其中 error.js 和 error.html 是必不可少的,不然会出现报错,创建完后应如下图所示。

自建相关文件信息如下。
// Login.js文件
var express = require('express');
var router = express.Router();
/* GET users listing. */
router.get('/', function(req, res, next) {
res.render('Login', { title: 'Login' });
});
module.exports = router;
// Login.Html文件即是普通网页文件,不予展示
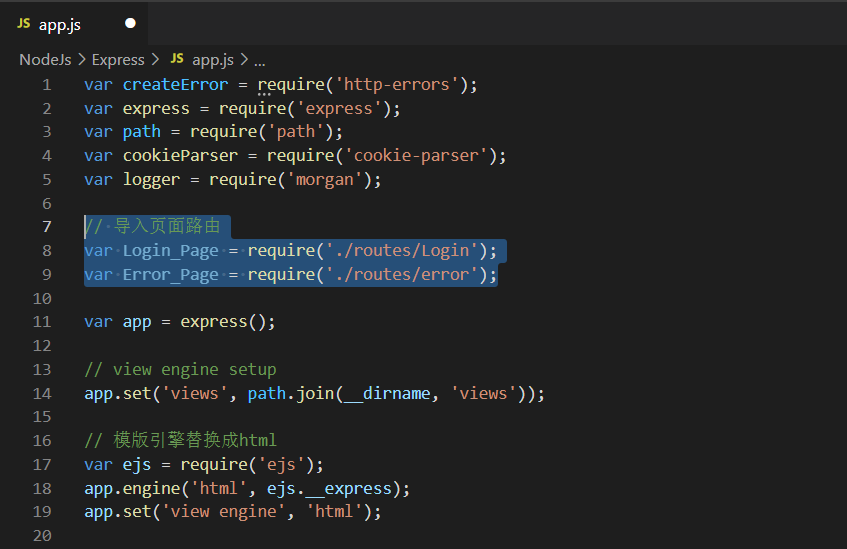
第三步 - 注册路由
// 导入页面路由
var Login_Page = require('./routes/Login');
var Error_Page = require('./routes/error');
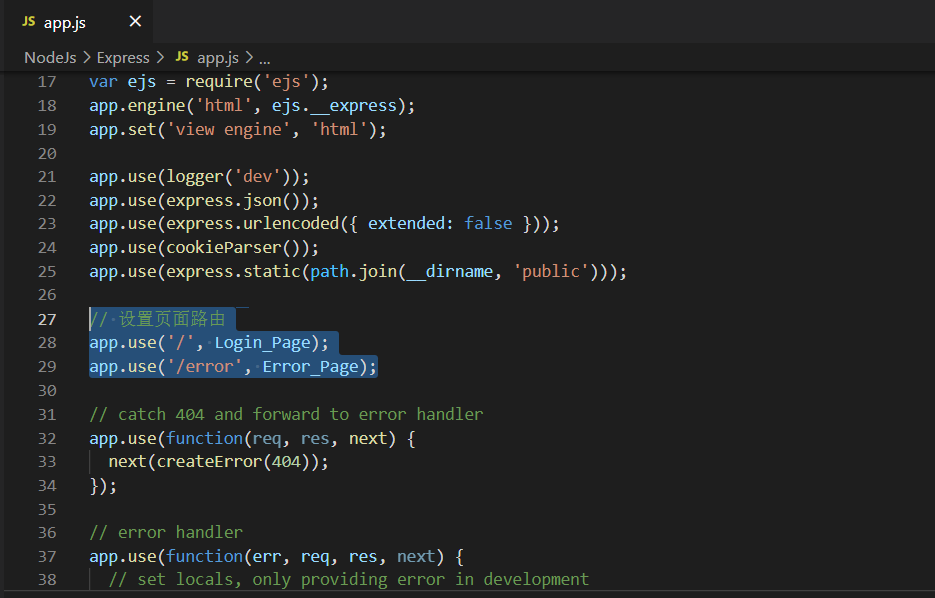
// 设置页面路由
app.use('/', Login_Page); // 直接将登录页面放置主页展示
app.use('/error', Error_Page);


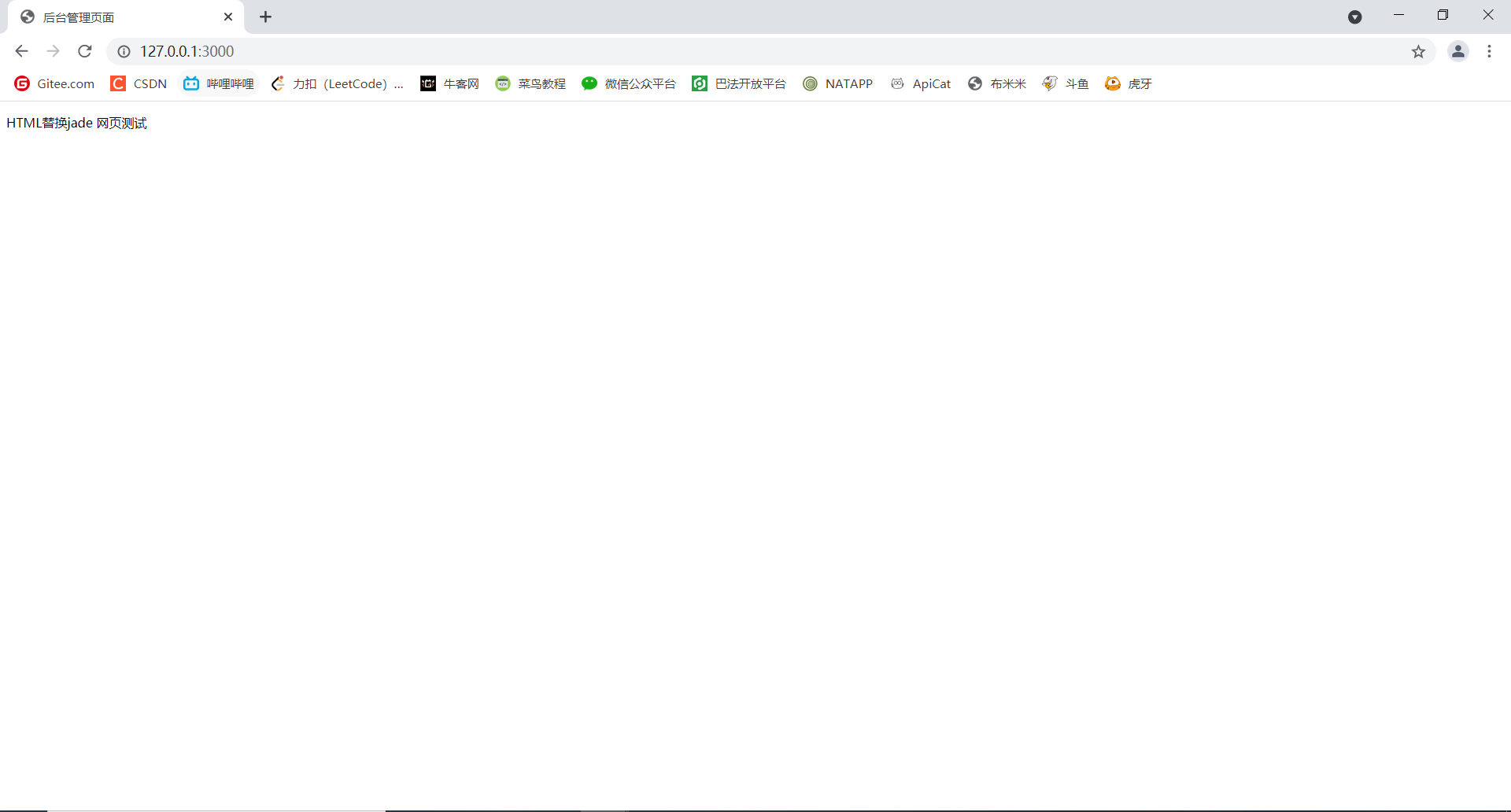
第四步 - 配置完成测试
// CMD终端 由于使用了 ejs,所以首先需要添加 ejs依赖
$ npm install ejs --save
$ npm start

四、Axios 访问本地SqlServer数据库
第一步 - 导入模块
// 终端CMD
$ npm install axios --save
$ npm install mssql --save
第二步 - Axios注册使用
// app.js文件
// axios跨域配置
app.all('*',function(req,res,next){
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By", ' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8");
next();
})
// axios get API
app.get('/a', async function(req,res){
res.send([]);
})
// axios post API
app.post('/b', async function(req,res){
res.send([]);
})
// axios_fun文件
// 这是自建封装axios的请求类
// post请求
function axios_post(url,data) {
let result = axios({
method: 'post',
url:url,
data:data,
headers: { "content-type": "application/x-www-form-urlencoded" }
}).then(resp=> {
return resp.data;
}).catch(error=>{
return "exception="+error;
});
return result;
}
// get请求
function axios_get(url,data) {
var result = axios({
method: 'get',
url: url,
params:data
}).then(function (resp) {
return resp.data;
}).catch(function (error) {
return "exception=" + error;
});
return result;
}
// 使用方式
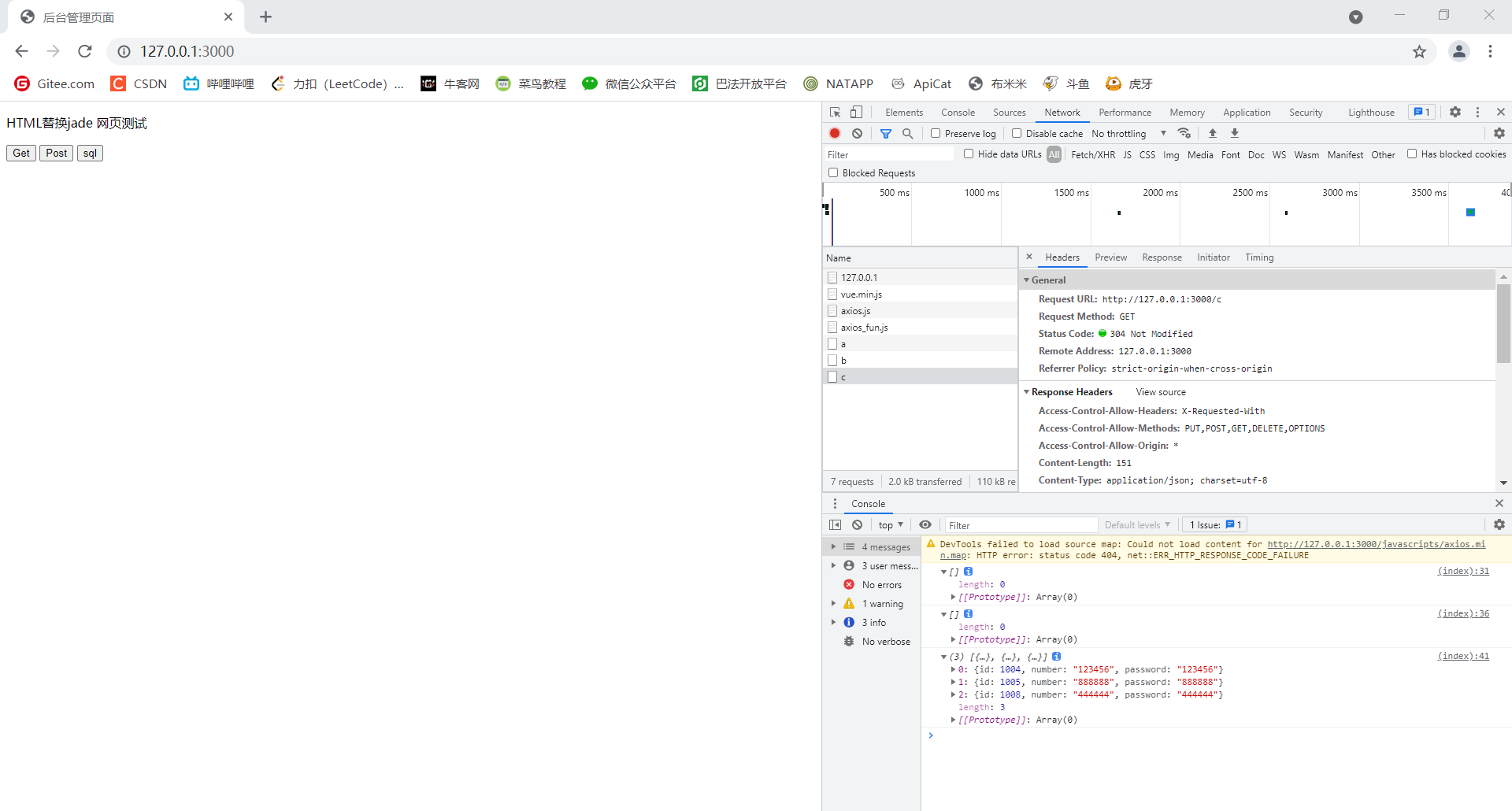
axios_get('http://127.0.0.1:3000/a').then(result=>{
console.log(result);
});
axios_post('http://127.0.0.1:3000/b').then(result=>{
console.log(result);
});
第三步 - SqlServer注册使用
// app.js文件
// 自定义sql类导入
var db = require('./sql');
app.get('/c', async function(req,res){
sql_word = "select * from user_table"; // sql语句按需输入
db.sql(sql_word ,function(err,rus){
if(err) {
console.log(err);
return ;
}
if(rus.recordset[0] == null) return ;
res.send(rus.recordset);
})
})
// sql文件
// 这里数据库的配置就不多介绍,需开启远程连接以及启动TCP/IP1433端口
var mssql = require('mssql'); // 导入 mssql 文件
var db = {}; // db对象
var config = {
user: 'sa', // 数据库用户名,需按需修改
password: '123456', // 数据库用户密码,需按需修改
server: '127.0.0.1',
database: 'goooo', // 数据库库名
port:1433,
options: {
encrypt: false // Use this if you're on Windows Azure
},
pool: {
min: 0,
max: 20,
idleTimeoutMillis: 3000
}
};
//执行sql,返回数据.
db.sql = function (sql, callBack) {
var connection = new mssql.ConnectionPool(config, function (err) {
if (err) {
console.log(err);
return;
}
var ps = new mssql.PreparedStatement(connection);
ps.prepare(sql, function (err) {
if (err){
console.log(err);
return;
}
ps.execute('', function (err, result) {
if (err){
console.log(err);
return;
}
ps.unprepare(function (err) {
if (err){
console.log(err);
callback(err,null);
return;
}
callBack(err, result);
});
});
});
});
};
module.exports = db;
第四步 - 配置完成测试

完成,个人学习记录,如有错误请见谅!!!