Vue2学习计划一:Vue初体验
既然点开了,就不啰嗦为什么学Vue了,或者Vue有多好。实在太多大佬已经解释过了。初体验,那么必然就是先怎么安装,然后怎么使用Vue输出Hello World,最后再说一下Vue的总体结构。
一、安装
一共有三种安装方式:
- 直接CDN引入
- 开发环境:
- 下载Vue.js文件并在使用时引入
- 开发版本下载地址:https://cn.vuejs.org/js/vue.js
- 生产版本下载地址:https://cn.vuejs.org/js/vue.min.js
- 使用引用
- 安装
- npm install vue
这里生产环境和开发版主要有以下区别:
- 开发版本包含完整的警告和调试模式,生产版本删除了警告
- 生产环境一个更小的构建,可以带来比开发环境下更快的速度体验
二、Vue初体验
<!DOCTYPE>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">{{message}}</div>
<script src="./../js/vue.js"></srcipt>
<script>
const app = new Vue({
el: "#app",
data: {
message: "Hello Vuejs"
}
})
</script>
</body>
</html>
其中可以看到,我是下载了js的代码,然后在
代码中核心有两个部分,一个是
这个模块,另一个是const app = new Vue({…}),其中第一个很好理解,就是标签,HTML文档里的标签。而另一部分则是初始化了一个Vue实例,并将此实例使用了一个常量app定义。在初始化Vue实例的时候,带入了两个参数,一个是el:"#app",这表示这个Vue实例将作用在id="app"的标签上。另一个是data: {message:“Hello Vuejs”}这是Vue实例中的数据。
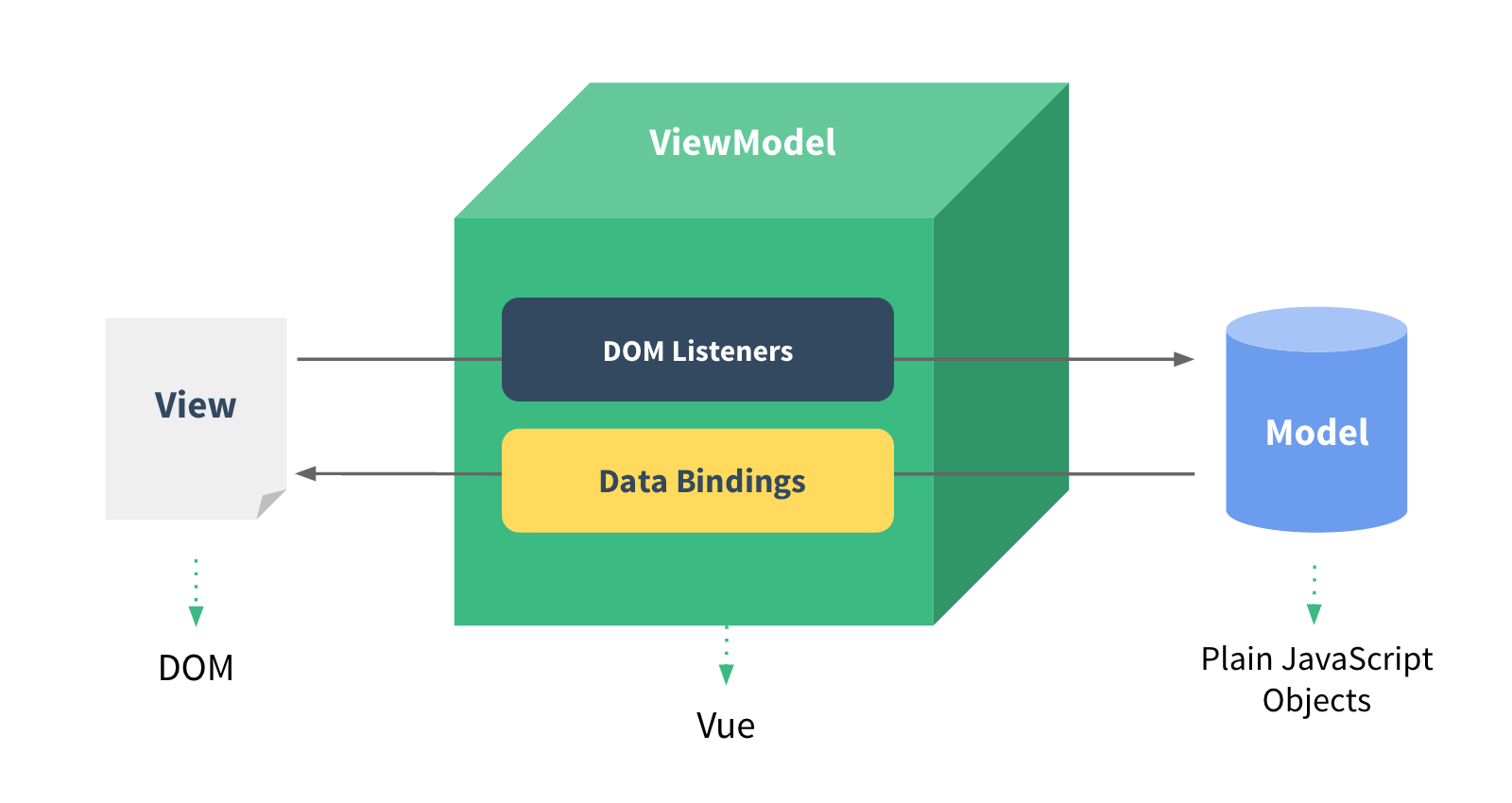
数据用来干嘛呢?我们都听说Vue是响应式的,所谓响应式就是当数据发生变化时,界面会跟随这发生变化。这其中的变化就不得不说一下Vue的MVVM了。
三、Vue的MVVM

View层:视图层,在前端中通常就是DOM层,主要作用是给用户展示各种信息
Model层:数据层,其中数据可以是自定义的固定数据,也可以是从网上请求过来的服务器数据
ViewModel层:视图模型层,是View层与Model层沟通的桥梁,一方面它实现了数据绑定,将Model层中的数据的改变实时反应到View层中展示。另一方面实现了DOM的监听,当DOM发生一些事件(点击、滚动、touch等)时,ViewModel层可以监听到,并在需要时改变Model层中的数据。而这个ViewModel层在代码中正是new Vue({…})
这也正好解释了为什么要在初始化Vue类的实例时传入el和data。其中el指代了要使用模板替换DOM中的哪个区域,并监听。而data保存了Model层中的数据。那么初始化Vue实例时,到底做了什么,那就得看看下面Vue的生命周期了。
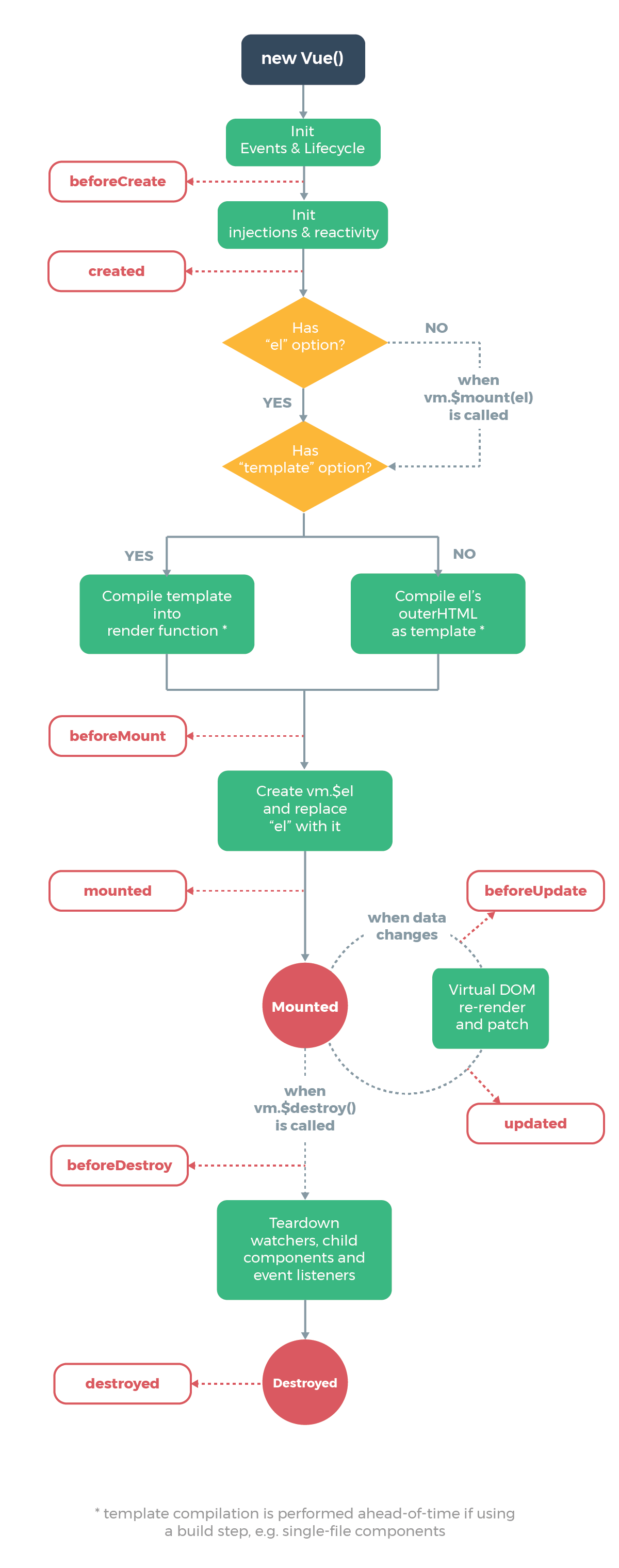
四、Vue的生命周期

图中主要流程是Vue实例的生命周期,红色框内的就是生命周期函数,也就是钩子函数,即当Vue流程处于那一步时,会回调的函数。这里常用的生命周期函数有
created:一般用于请求服务器中的数据
mounted:用于挂载模板之后的一些操作
destroyed: 用于销毁当前Vue时作相应的操作
当被包裹在中还有activated和deactivated函数,包裹的组件离开时就不会销毁,会缓存数据,避免频繁渲染。activate:是在被包裹的组件被激活时使用的生命周期钩子deactivated:在被包裹组件停止使用时调用。