为什么使用v-for需要加key,key最好不是index
vue使用的是虚拟DOM
如果在v-for的时候不加key,则当列表发生改变时(增加或删除)无法确定是哪一个改变,就只能重新渲染对应的虚拟DOM列表
如果有key值,则可以精确的找到列表中的那一项进行删除,性能更好。
为什么用index不好
因为index是按顺序进行排序,删除一个后,后面的所有的key值都会发生改变,在一些时候,会出现不可预想的问题
diff (vue中利用了diff算法)
diff算法的处理方法
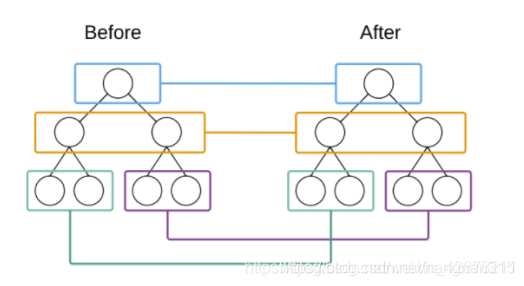
对操作前后的dom树同一层的节点进行对比,一层一层对比,如下图:

当某一层有很多相同的节点时,也就是列表节点时,Diff算法的更新过程默认情况下也是遵循以上原则。
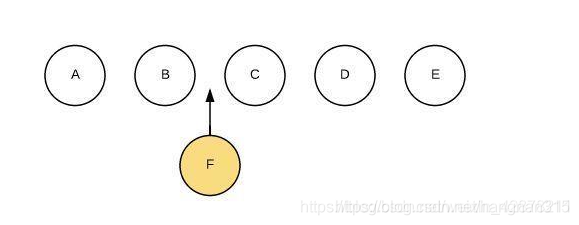
比如下面这种情况:

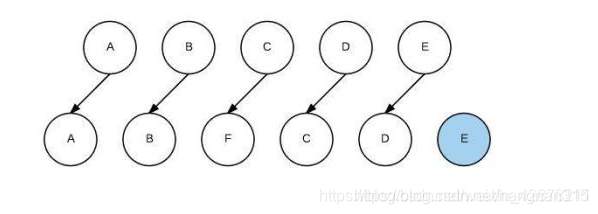
我们希望可以在B和C之间加一个F,Diff算法默认执行起来是这样的:

即把C更新成F,D更新成C,E更新成D,最后再插入E,相当没有效率!
所以我们需要使用key来给每个节点做一个唯一标识,Diff算法就可以正确的识别此节点,找到正确的位置区插入新的节点

【注意】
vue中列表循环需加:key=“唯一标识” 唯一标识可以是item里面id 等,因为vue组件高度复用增加Key可以标识组件的唯一性,为了更好地区别各个组件 key的作用主要是为了高效的更新虚拟DOM。但是我们不推荐使用index作为key!
总结
总结:key的作用主要就是为了高效的更新虚拟DOM,使用key值,它会基于key的变化重新排列元素顺序,并且会移除key不存在的元素。它也可以用于强制替换元素/组件而不是重复的使用它。