一、Node.js简介
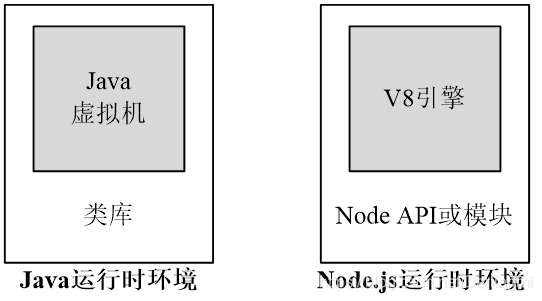
二、Java和Node.js运行环境对比

三、Node程序的运行方式
1、node 程序文件名
2、使用npm包管理器
(1)在package.json文件中配置启动(start)
"scripts": {
"start": "node ./src/server.js",
"test": "echo \"Error: no test specified\" && exit 1"
}
(2)用npm启动start
npm start
四、Node语法基础
1、语句规则
-
每条语句都以";“结束(注:也可以没有”;")。
-
一行可以有多条语句(注:若一行有多条语句,每条语句都要以";"结束。建议一行只有一条语句)。
-
若一行语句太长可以用""进行续行。
-
语句块:由多条语句组成,这些语句都在"{}"中。
2、注释
?????? (1)单行注释:"//"
??????(2)多行注释:"/* … */"
注:在WebStorm软件中,单行注释的快捷键:Ctrl + ‘/’;多行注释的快捷键:Ctrl+Shift+’/’。
3 、变量
????? (1)可以是任意的数据类型。
????? (2)变量名是由字母、数字、下划线(’_’)、’$'组成的字符序列,但是首字符不能是数字。
?????(3)JavaScript是弱类型语言,在定义变量时不需要指定变量的类型,都可以使用关键字var声明。
var name = "邮电大学"
或
name ="邮电大学"
????? (4)可以在声明变量的同时赋值,也可以先声明变量然后再赋值。
var age;
age = 25
????? (5)变量可以反复的赋值
var sex = '男';
sex = '女';
sex = 'male'
(6)变量的提升:在ES5中变量可以在声明之前使用,它的值是undefined,在ES6中使用let关键字声明变量,变量不能在声明之前使用。
(7)变量值的泄漏:在语句块中使用var关键字声明的变量,会被提升为全局变量,这样就会造成局部变量值的泄漏。防止变量值的泄漏方法是使用let关键字声明局部变量。
4、全局作用域和函数作用域
????? (1)ES5中作用域只有两个:
全局作用域:从声明的位置开始到源程序的结束均有效
函数作用域:只在函数范围内有效
????? (2)ES6中增加的块级作用域:在ES6中使用let关键字声明的变量只在它所在的块级作用域中有效
5、ES6中使用const定义只读常量
const PI = 3.1415926;
6、数据类型
(1)Number:数值类型
不区分整数和浮点数。
????? ????? A、二进制以0b开头,八进制数以0o开头,十六进制以0x开头
????? ????? B、若不能计算出结果显示为NaN(Not a Number), Infinity表示无限大。
(2)String:字符串
使用单引号或双引号括起来的文本(字符序列)。
????? ????? A、ES6提供模板字符串:用户反引号将模板字符串括起来,用${}将变量括起来。
例如:
var host = 'http://localhost';
var port = 8080;
var url = `API接口为:${host}:${port}`;
????? B、模板字符串中可以不嵌入任何变量,按实际格式输出
例如:
var str = `模板字符串的测试:\n西安邮电大学`;
console.log(str);
(3)Boolean:布尔型
布尔型值只有两个true、false。
注意:在比较等于时,建议使用===而不是==
(4)null和undefined的区别
????? null:表示空值,即什么也没有
????? undefined:表示’未定义’,通常用于判断函数的参数是否正常传递
(5)Array:数组
????? A、数组用[]表示,元素之间用逗号分隔
????? B、数组元素可以是任意类型
????? C、通过数组名带索引访问数组元素,索引的范围是0~数组长度减1
(6)Object:对象
????? ????? A、用’{}'表示,是由键值对组成的无序集合,键值对之间用逗号分隔。'键’就是对象的属性
????? ????? B、键的类型必须是字符串类型,值可以是任意类型
????? ????? C、通过’对象名.属性名(键名)'来访问对象的属性
????? ????? D、在ES6中允许将表达式作为键名,但表达式必须放在’[]'中
(7)Symbol:符号
符号是ES6引入的新类型,用来表示一个独一无二的值,这个值可以作为对象的属性。
表示方式有三种:
A、var temp = Symbol();
let obj = {}
obj[temp] = "值"
B、var temp = Symbol();
let obj = { [temp]:"值" }
C、let obj2 = {}
Object.defineProperty(obj2,k,{value: 'AAAAAAAAAA'})
console.log(obj2)
(8)Set:集合
集合类似于数组,集合中的成员不重复,都是唯一的 。
????? A、Set函数可以接收一个数组作为参数
var arr = [5,2,7,5,2,5,8];
const s1 = new Set(arr);
console.log(s1)
????? B、属性:
constructor:表示构造函数
size:表示集合的元素个数
例如:
console.log(s1.constructor) //构造函数
console.log(s1.size) //集合的元素个数
????? C、方法(函数):
add(x):将x添加到集合中
delete(x):删除集合中的x,返回的是布尔值
has(x):返回布尔值,表示x是否是集合的成员
clear():清除所有成员,没有返回值